この記事では、CSS3のコメントアウトの書き方・活用例を分かりやすくシンプルに解説していきます。
良く使われる定番の書き方も合わせて紹介するので、初心者の方もスグに実践で活用できるかと思います。
それでは早速いきましょう!
CSSのコメントアウトの書き方
まずコメントアウトの基礎
1行をコメントアウトする方法
/* コメント */
赤い下線の部分がコメントの「開始と終了」を意味するコードです。
- コメント開始 →「/*」
- コメント終了 → 「*/」
開始と終了の間の文字は全てコメントとして扱われます。
より実践的なコードだと、次のように不必要な行をコメントアウトする時に使います。
p {
font-size: 14px;
/*color: #2f2f2f;*/
line-height: 1.8;
}
複数行をコメントアウトする方法
考え方は1行の時と全く同じです。
/* p { font-size: 1rem; color: #2f2f2f; line-height: 1.8; } */
「/*」と「*/」で囲えば「改行やスペース」があっても全てコメント扱いになります。
HTMLタグに直接書いたスタイルをコメントアウトする方法
これも基本的にやり方は一緒です。コメントアウトしたいところを「/*」「*/」で囲ってあげればOKです。
<header style="/*color: #fff;*/ font-size: 1.6rem;">
CSSのコメントアウトの活用例

ウェブサイトの制作で実際に良く使われるコメントアウトの書き方を紹介していきます。
各ブロックの見出しを書いてコードを見やすくする
これはめちゃくちゃ定番の使い方です。ウェブサイトはヘッダーやフッターをはじめ、多くのブロックを構成してページを作りあげます。
闇雲にコードを書くと「これ、どこ用のCSSだっけ?」と、自分でも分かりづらくなります。ブロック毎に「見出し」を書いておけば、管理がしやすく誰かに引き継ぐ時もスムーズにいきます。
次のように書きます。
/* ===================
ヘッダー
====================== */
header {
color: #fff;
}
/* ===================
メインビジュアル
====================== */
.main-visual {
color: #fff;
}
/* ===================
会社概要
====================== */
.company {
color: #fff;
}
/* ===================
フッター
====================== */
footer {
color: #fff;
}
このような感じで、ブロック分けしてタイトルを付けていると見やすくなります。
ちなみに、これを「大見出し」とした場合に「中見出し」「小見出し」を付けて、さらに細かく切り分ける事もあります。
/* ===================
ヘッダー
====================== */
header {
color: #fff;
}
/* グローバルナビ
---------------------- */
nav {
color: #fff;
}
/*-- ナビの項目 --*/
ul li {
color: #fff;
}

※注意点※
見出しはついついアチラコチラに書いてしまいガチですが、その分文字数が多くなり読み込み速度に影響を与える場合があります。
idやclass名を分かり易い名前にすると「無駄なコメント」を省けるので、その点も忘れないように意識しましょう。
更新内容や引継ぎのコメントを残す
これも良く使われる方法です。
CSSは細かな調整や、コードの追加をする事が多いので「いつ何をやったか」をコメントで残しておくと便利です。
/* 更新:2020/04/30 */ /* 2020/04/30 追加:メインビジュアルのデザイン変更のため */
CSSの最初に目次や総合的な情報を書くケースもあります。
/* ------------------- 作成:2020/04/15 更新:2020/04/30 カラー ベース: #aaaaaa メイン: #005DFF アクセント: #fff6b 構成 ・common ・ヘッダー ・メインビジュアル ・サービス ・概要 ・フッター ------------------- */

コメントの書き方ルールはあるの?
自分一人しかコードを管理しない場合はご自身の分かり易いようにコメントを書いてOKです。
もしチームで作業をするなら、事前に記述ルールを決めておくと良いですよ。皆好き勝手に書くと、逆にコードが管理しづらくなってしまいます。
CSSでダブルスラッシュ「//」のコメントアウトは使える?

基本的には使えません。
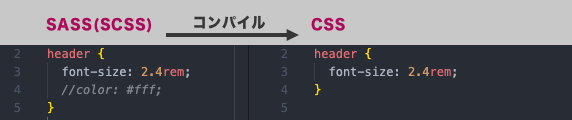
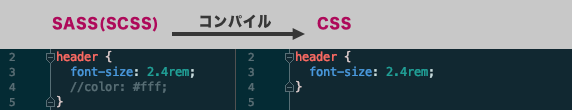
ただし、SASS(SCSS)で書いてコンパイルする場合はコードの非表示で使えます。
普段使っている「VSCode」と「PhpStorm」で試してみました。

PhpStormの場合

どちらもコンパイル後は「ダブルスラッシュ」でコメントアウトした行はCSSから削除されています。

※注意点※
SASSでダブルスラッシュ「//」でコメントアウトした行はCSSのソースから削除されてしまうので、「コメント」として残す場合は「/*」「*/」を使いましょう。
もしコーディングを始めたばかりの初心者の方で、テキストエディタを使ってない方はぜひチャレンジしてみて欲しいです。複数行のコメントアウトを一括で行えたり、コメントアウトのミスも防ぐことができます。
先ほど紹介した「VSCode」は無料で使えて、国内外とわずめちゃくちゃ人気のエディタです。
「VSCode」でSASS(SCSS)を自動コンパイルするスペシャル簡単な方法を別記事で解説しているので、ぜひ目を通してみてください。

コメントアウトのミス(入れ子では使えない)
CSSのコメントアウトは入れ子で使うことはできません。
/* .main-visual { /*color: #fff;*/ } */
コメント終了の「*/」がきた時点でコメントアウトは終了です。コメント開始の「/*」がまた次にくるまでコメントは開始されませんので、このようなうっかりミスは注意が必要です。
この辺のミスも、テキストエディタがあればエラーが出るので、ほぼ無くなります。
まとめ
本日はCSSのコメントアウトの書き方や活用例を解説しました。
コメントアウトは不要なコードを非表示するだけでなく、コードを管理しやすくするタメに使われています。初心者の時にツイツイ適当にコメントアウトを書いて、とても可読性の悪いコードになってしまう、、という事がよくあります。
普段からコードを綺麗に管理するよう意識しておくと、変なクセがつかずにキレイなコードが書けるようになりますよ!
別の記事でHTMLのコメントアウト方法についても解説しているので、ぜひ目を通してみてください。
お疲れ様でしたm(_ _)m



