この記事では
Webフォント「Noto sans JP」をサイトに設定して公開するまでの、全ての手順を画像付きで解説します。
CDN経由での導入がメインですが、ダウンロードして使う方法も補足で記載します。
ここからイントロ文章を挟みますが
すぐに手順がしりたい!
っという方は
読み飛ばして、事項の「主な手順」から確認してください。
ウェブサイトを制作する上で、どうしても頭を悩ませるのが「Font(フォント)」の問題。
OS(MacやWindowsなど)によって、フォントがかわりデザインがしょぼくなる、、
可読性が悪くなる、、
デザインカンプと違いませんか?とクライアントに言われる事も、、
フォントを統一したいが
日本語のwebフォントは重い、遅い。
英語と比べて
ひらがな、カタカナ、漢字、etc、、、
文字数が圧倒的に多くファイルサイズは何倍にもなります。
そこで、従来はサブセット化(よく使われるフォントだけを抜粋してスリムにする)という作業にコストを割いて、OSやデバイスに左右されないWebサイトを制作していました。
ですが、Googleがweb fontとして「Noto Sans JP」を正式リリースしてくれた事で、従来より軽く、簡単にWebサイトに日本語fontを導入できるようになりました。
感謝しかないですね。
この記事の趣旨は
Noto Sans JPを最も簡単な方法でサイトに導入し
実際に各々で
「遅い」「重い」「速い」「十分使えるな」
など、判断できる手助けができればというところです。
Noto sans JPはなぜ遅くないのか?
ざっくりいうと、フォントをいくつかのグループに分け、分散して読み込む事で速さと軽さを実現しています。
重い日本語フォントを高速に読み込む、詳しいロジックについては深掘りしていないので、また別の記事に紹介できればと思います。
前置きが長くなりましたが、早速手順を紹介して行きます。
Noto Sans JPを導入する主な手順
- 「Google Fonts公式」からURL(コード)を取得
- CSSにコードを貼り付けfont指定する
これが最も簡単に導入できる方法です。
初心者の方がつまずき易いポイントも、極力分かりやすく説明していきます。
Google Fonts公式からNoto Sans JPのコードを取得する
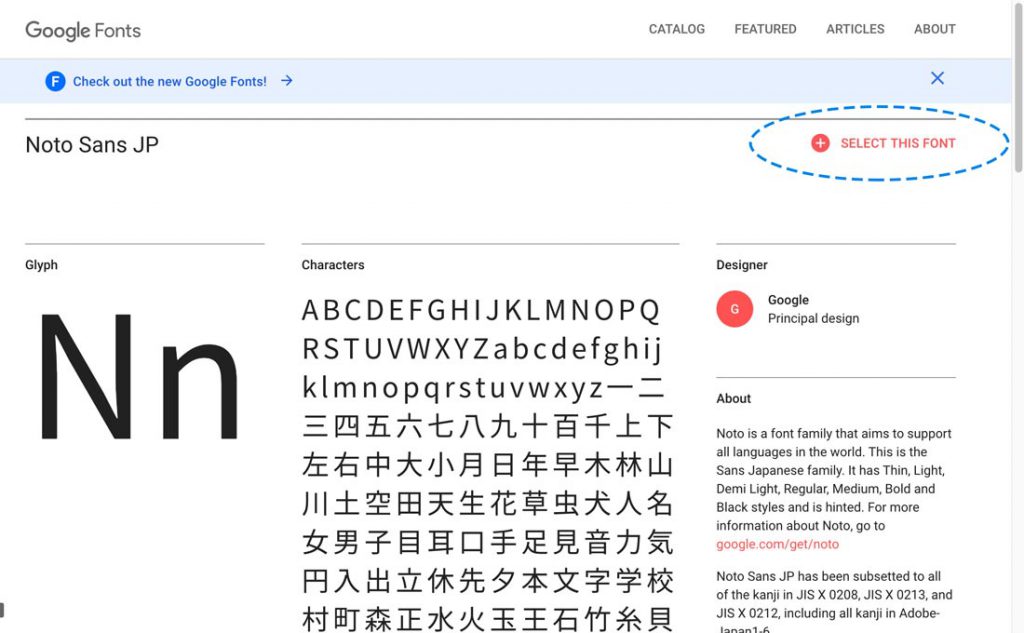
1.Google fontsの公式にアクセスします。
まず下記ULRから「Noto Sans JP」のページを表示します。
Google fonts(Noto Sans JP)の公式ページ
https://fonts.google.com/specimen/Noto+Sans+JP
表示されたら、画面右上「SELECT THIS FONT」をクリック

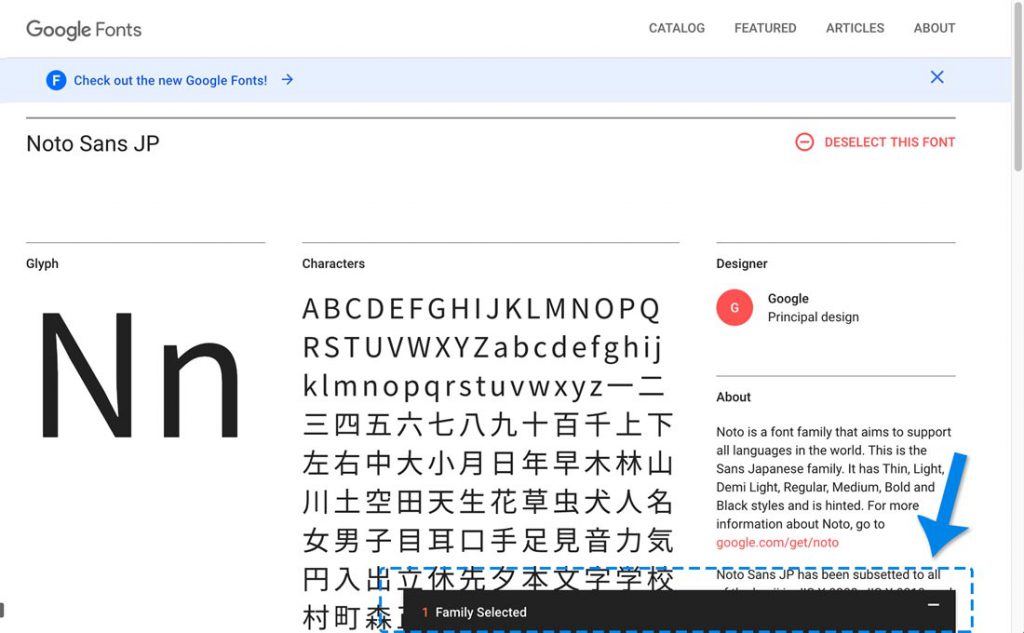
2.Noto Sans JPが追加されたか確認
画面の下部、黒い背景に白文字で「Family Selected」というタブが表示されます。
クリックすると設定ウィンドウが表示されます。
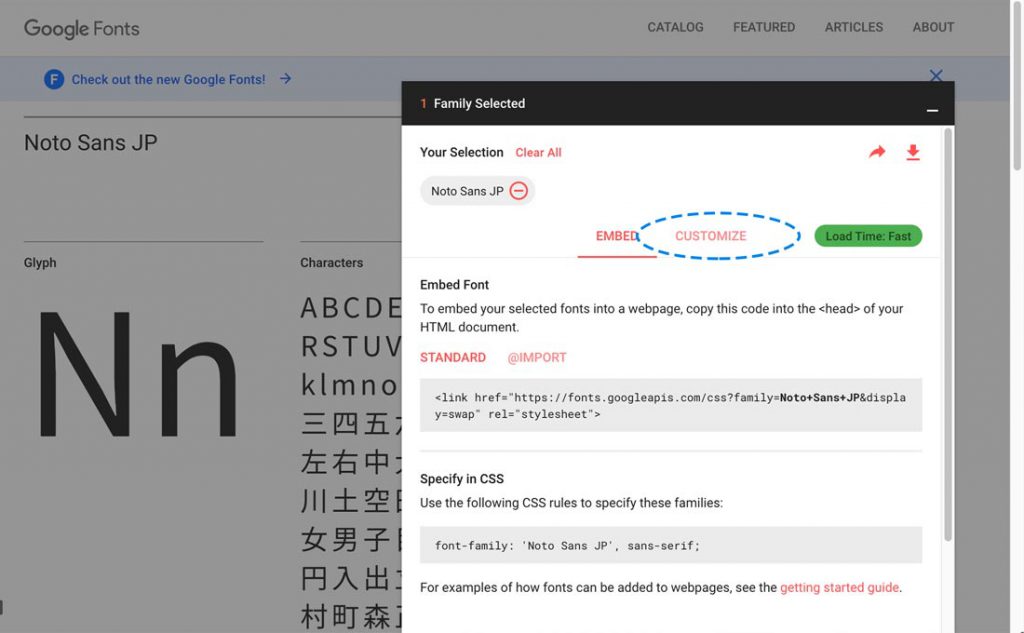
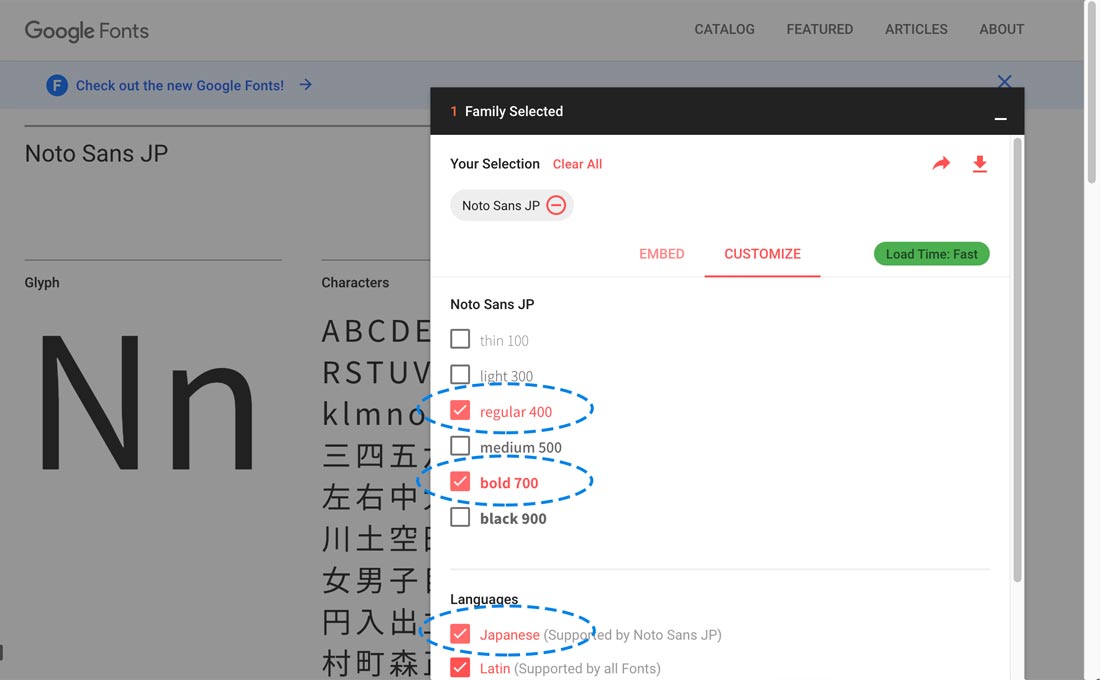
3.太文字も読み込めるようにする
画像の青い点線で囲ったところ「CUSTOMIZE」を押して、好みの文字の太さを追加します。
4.「bold 700」にチェックを入れる
デフォルトでは「regular 400」しかチェックされてないので、「bold 700」もチェックを入れます。
太字を使用しない、という前提であれば「bold 700」はチェックしなくて大丈夫です。
あとは、そのすぐ下のLanguagesの「Japanese」にもチェックを入れましょう。
これで、スタイルシートの「font-weight」でnormalとboldで反映されるようになります。
他の太さを追加しても良いですが、その分表示が遅くなるので、ウェイトは2サイズに厳選する事をおすすめします。
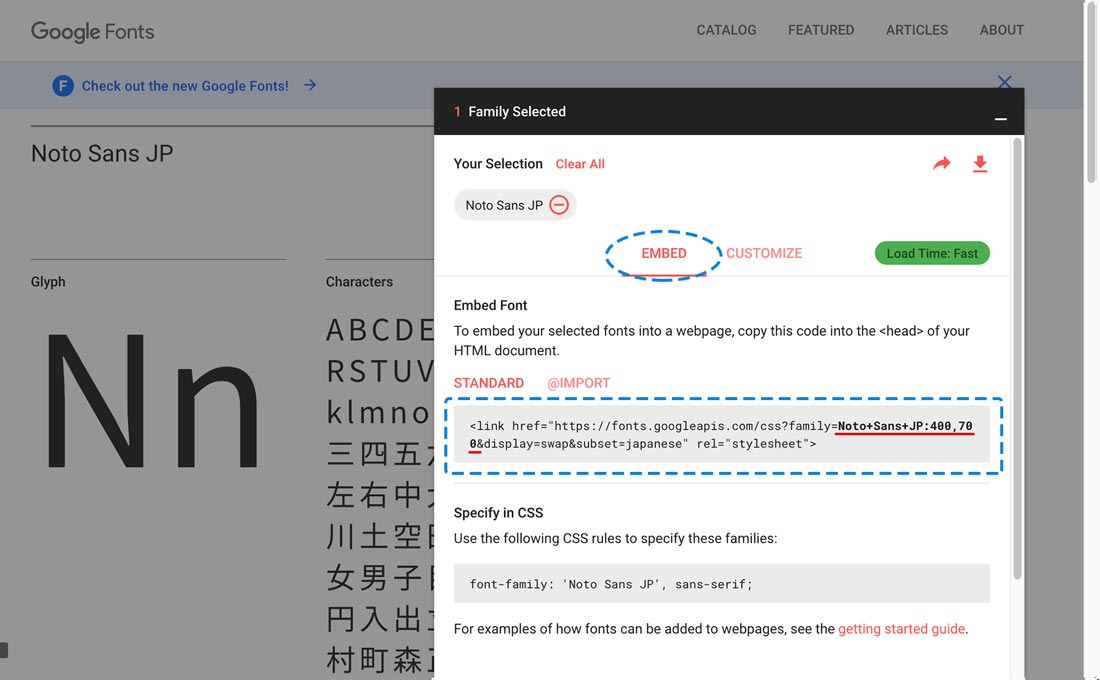
5.フォントの太さがきちんと読み込める状態か一旦確認
画像、中央上部の「EMBED」を押して、青い点線(四角形)内のコードを確認。
「Noto+Sans+JP:400,700」がコードに含まれていれば成功です。
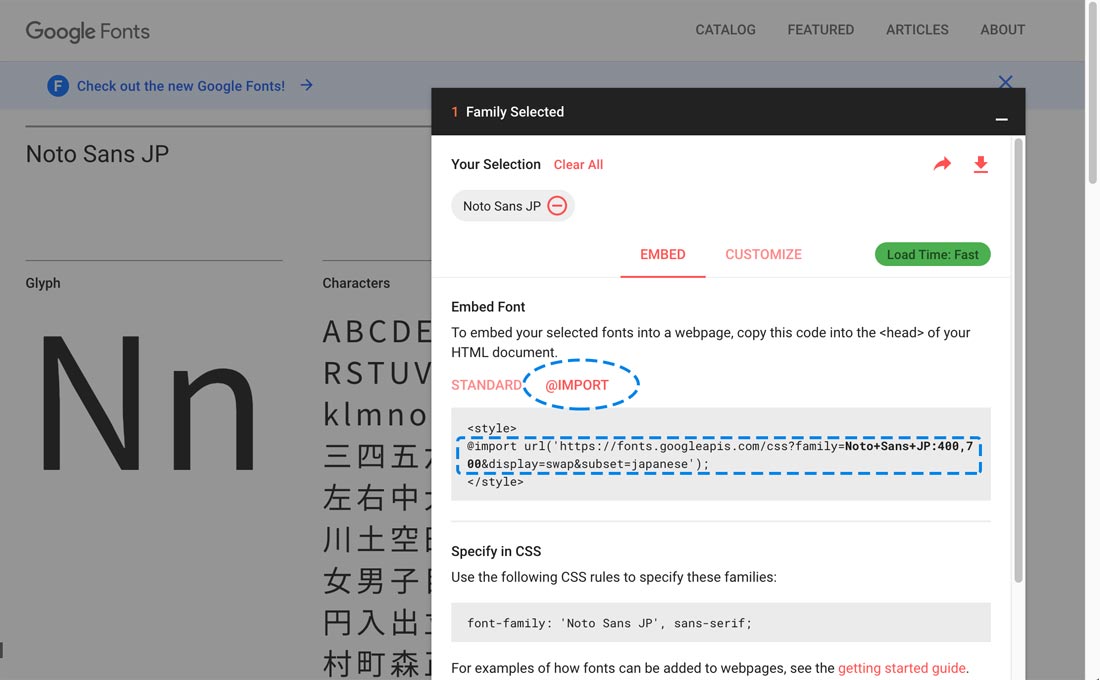
6.「CSS」に貼り付けるコードをコピーする
青点線の楕円形で囲まれた部分「@IMPORT」をクリック。
青点線の四角形で囲まれた部分をコピーする。
直接CSSに貼り付けるので<style>と</style>は省いて結構です。
@IMPORTの左隣の「STANDARD」の「<link href=」から始まるコードでも追加は可能ですが、、
こちらはCSSではなく、HTMLのheadに追加する方式です。
静的なWEBページなら良いですが
例えば、wordpressのテンプレートにNoto Sans JPを導入する場合「functions.php」にコードを追加で書くケースが多いので、初心者の方は前者をおすすめいたします。
次はいよいよサイトにfontを設定する手順です。
その前に、一旦フォントをダウンロードして使う場合の説明を挟みます。
ダウンロードしない方は、読み飛ばして「CSSにコードを書く手順」に進んでください。
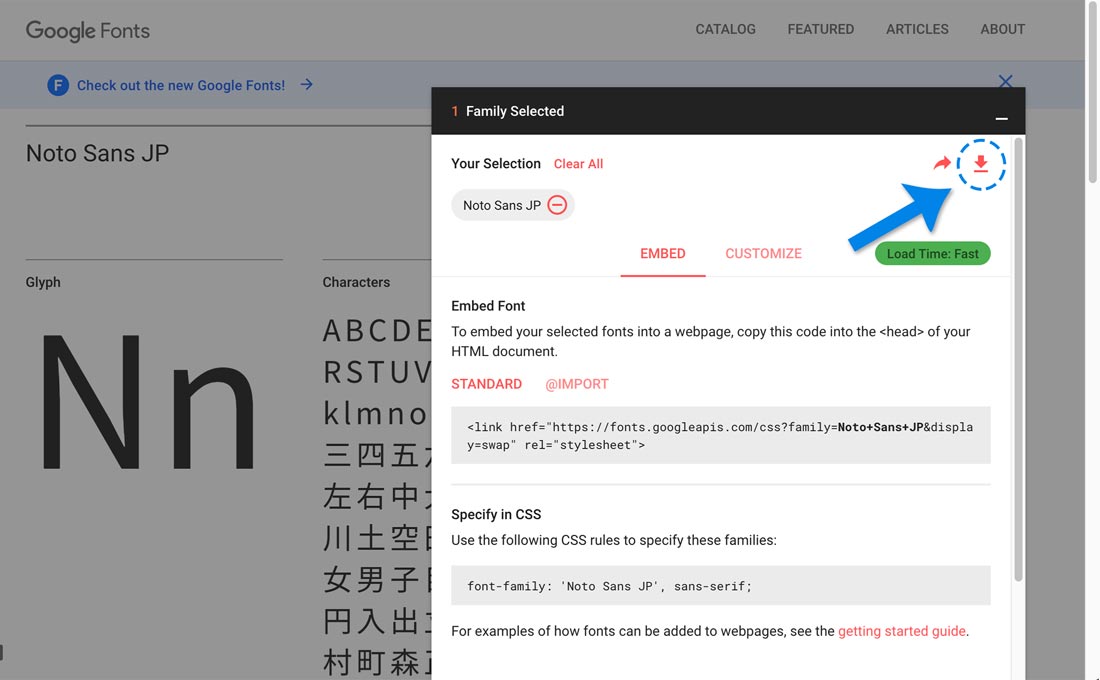
フォントをダウンロードして使う方法は?
設定ウィンドウの右上のdownloadボタンを押します。
新規ウィンドウが立ち上がるので、ダウンロード先を選んで保存しましょう。
「zip」形式で圧縮されているので、解凍すればfontファイルが確認できます。
あくまで「Webサイトで使う」
という前提の場合
ダウンロードしたファイルをサブセット化せずに使う選択肢は無いので、DTP用にPCにインストールする等の目的意外は「@IMPORT」や「STANDARD」からコードを取得し、CDN経由で読み込む方式をとりましょう。
CSSにコードをペーストしてNoto Sans JPを指定する
コピーしたコードをCSSに貼り付ける
先ほどGoogle fontsでコピーした「@import」から始まるコードをスタイルシートにペーストします。
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&display=swap');コードを追加したら、次はfontを指定しましょう。
font-family: 'Noto Sans JP', sans-serif;
どうでしょうか。
上手く反映されました?
ちなみに
body要素全体に反映するのであれば下記のようになります。
body {
font-family: 'Noto Sans JP', sans-serif;
}
仮に、英語のウェブフォント「Montserrat」も合わせて使いたいような場合は
body {
font-family: 'Montserrat', 'Noto Sans JP', sans-serif;
}
このように記述します。
英語のWebフォントはアクセント的に使う事も多いので
仮に「font-m」というclassを付与した要素だけに反映させたい場合は
body { font-family: 'Noto Sans JP', sans-serif; } .font-m { font-family: 'Montserrat', sans-serif; }
このように、別々に指定しましょう。
長くなりましたが、Google fontsのWeb font「Noto Sans JP」をサイトに設定する手順は以上になります。
まとめ
初めてだとつまずく事もあるかもしれませんが「Noto Sans JP」は読みやすく、美しいフォントですから、ぜひ一度チャレンジしてみてください。
ウェブフォントの読み込みが「速い」「遅い」は、各々の感覚に左右されるところもあります。
自分では「遅い」「重い」と思っても
クライアントは全く気にならないケースもあります。
もちろん、その逆もしかりです。
結局のところ、ケースバイケースです。
もしお仕事としてウェブ制作を受けている場合は、Webフォントの導入について、クライアントにきちんと説明し、実際に見て頂くのが最良かと思います。