この記事では、ウェブサイトでよく見かける、CSSのフェードインアニメーションのやり方をサンプル付きで解説していきます。
コピペでサクっとフェードインを実装できるように「classを付けるだけ」の簡単仕様です。
今回は定番の2パターンを解説
- ふわっとスライドしながらフェードイン
- スクロールしたらスライドしながらフェードイン
どちらも必要なコードをコピペしてclassを追加するだけですので、初心者の方でもご自身のサイトにスグ実装できるかと思います。
CSSで作るスライドするフェードインアニメーションとは
やりたい事に差がないように、まずゴールを確認しましょう。
サンプルはこちら
サンプルはこちら
どちらもコピペで実装可能です。(サンプルページのdownloadから全ソースダウンロードできます)
記事後半のスクロールとフェードインを連動するサンプルはJavaScript(jQuery)を使っているので少し難しく感じるかもですが、定番の使い方ですのでぜひチャレンジしてみてください。
それでは、早速いきましょう!
CSSのみで作る「ふわっとスライド」しながらフェードインするアニメーション
CSSのanimationプロパティーを使用して、スライドしつつフェードインしてくるアニメーションを解説します。
CSSに追加するコピペ用のコード
/*下からフェードイン*/
.fade-in-bottom {
opacity: 0;
animation-name: fadein-bottom;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
}
@keyframes fadein-bottom {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
このCSSをコピペして、フェードインさせたいTHMLのタグに「fade-in-bottom」というclassを追加してみてください。それだけで、下からス〜っとフェードインするかと思います。(上・左・右からフェードインするパターンも少し下にコピペコードを記載しています)
フェードインが効かない時は、スタイルの優先順位が低く、他のスタイルが優先されている可能性があります。CSSは最後尾にコピペすること。それでもダメならclassを付与した要素に、別のidやclassを当てている場合、そのidやclassの「opacity」と「transformのtranslate」を消してみてください。
CSSアニメーションの作り方を説明
CSSのアニメーションは、二つのブロックで成り立っています。
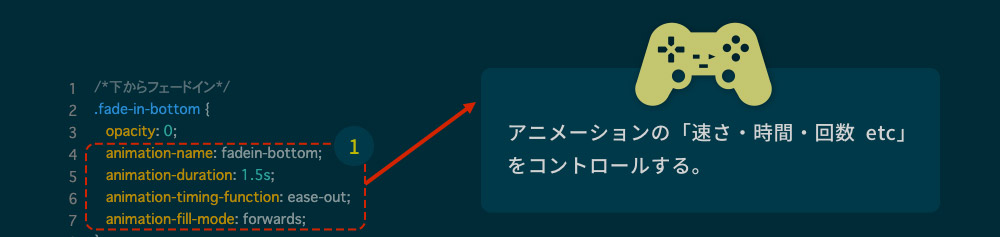
アニメーションの「速さ・時間・回数」などをコントロールする
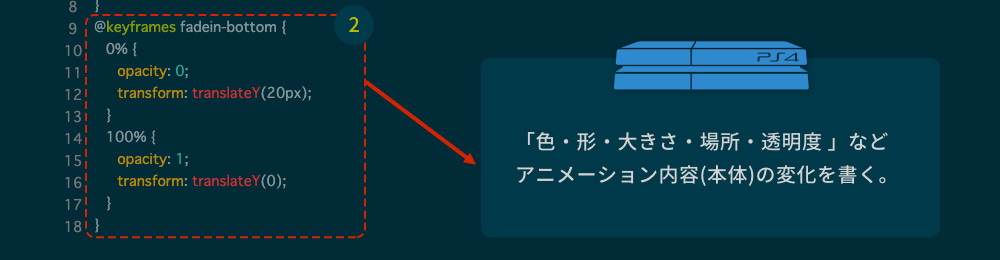
アニメーションの内容
言葉だけだとイメージしづらいですよね。
プレストとコントローラーの関係をイメージすると分かりやすいです(逆に分かり難いかな、、、)先ほどのCSSをブロックでみていくと次のようになります。
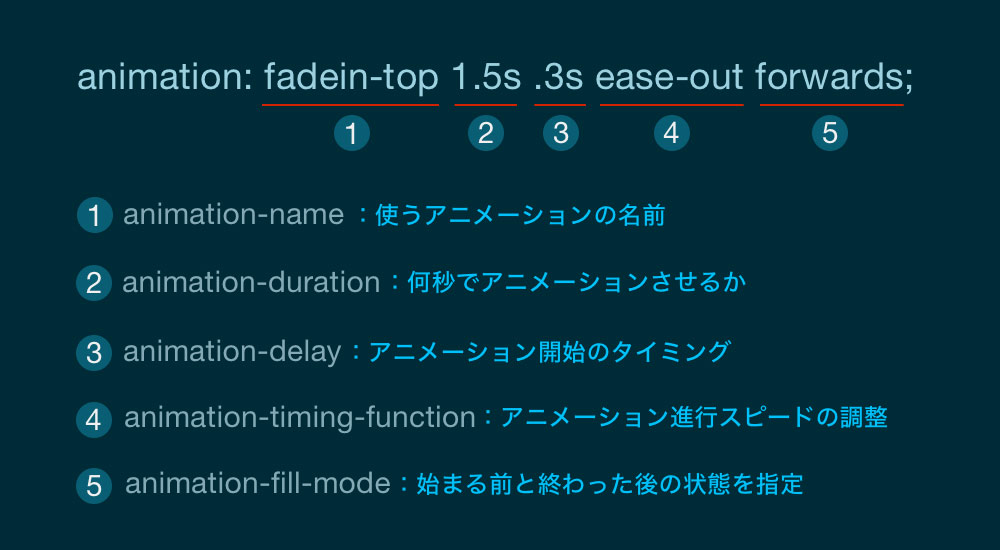
animationプロパティーを解説
まずanimationプロパティーについて簡単に解説します。先ほどの画像で、プレステのコントローラー側のブロック「速さ・時間・回数 etc」をコントロールする方から見てみます。
制御できる項目は全部で「9つ」あります。
| animation-name | 使うアニメーションの名前を指定 |
|---|---|
| animation-duration | アニメーションの進行度合いを調整(ゆっくり始まって→ゆっくり終わるなど) |
| animation-delay | アニメーションの開始のタイミングを指定 |
| animation-timing-function | :アニメーション進行スピードの調整 |
| animation-iteration-count | 何回アニメーションを繰り返すかを指定 |
| animation-direction | アニメーションの再生方向を指定 |
| animation-fill-mode | アニメーションが始まる前と終わった後の状態を指定 |
| animation-play-state | アニメーションの再生や停止を指定する |
| animation | 上記のプロパティーをまとめて書く場合(ショートハンド) |
今回のフェードインでは、この内「4つ」指定しています。
# アニメーションの名前を指定
animation-name: fadein-bottom;
# アニメーションの時間は1.5秒
animation-duration: 1.5s;
# アニメーションの終盤はゆっくり動かす
animation-timing-function: ease-out;
# アニメーションが終わった後はその状態をキープする
animation-fill-mode: forwards;
サンプルでは、真ん中の文字の「フェードイン開始のタイミング」を少し遅らせています。その場合は次のように「animation-delay」プロパティーを使い「何秒待ってから開始するか」を記載します。この場合は「0.3秒」待ってからアニメーションスタートとなります。
# フェードインのタイミングを指定
animation-delay: .3s;
この5つはCSSのアニメーションで良く使いますのでしっかり把握しておきましょう。
keyframesにアニメーションの内容を書く
どんなアニメーションなのか?その内容を「keyframes」に書きましょう。先ほどの画像でいうプレスト本体の方です。
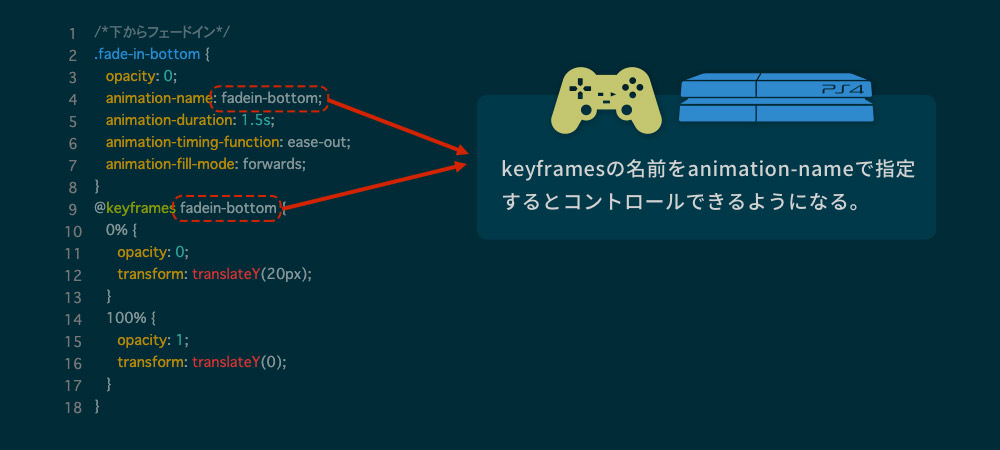
まずアニメーション名前を決める
まずアニメーションの名前を決めます。コントローラーの方で「コントロールするアニメーション」をどれにするか決める時に、この名前を指定します。遊ぶゲームソフトを決めるようなイメージです。
下からスライドしてフェードインするアニメーションなので分かりやすく「fadein-bottom」にしました。
@keyframes fadein-bottom {
}アニメーションの内容(本体)と変化を書く
フェードインでは定番のCSSプロパティー「opacity」と「translate」でアニメーションを作ります。
| opacity | 要素の透明度を調整 |
|---|---|
| translate | 要素の上下左右の位置調整 |
@keyframes fadein-bottom {
0% {
opacity: 0;
transform: translateY(20px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}感の良い方はパっと見でお分かりと思いますが
- 0%はアニメーション開始時の状態
- 100%はアニメーション終了時の状態
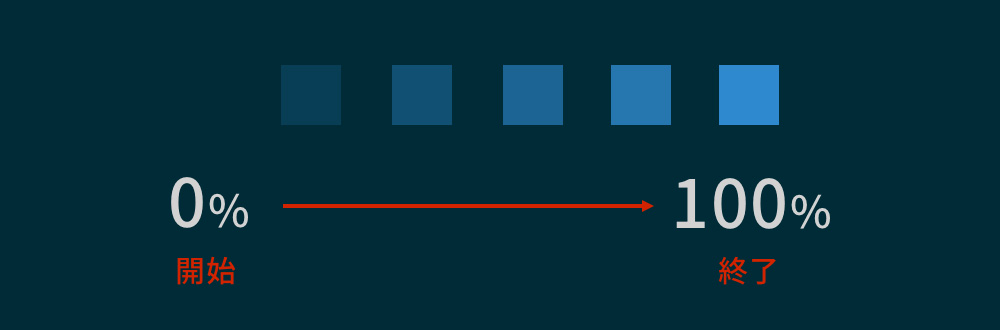
CSSアニメーション考え方はとてもシンプルで、「0%の状態」と「100%の状態」を書けば後は自動的に変化してくれます。
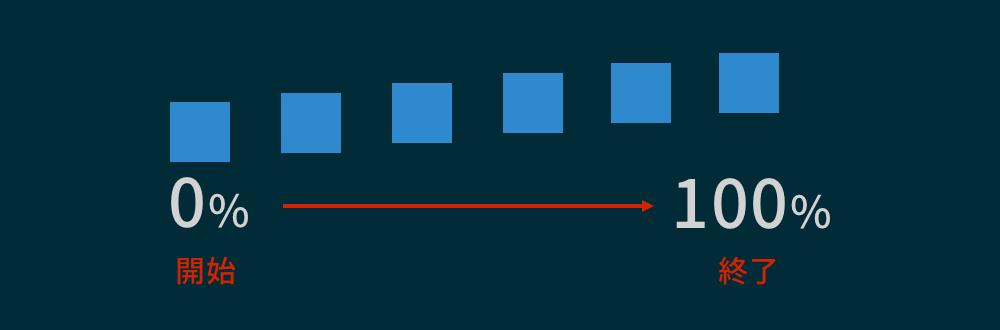
opacity(透明度)の変化を見てみましょう。
translateY(縦方向の位置調整)についても解釈は同じです。
- 【0%】translateYが20pxなので下に20px分ずれた状態
- 【100%】translateYが0なので元の位置に戻った状態

20ピクセル分下にずれた状態たいから、元の位置に戻るようにアニメーションしてくれます。
※補足※
縦方向の位置調整は「translateY」、横方向の位置調整は「translateX」で指定します。
この二つの変化が合わさって、次のように「開始→終了」までアニメーションする分けです。
上・下・左・右からスライドしながらフェードイン
先ほどの説明を踏まえ、「上から/下から/左から/右から」フェードインするCSSを4パターンをコピペ用に記載します。
HTMLのタグに追加するclassは次の通りです。CSSを全てコピペしてから、フェードインさせたいタグにお好みでclassを追加してください。
| 上から | fade-in-top |
|---|---|
| 下から | fade-in-bottom |
| 左から | fade-in-left |
| 右から | fade-in-right |
/*上からフェードイン*/ .fade-in-top { opacity: 0; animation: fadein-top 1.5s .3s ease-out forwards; } @keyframes fadein-top { 0% { opacity: 0; transform: translateY(-20px); } 100% { opacity: 1; transform: translateY(0); } } /*下からフェードイン*/ .fade-in-bottom { opacity: 0; animation: fadein-bottom 1.5s 0 ease-out forwards; } @keyframes fadein-bottom { 0% { opacity: 0; transform: translateY(20px); } 100% { opacity: 1; transform: translateY(0); } } /*左からフェードイン*/ .fade-in-left { opacity: 0; animation: fadein-left 1.5s 0 ease-out forwards; } @keyframes fadein-left { 0% { opacity: 0; transform: translateX(-20px); } 100% { opacity: 1; transform: translateX(0); } } /*右からフェードイン*/ .fade-in-right { opacity: 0; animation: fadein-right 1.5s 0 ease-out forwards; } @keyframes fadein-right { 0% { opacity: 0; transform: translateX(20px); } 100% { opacity: 1; transform: translateX(0); } }
このコピペ用のCSSはコードがスッキリするように「animation」をまとめて書いています。コードが短く見やすくなるので、animationプロパティーはまとめて書くのに慣れておきましょう。
コピペ用のCSSでは、③の「animation-delay」を「0」にしてありますが、アニメーションスタートのタイミングをずらしたい時は、上記画像の書き方を参考に秒数に変えてください。
CSSとJavaScript(jQuery)で作るスクロールしたら、フェードインするアニメーション
後半では、CSSとJavaScript(jQuery)を使って、スクロールしたらフェードインする定番のアニメーションを解説していきます。
初心者の方は難しく感じるかもしれませんが、必要なコードをコピペして、フェードインさせたいHTMLタグにclassを付けるだけでOKなので、頑張ってみてください。
とてもシンプルですが、これを導入するだけでウェブサイトがカッコ良くお洒落になりますよ。
CSSとJavaScript(jQuery)のコピペ用コード
/* フェードイン用のCSS */
.slide-bottom {
opacity: 0;
transform: translateY(20px);
transition: all 1.3s 0s ease-out;
}
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
$(function(){
$(window).on('load scroll', function() {
var winScroll = $(window).scrollTop();
var winHeight = $(window).height();
var scrollPos = winScroll + (winHeight * 0.8);
$(".show").each(function() {
if($(this).offset().top < scrollPos) {
$(this).css({opacity: 1, transform: 'translate(0, 0)'});
}
});
});
});手順はとても簡単です。「CSS/jQueryの本体/jQueryのコード」をコピペ。「slide-bottom」と、トリガーになる「show」というclassをフェードインさせたいHTMLのタグに付けるだけです。
上下左右からフェードインするコードは、この章の最後に記載してあります。
スクロール連動・フェードインアニメーションの説明
jQueryを使っているので複雑に感じるかもしれませんが、各々の役割はシンプルで2ステップです。
フェードインさせたい要素を「opacityで透明」にし「translateで20px下にずらす」
画面をスクロールして「show」というクラスが付いた要素が見えたら、「opacityを1にして透明を解除」「ズラした20pxを元の位置に戻す」
このように「show」というクラスはあくまでjQueryを発動するための目印で、jQueryもただCSSを調整する役割です。難しそうに見えますが、やってる事はとてもシンプルです。
フェードインアニメーションはCSSのtransitionでコントロール
スクロール連動のフェードインでは「animationプロパティー」ではなく「transition」を使用します。transitionは時間経過による変化を簡単にコントロールできる便利なプロパティーでとても扱いやすいです。
赤い下線のところでアニメーションをコントロールしています。
.slide-bottom {
opacity: 0;
transform: translate(0, 20px);
transition: all 1.3s 0s ease-out;
}transitionに指定した4つのプロパティーは次の通り。
プロパティーをまとめて書きましたが、個別に書く方法や数値を細かく指定する方法など、複雑な設定も可能です。「Qiitaの【CSS3】Transition(変化)関連のまとめ」がすごく丁寧にまとめてあったので、詳しくしりたい方はぜひご覧ください。
アニメーションに時間差を付けたい場合
アニメーションに時間差を付けたい場合は、赤い下線の「0s」の数字を変更してください。1秒待ってから処理したい場合は「1秒 = 1s」となります。
transition: all 1.3s 0s ease-out;こんな感じになります。
jQueryでクラスを追加するコードの説明
$(window).on('load scroll', function() {
$(".show").each(function() {
var winScroll = $(window).scrollTop();
var winHeight = $(window).height();
var scrollPos = winScroll + (winHeight * 0.8);
if($(this).offset().top < scrollPos) {
$(this).css({opacity: 1, transform: 'translate(0, 0)'});
}
});
});# ロードした時とスクロールした時に処理を実行する
$(window).on('load scroll', function() {
});# showクラスを発見する度に処理を実行する
$(".show").each(function() {
});# スクロール量を取得して変数に入れる
var winScroll = $(window).scrollTop();
# ウィンドウの高さを取得して変数に入れる
var winHeight = $(window).height();
# 要素がウィンドウのどの位置まできたら処理を開始するか
var scrollPos = winScroll + (winHeight * 0.8);
# 要素がウィンドウの指定した位置まできたらCSSを調整
if($(this).offset().top < scrollPos) {
$(this).css({opacity: 1, transform: 'translate(0, 0)'});
}最初は難しいですが、スクロールをトリガーにした処理の定番ですので、少しずつでも慣れていきましょう。
上・下・左・右からフェードインするCSS
上下左右の4パターンのコピペ用CSSです。仮に左からフェードインさせたい場合は、そのHTMLタグに2つのクラス「slide-left」と「show」を付けてください。(jQueryは1パターンだけでOKです)
/* 上からフェードイン */
.slide-top {
opacity: 0;
transform: translate(0, -20px);
transition: all 1s ease-out;
}
/* 下からフェードイン */
.slide-bottom {
opacity: 0;
transform: translate(0, 20px);
transition: all 1s ease-out;
}
/* 左からフェードイン */
.slide-left {
opacity: 0;
transform: translate(-20px, 0);
transition: all 1s ease-out;
}
/* 右からフェードイン */
.slide-right {
opacity: 0;
transform: translate(20px, 0);
transition: all 1s ease-out;
}
スクロールフェードインの実装サンプル
かなり強引に、ほとんど全ての要素にクラスを付与してます。簡素な見た目ですがご勘弁ください。
サンプルについて
この記事のサンプル2種は、以前「固定ヘッダーをレスポンシブ化する」記事で紹介した、ヘッダーとメインビジュアルのコードを流用しています。定番のレスポンシブヘッダーの作り方を紹介しているので、興味のある方は是非。

まとめ
本日は、CSSで作る定番のフェードインアニメーションを2パターン紹介しました。
CSSのみの方はanimationプロパティーを使い、スクロール連動のフェードインはtransitionを使ってアニメーションをさせています。
どちらも、実践で良く使うアニメーションですので、慣れておくとウェブ制作のちょっとした演出でとても便利です。
特に後半の、CSSとjQueryを使って実装するスライドしながらフェードインする演出は、数多くのウェブサイトで実装されています。
jQueryのところが難しいかもしれませんが、jQueryの基本的な処理ですので、難易度的には、教材で勉強中の方や教材を終えたばかりの方にオススメのコードだと思います。
また、他サイトでもこの手のフェードインは多数の方が解説していますので、この記事で上手く行かなかった方は、他のサイトもチェックしつつモノにしてください。
それでは、お疲れさまでした。