この記事では
HTML5とCSSを使い、シンプルかつ汎用性の高いヘッダーの作り方を解説します。
今回紹介するヘッダーのデザインは
タイトルとメニューが横並びのシンプルな定番スタイルです。
レスポンシブデザインでも非常に良く採用されるヘッダーなので、しっかり把握して今後の制作に生かしていきましょう。
サンプルを元にコーディングを解説しますので、初心者の方も分かりやすいかと思います。
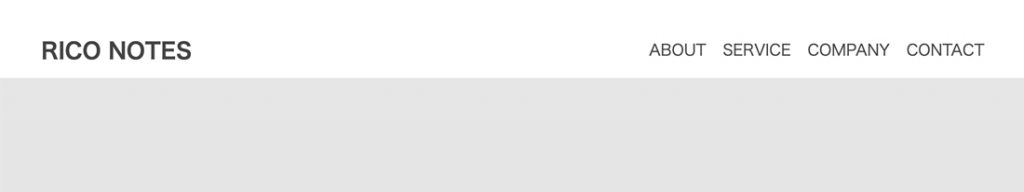
制作するヘッダーのデザインを確認
こちらです
良く見かけるシンプルなヘッダーですよね。
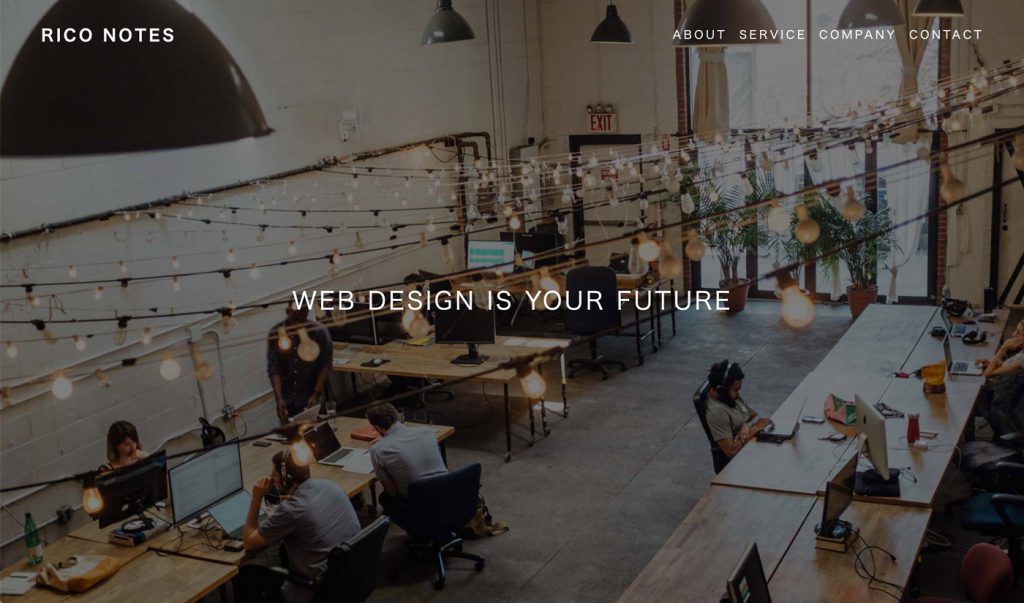
ちなみに、背景色を透明にすればダイナミック全画面デザインのファーストビューにも良くマッチします。
ほんの少しの手間でこういうデザインが作れます。
こちらも、記事後半で全コード紹介します。
それでは早速解説していきます。
まずHTMLでヘッダーをコーディング
まずheaderタグを書きます
html5で推奨されている、ヘッダーであること示す「headerタグ」を書きます。
<header> ここにタイトルやナビメニューを書きます </header>
h1タグを使ってサイト名を表示
ヘッダーの左側に配置する、サイト名をh1タグで囲みます。
タイトルを押すと、サイトのTOPページに遷移するように、h1の中にすぐサイト名は書かず、aタグで包みましょう。
<header>
<h1>
<a href="/">RICO NOTES</a>
</h1>
</header>
ナビゲーションメニューを設置する
さて、次はナビゲーションメニューを入れる箱を追加します。
もちろんhtml5で推奨されている、navタグを使います。
<header>
<h1>
<a href="/">RICO NOTES</a>
</h1>
<nav class="pc-nav">
ここにナビの項目を追加します
</nav>
</header>
ナビメニューの項目を追加する
ナビメニューの項目を追加していきます。
リストタグ「ul li」を使いましょう。
liタグの中の文字はaタグで囲って、それぞれのページに遷移できるようにします。
<header>
<h1>
<a href="/">RICO NOTES</a>
</h1>
<nav class="pc-nav">
<ul>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICE</a></li>
<li><a href="#">COMPANY</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
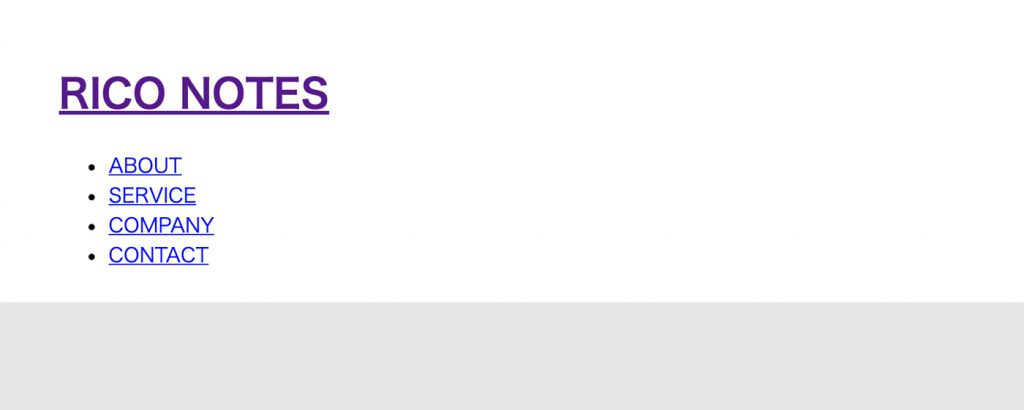
ブラウザで確認
htmlを書き終わったところで、一旦ブラウザで確認しましょう。
次のように表示されていれば正しくコーディング出来ています。
CSSで見た目を整える
それではCSSを書いて、ヘッダーの見た目を調整していきましょう。
今回のCSSで注目のポイント
- position
- FlexBox
position
positionは画面の指定した箇所に、要素を配置するプロパティーです。
今回はヘッダーを画面上部に固定するために使います。
FlexBox
flexプロパティーを指定した要素の子要素のレイアウトを、短いコードで柔軟に扱う事ができます。
今回は、「タイトル」と「ナビメニュー」を横並びにするために使います。
論より証拠
手を動かし実際に動きを理解しましょう。
それでは、早速みた目の調整をしていきます。
下準備
下準備としてリセット用のCSSを、ほんの少しだけ書きます。
まず次のコードをコピペしておいてください。
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #e6e6e6;
}
これでブラウザ間の差を無くしつつ、paddinng(余白)をシンプルに扱えるようになります。
ヘッダーとの境界が分かりやすいように、bodyに背景色を指定しています。
それでは本題に戻り
CSSでヘッダーの見た目を綺麗に整えていきます。
headerに余白を作る
ヘッダーの横幅を、画面いっぱいの100%に設定し、paddingを使って「header内側の余白」を調整します。
背景色には白を設定します。
header {
width: 100%;
padding: 30px 4% 10px;
background-color: #fff;
}
positionでヘッダーを上に固定する
positionプロパティーで画面の上部にヘッダーを固定します。
今回は、絶対位置で場所を指定する「fixed」を使います。
「position(ポジション)」に「fixed」を指定したら、次は「どこに固定」するかを書きます。
今回は一番上に固定したいので、「top: 0;」を指定。
画面の上「top」から「0px」のところに配置するという解釈です。
header {
width: 100%;
padding: 30px 4% 10px;
background-color: #fff;
position: fixed;
top: 0;
}
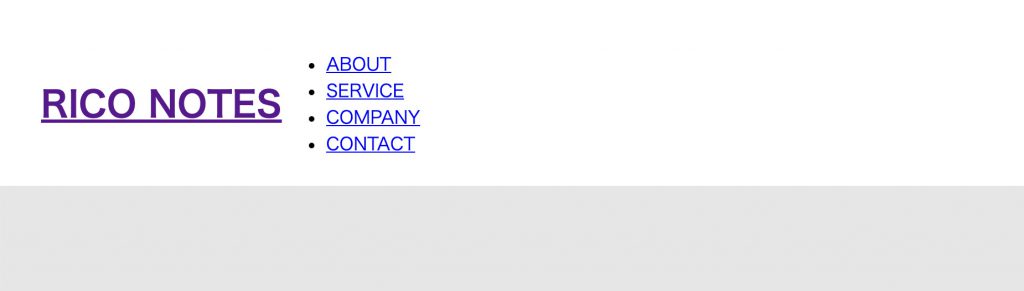
一旦、今の状態をブラウザで確認して次のようになればきちんと進んでいます。
はい、まだhtmlのみの状態とほぼ変わっていないはずです。
ここで大きく配置が崩れている場合はミスがあるので、もう一度headerに指定したCSSのコードを確認してみましょう。
FlexBoxでタイトルとナビを横並びにする
FlexBoxを使用して、headerの子要素「h1」と「nav」を横並びに配置します。
まず「display: flex;」を追加。
これでheader直下の子要素のレイアウトをコントロールできる状態になりました。
次に「align-items: center;」を追加。
align-itemsで子要素の縦方向の配置を決めます。
「center」を指定したので、子要素が「縦方向の中心」に配置されます。
header {
padding: 30px 4% 10px;
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
display: flex;
align-items: center;
}
次の画像のようになればバッチリです。
positionもFlexBoxも表示に良く使うCSSのプロパティーですので、しっかり覚えておきましょう。
タイトルの文字サイズと余白を調整
文字サイズは大きくなりすぎない方がモダンに感じやすいので「20px」にし、余白を0にします。
h1 {
margin: 0; padding: 0;
font-size: 20px;
}
ブラウザでチェックすると次のようになります。
aタグ(リンク)の見た目を調整
aタグの文字色と、余計なアンダーラインを消していきます。
a {
text-decoration: none;
color: #4b4b4b;
}
順調に整ってきましたね
リストタグ「ul li」の見た目を調整
まず各リスト項目の左側にある点「・」を非表示にして、無駄な余白をなくす処理をします。
ul {
list-style: none;
margin: 0;
}
次に、各項目を横並びにするタメに、ここでも「FlexBox」を追加しましょう。
ul {
list-style: none;
margin: 0;
display: flex;
}
これで項目が横並びになりました。
このままだと、横並びの項目が繋がっているので、「li」要素の余白を調整し、文字を小さくしてモダンにしましょう。
li {
margin: 0 0 0 15px;
font-size: 14px;
}
ブラウザで確認してみてください。
いよいよゴールが見えてきましたね。
nav要素のマージンにauto設定してナビを右に配置
いよいよ最後の手順です。
nav要素の外側の余白を調整する「margin」にautoを設定して、タイトルとナビゲーションが両サイドの配置になるようにしましょう。
nav {
margin: 0 0 0 auto;
}
マージンをまとめて指定する時は「上下左右」の余白を次のように並びで描きます。
「margin: 上 右 下 左;」
今回は「nav」要素を右端に配置したいので、左マージンに「auto」を設定します。
すると、左側に余白ができて、nav要素を右端まで押し出してくれます。
さてブラウザでチェックしましょう。
次のようになれば完成です!
css全体のコードはこちらです。
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #e6e6e6;
}
header {
padding: 30px 4% 10px;
position: fixed;
top: 0;
width: 100%;
background-color: #fff;
display: flex;
align-items: center;
}
h1 {
margin: 0; padding: 0;
font-size: 20px;
}
a {
text-decoration: none;
color: #4b4b4b;
}
nav {
margin: 0 0 0 auto;
}
ul {
list-style: none;
margin: 0;
display: flex;
}
li {
margin: 0 0 0 15px;
font-size: 14px;
}
もし上手く行かない場合は、一つずつ見比べてみてください。
ちなみに私のキャプチャ画像は
macのchromeで表示したものです。
もしfontが違ってちょっとイケてないな、、、という方は
webフォントを導入すると、良い感じになります。
以前の記事で、webフォント(Noto sans jp)の導入し方を画像付きで解説しているので、興味があれば確認してください。

ブラウザで完成形を確認できるようにサンプルページも貼っておきます。
ヘッダー背景を透明にして写真を画面いっぱいに使ったファーストビューの作り方
前半で紹介した全画面のファーストビューデザインも紹介します。
先ほど作ったヘッダーに、加えてやった事は次の通りです。
- メインビジュアルを設置
- キャッチコピーのテキスト追加
- headerの背景を透明に
- フォントの色を全て白に
- フォントの文字間隔を広げる
せっかくなので、下のコードは見ずにチャレンジしてみてください。
思うようにいかないかもしれませんが、分からないところは調べながら、試行錯誤して完成させると、非常に成長出来ます。
どうしても分からない場合は下のコードを見て、ヒントにして頂ければ。
HTMLで追加したコードと全体のコード
追加したHTMLのコードは、わずか3行だけです。
<div class="main-visual"> <h2>WEB DESIGN IS YOUR FUTURE</h2> </div>
全体のコードは次の通りです。
headerの後ろに追加してあります。
<header>
<h1>
<a href="/">RICO NOTES</a>
</h1>
<nav class="pc-nav">
<ul>
<li><a href="#">ABOUT</a></li>
<li><a href="#">SERVICE</a></li>
<li><a href="#">COMPANY</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div class="main-visual">
<h2>WEB DESIGN IS YOUR FUTURE</h2>
</div>
CSSに追加したコードど全体のコード
ポイントとしては、ここでも「FlexBoxを使って」子要素の「h2」をセンターに配置してあります。
ヘッダーをデザインした時と同じ要領です。
ちなみに
「justify-content」はFlexBoxのコードで、横方向の配置を決める事ができます。
あまり細かくコードの解説を入れるとヘッダーデザインの本筋から逸れてしまうので、また別の記事で、様々なプロパティーについて解説していきますね。
追加したCSSのコード
.main-visual {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: url('main_visual.jpg') top center / cover no-repeat;
}
h2 {
margin: 0;
font-size: 30px;
font-weight: normal;
color: #fff;
}
CSS全体のコード
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
background-color: #e6e6e6;
letter-spacing : 0.2em;
}
header {
padding: 30px 4% 10px;
position: fixed;
top: 0;
width: 100%;
background-color: transparent;
display: flex;
align-items: center;
}
h1 {
margin: 0; padding: 0;
font-size: 20px;
}
a {
text-decoration: none;
color: #fff;
}
nav {
margin: 0 0 0 auto;
}
ul {
list-style: none;
margin: 0;
display: flex;
}
li {
margin: 0 0 0 15px;
font-size: 14px;
}
.main-visual {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: url('main_visual.jpg') top center / cover no-repeat;
}
h2 {
margin: 0;
font-size: 30px;
font-weight: normal;
color: #fff;
}
このファーストビューをヘッダーデザイン含め、レスポンシブ対応する記事を公開しました。スマホ対応させたい!と思ったら、ぜひ目を通してみてください。

さらに、このファーストビューに「定番のフェードインアニメーション」を加える解説記事も公開したので、そちらもぜひご覧ください。すぐに実践で使えますよ。

まとめ
今回は、シンプルで使い勝手の良いヘッダーデザインのコーディングを紹介しました。
シンプルなコーポレートサイトや、全画面のダイナミックなファーストビューデザインのどちらでも使用頻度が高く、汎用性があります。
サイト制作ではheaderは必ずといって良いほど作る事になるので、しっかり自分のものにして、制作に生かして頂ければと思います。
このヘッダーをレスポンシブにする方法も、また別記事で紹介していきます。