この記事では、Adobe XDに欠かせないUIキットのおすすめを「18個」紹介します。
もちろん無料でダウンロードできるものに絞って紹介していますので、気に入ったUIキットがあれば全部ダウンロードしておくと、いざという時とても便利ですよ。
- UIキットとは?
- Adobe XD UIキットのおすすめ18選・全て無料でダウンロードできます
- Responsive Resize Kit
- Fashion Influencer UI Kit for Adobe XD
- Wires jp 2.0
- Hand-drawn Wireframe UI Kit for Adobe XD
- Wires
- Adobe XD Desktop Wireflows
- Free Wireframe Kit For Adobe XD
- Bullex
- eCommerce – Free UI Kit
- E-Comm Free UI Kit
- Login UI Kit – Vol 1 Free Download
- Africa Travel Co.
- Free Dashboard UI Kit
- Bootstrap 4 GUI
- Apple iOS – MacOS – WatchOSのUIキット
- sticker sheet for Adobe XD
- Material Design Kit /Android Nougat Free GUI
- Design toolkits for Windows apps(Windows UI)
- まとめ
UIキットとは?
Adobe XD用に作られた、デザインテンプレートのことです。ワイヤーフレームの制作に特化したものや、iOSやandroidのUIを再現したもの、オシャレにデザインされたものまで、幅広くあります。
また、どれも洗練されたテンプレートばかりで、見ているだけでインスピレーションが湧き上がってきます。デザインに迷走している時にもUIキットはオススメです。
どのテンプレートも、登録されているアセットを使えば「高速どころか爆速で」ラフデザインが作れます。詳しくは別記事で解説してるので、ぜひ目を通してみてください。

Adobe XD UIキットのおすすめ18選・全て無料でダウンロードできます
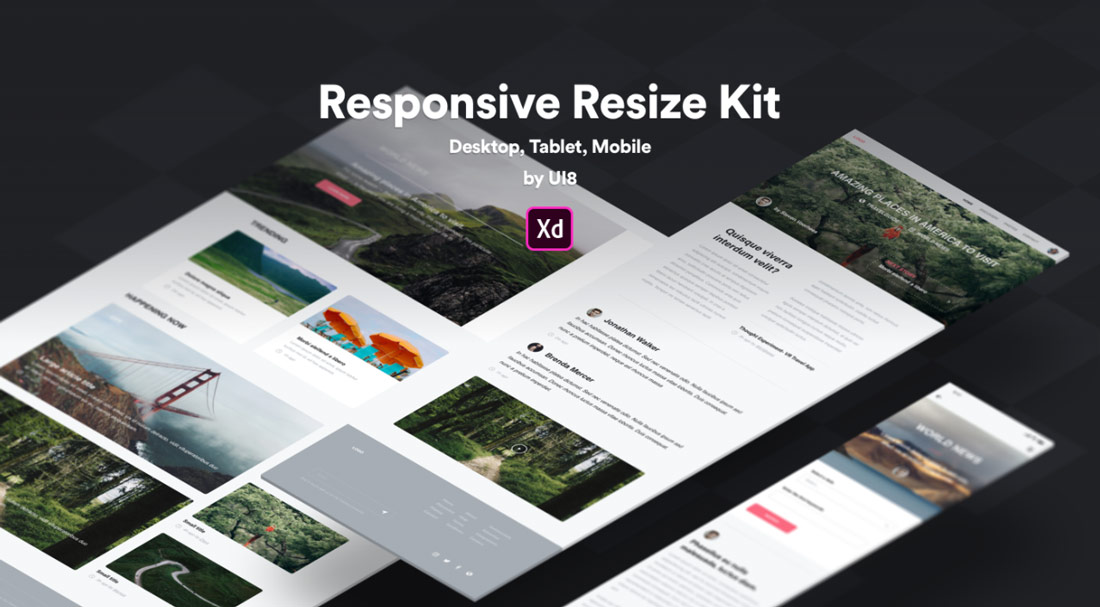
Responsive Resize Kit
メインビジュアルにダイナミックな写真を取り入れた、定番ながら飽きのこないモダンなウェブデザインのUIキットです。
3パターン「PC・タブレット・スマホ」のレスポンシブデザインのアートボードが制作されており、とても使いやすいテンプレートです。ウェブ制作でXDを使っているならダウンロードしておきたいUIキットです。
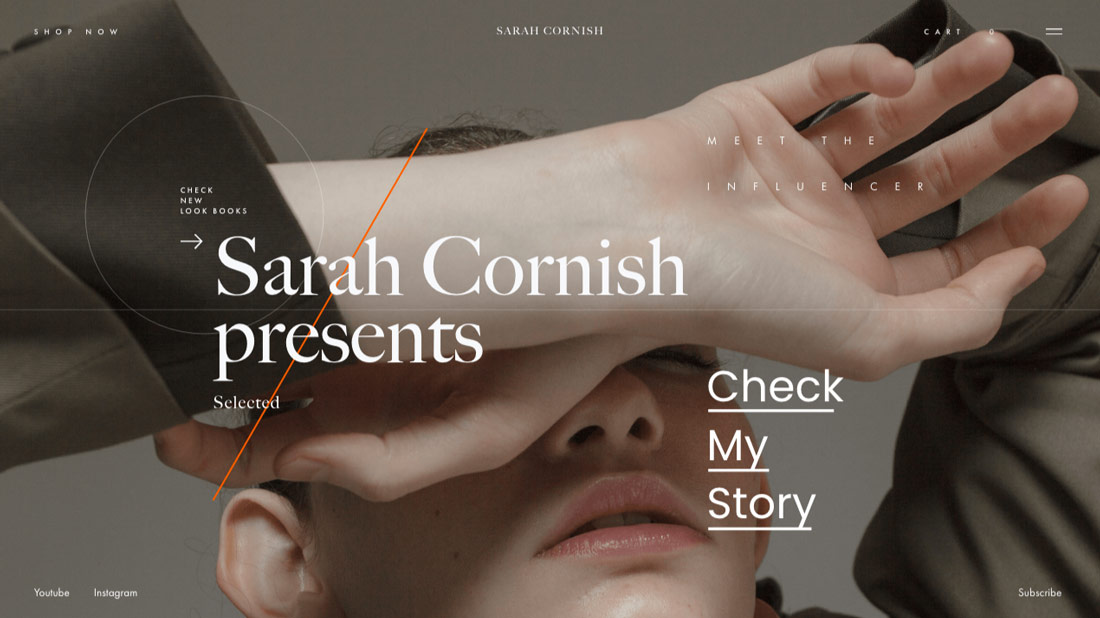
Fashion Influencer UI Kit for Adobe XD
Fashion Influencer UI Kit for Adobe XD
ファッションブランドのECサイト向けデザインをコンセプトにしたUIキット。
とにかくモダンでお洒落。写真やテキストの配置、全体的な余白の取り方が洗練されていて、見ているだけで勉強になります。
PCサイズのみのUIキットですが、モダンなファッション系サイトのデザインの参考にしたい方にはもってこいのUIキットです。
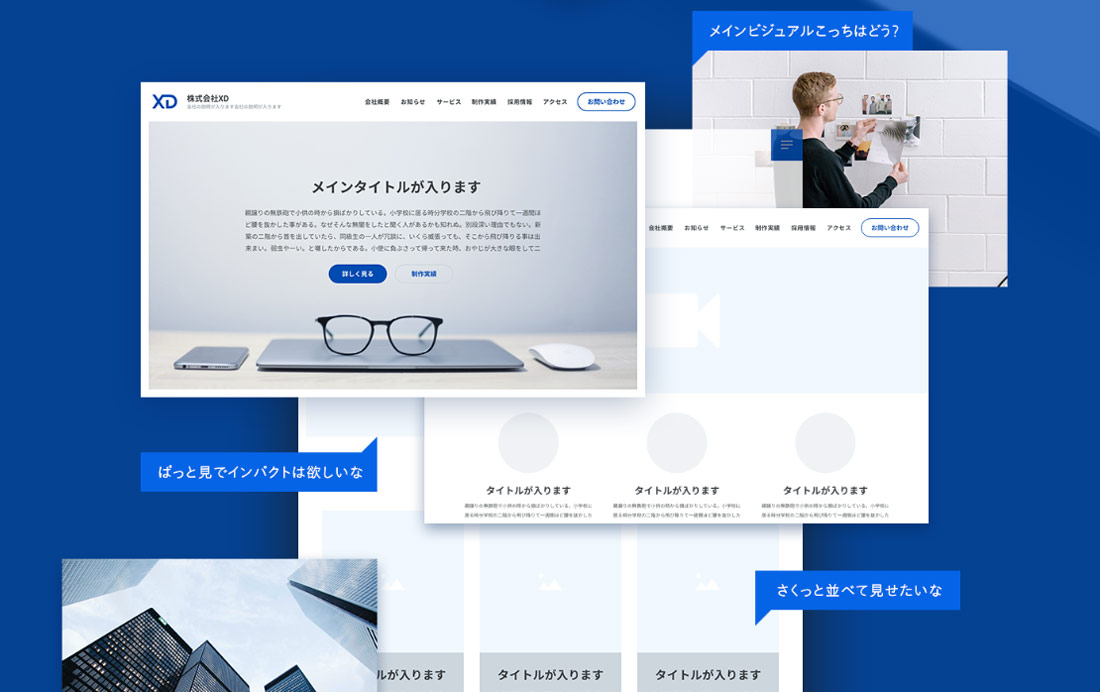
Wires jp 2.0
日本人製作者により、日本向けに制作された人気のUIキット。WEBサイトのワイヤーフレームはこのUIキットひとつあれば事足りることが非常に多いです。
縦長のコーポレートサイトやLP、コンセプトサイトなど、日本で定番となっているページ構成がフォローされた素晴らしいテンプレートです。
さらに、PCサイズ、スマホサイズでレスポンシブに対応しているので非常に重宝します。制作者の方々への感謝が止まらないUIキットです。
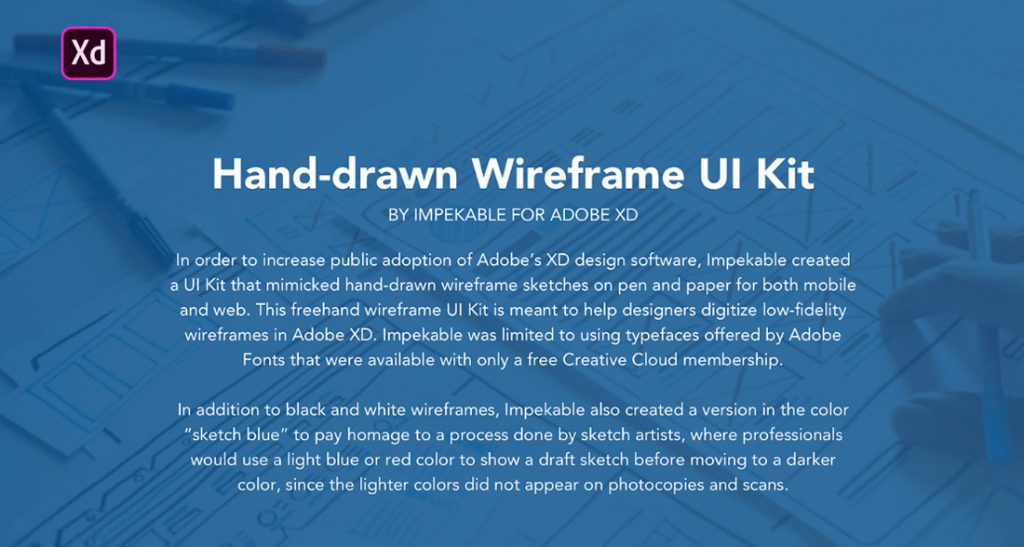
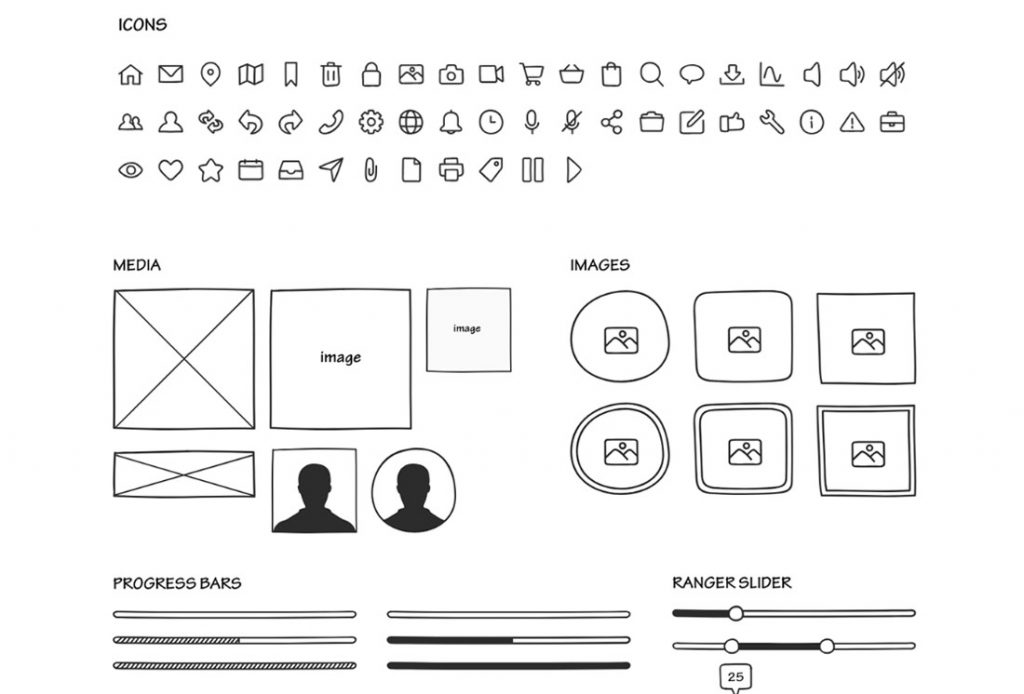
Hand-drawn Wireframe UI Kit for Adobe XD
Adobe公式でも紹介されている「手書き」をコンセプトにしたUIキットです。
素晴らしいの一言です。WEBとモバイルのコンポーネントが全て手書きで丁寧に作ってあり、人間味のある暖かいワイヤーフレームを制作できます。
しかも、フォントは「Tekton Pro」という手書きフォントが使われているので、自由にカスタマイズできます。Adobe Fontsに収録されているフォントなので、そのままスっと使えます。
個性を出したい時に全力で使いたいUIキットナンバーワンです。
Wires

WiresもAdobe XDのメニューからアクセスできる定番のUIキット。
PCサイズとSPサイズの2ファイルる構成です。「Wires jp」よりも海外サイトで見かけるようなダイナミックなレイアウト。
プライスボードやフォームのインプットなど多数パターンがあり、フッター周りのレイアウトも複数あるので、とても使い勝手がよくダウンロードしておいて間違いのないUIキットのひとつです。
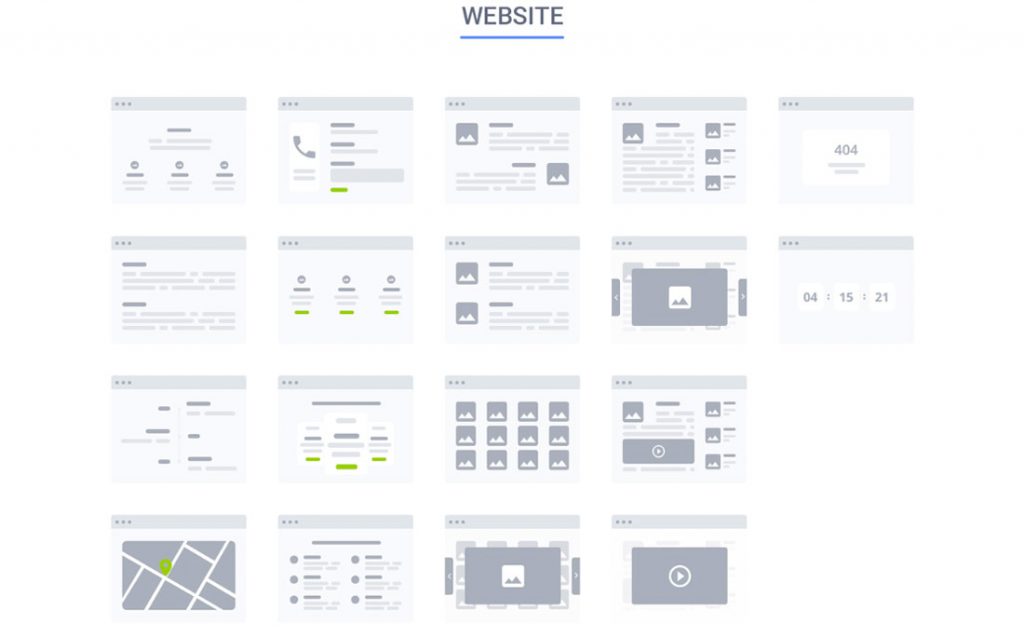
Adobe XD Desktop Wireflows
とても可愛らしいワイヤーフレームが作れる人気のUIキット。
パーツがほぼ全て角丸なので好みは分かれますが、グリッドレイアウト、WEBサイト、eコマース、ダッシュボードまでフォローしてあり、ウェブサイトのワイヤー作りの即戦力になってくれます。
クライアント次第では、こういった個性のあるワイヤー素材を使って提案すると好印象を与えられますよね。
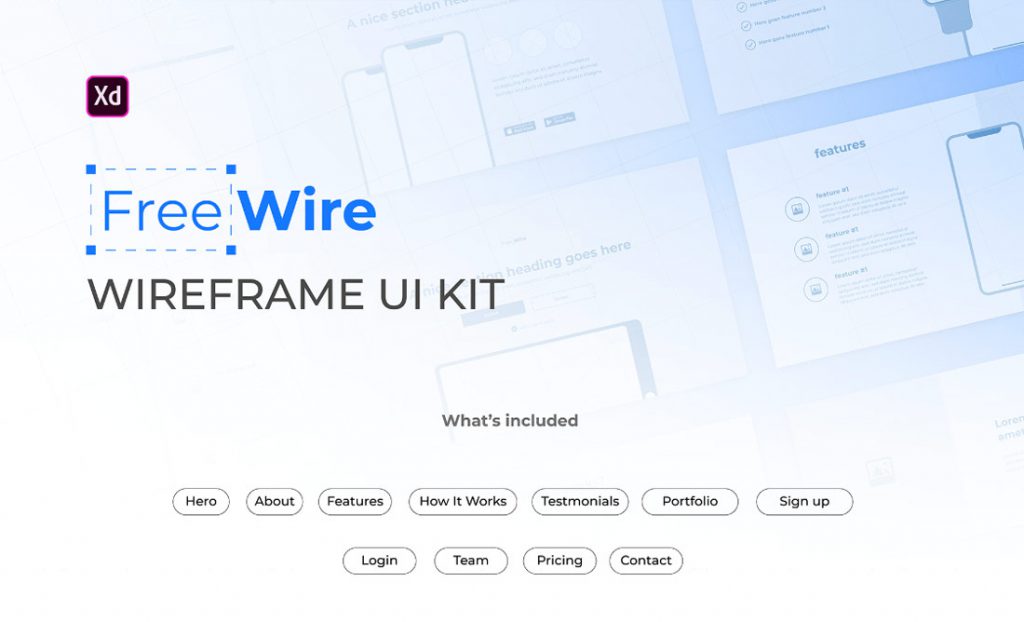
Free Wireframe Kit For Adobe XD
Free Wireframe Kit For Adobe XD
シンプルで最低限の味付けしかしていないベーシックなワイヤーフレーム。
ノートPC、スマホ、タブレットのモックアップを使ったデザインで、アプリ向けサービスのプローモーションサイトなどに活用するテンプレートです。シンプルなので逆にデザインをイメージしやすく使い勝手の良いキットです。
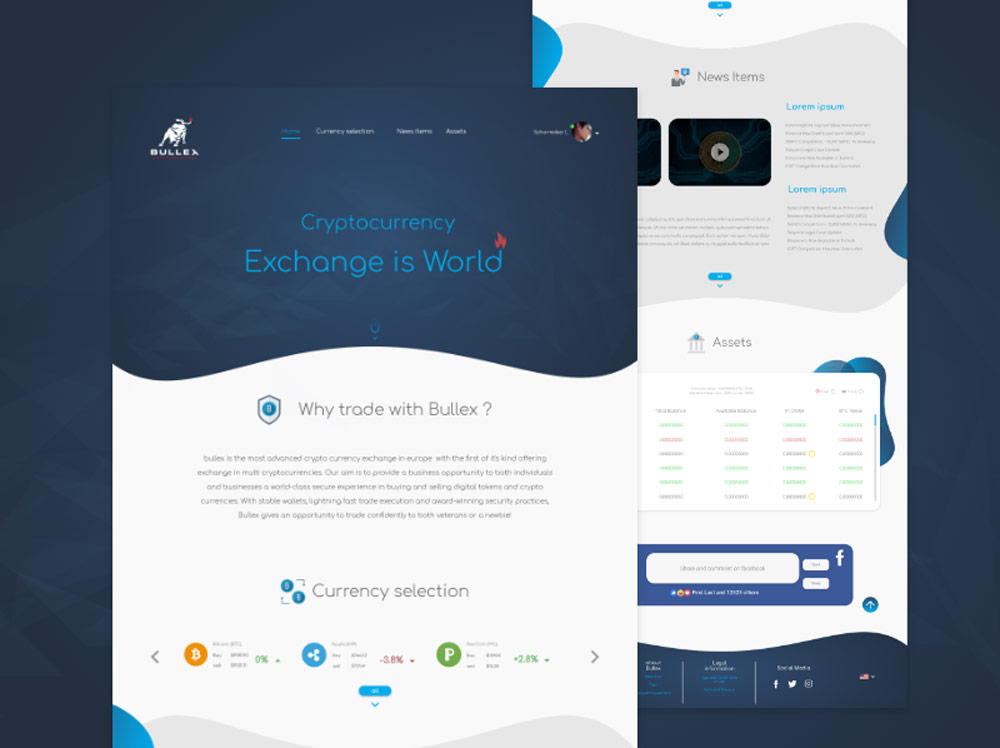
Bullex
ダークブルーをメインカラーに、アクセントカラーがポップで良い感じです。曲線をふんだんに使った美しいデザインで、アイソメトリック系のイラストにも合いそうなのが特徴です。
UIキットにはPCサイズしかおさめられてないですが、曲線を生かしたWEBデザインの参考になります。
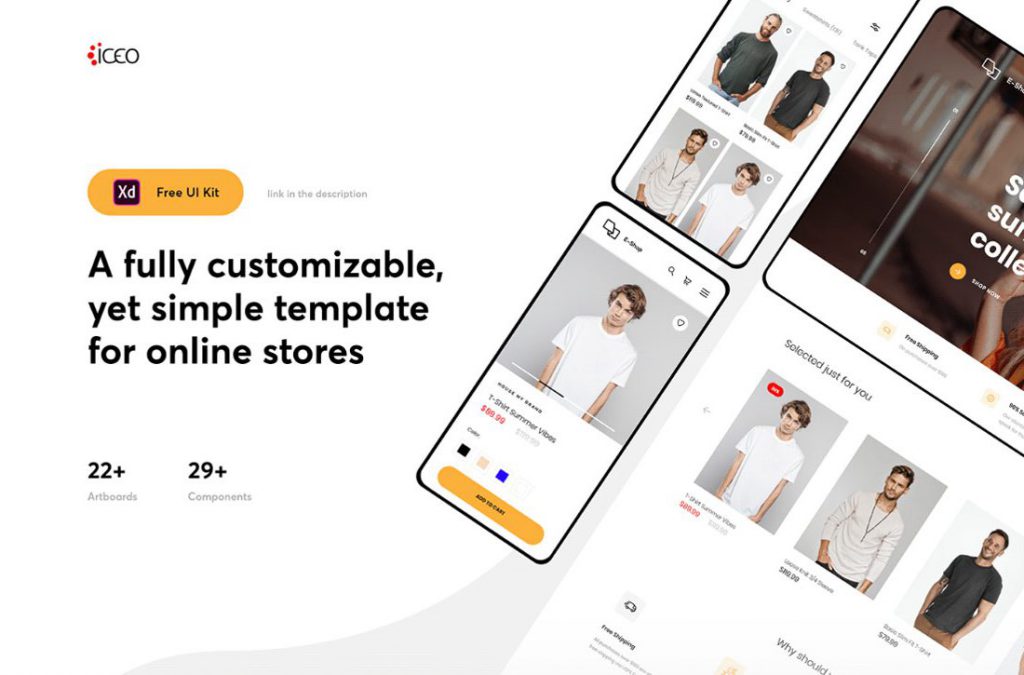
eCommerce – Free UI Kit
シンプルで洗練されたeコマース向けUIキットです。
シンプルでモダンなデザインなので、ファッション系だけでなく、家具や小物系のECサイトなど幅広く使えるテンプレート。カートや決済周りまでデザインパターンがあるので、販売系のサイトを制作する時は参考になります。
アートボードはPCとスマホサイズのレスポンシブで構成されていて、汎用性も高いUIキットです。
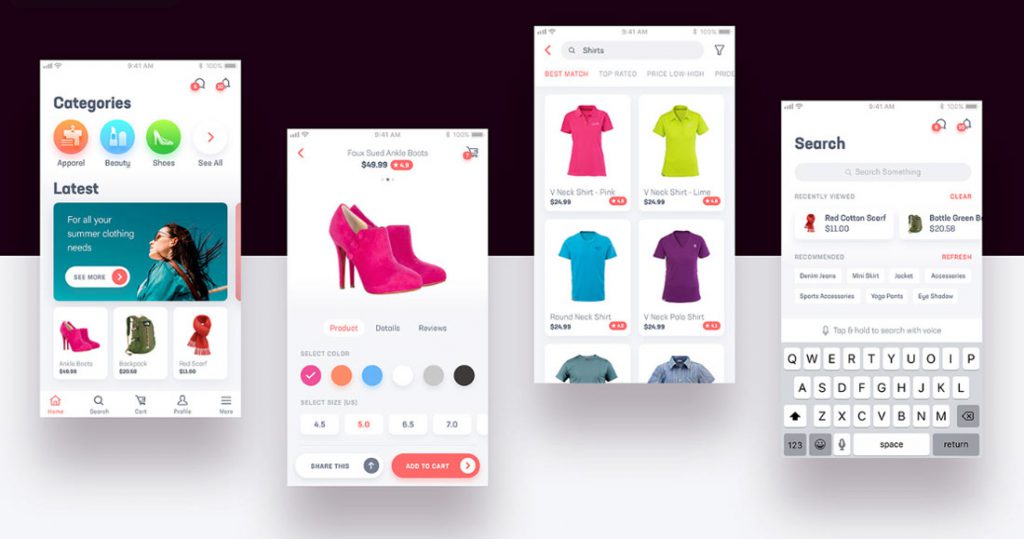
E-Comm Free UI Kit
こちらはAdobeの公式で紹介されている「eコマース」向けのアプリのUIキットです。
白とグレーをベースにカラフルなアイコンが映える、ポップなデザインが特徴的なテンプレートです。商品の紹介だけでなく、ユーザーとのチャット画面やログイン周りもきちんとフォローされているので、ECサイト系のアプリのワイヤー制作で活躍します。
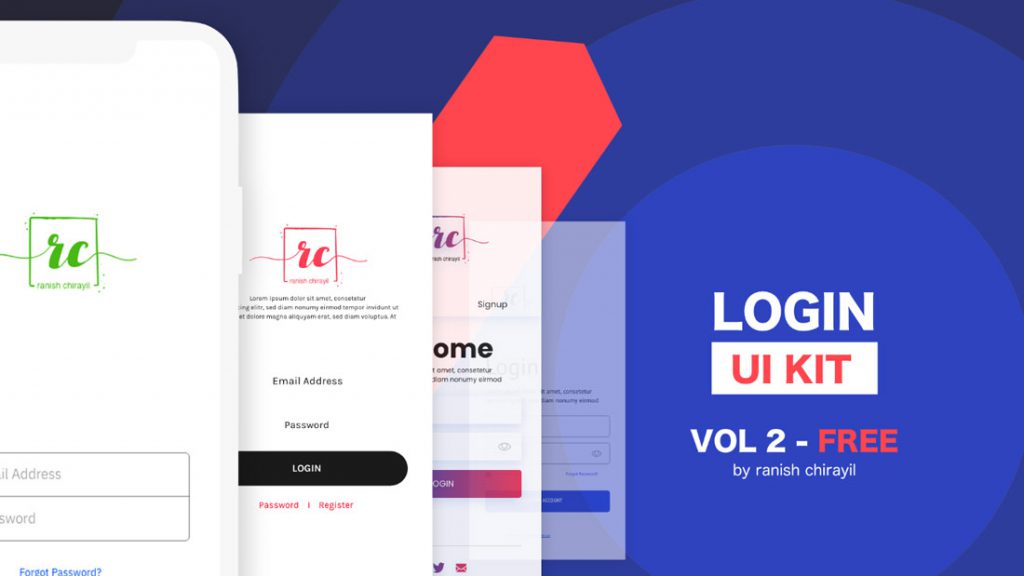
Login UI Kit – Vol 1 Free Download
その名の通り「ログイン」に特化したUIキット。
デザインパターンは当然のことながら、ログイン項目やユーザービリティーの面でも非常に参考になります。ログイン周りのデザインはどうしても短調になりがちなので、ダウンロードして一見の価値ありです。
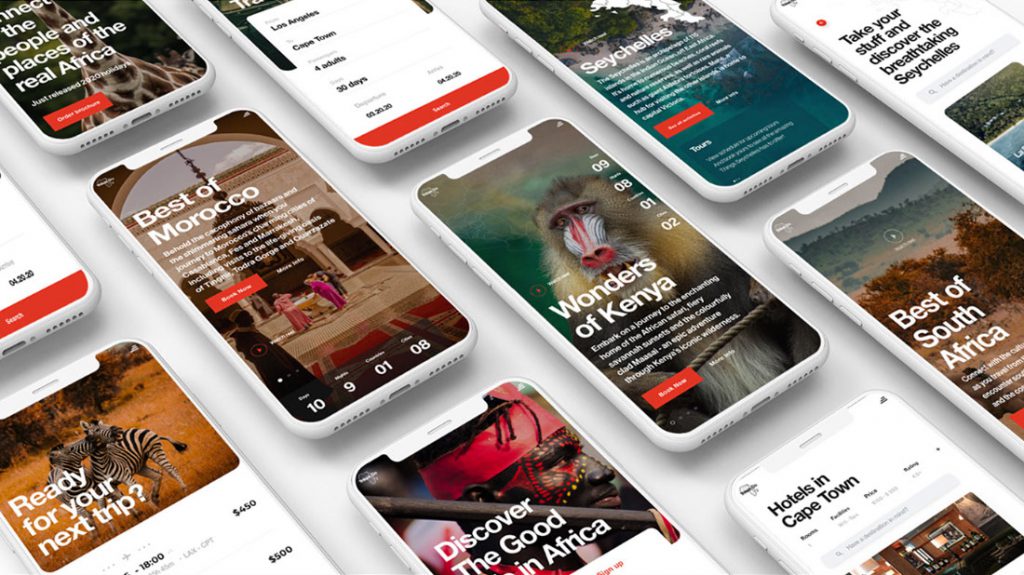
Africa Travel Co.
全画面で写真を使ったダイナミックでインパクトのあるトラベル系UIキット。
旅行代理店のウェブサイトを想定したつくりで、プラン表や料金、予約ページなども用意されています。レスポンシブに対応してPCとスマホの2サイズのUIテンプレートがフォローされているのも嬉しいところです。
赤いアクセントカラーと写真とのコントラストが、洗練された雰囲気を醸し出してますね。かっこいいです。
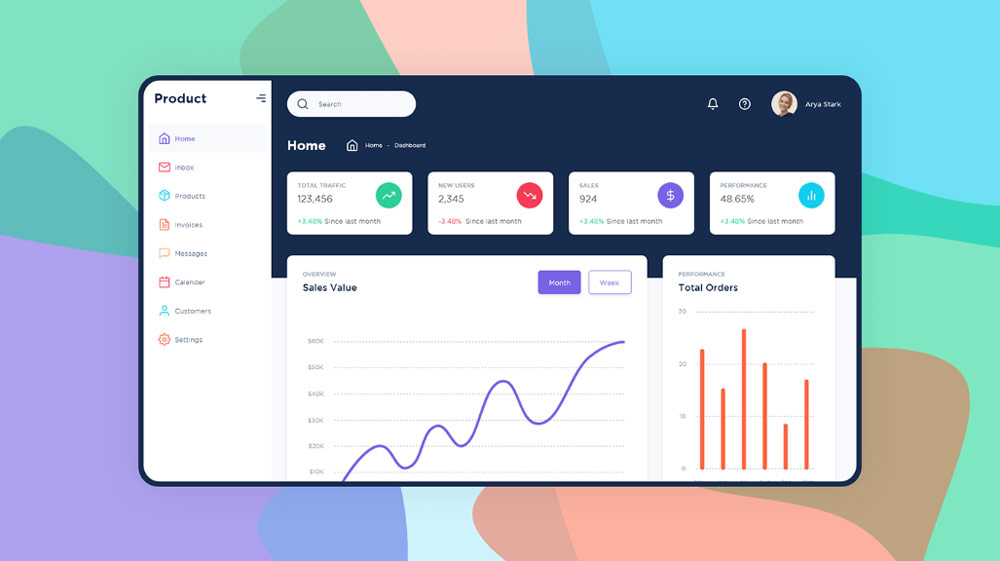
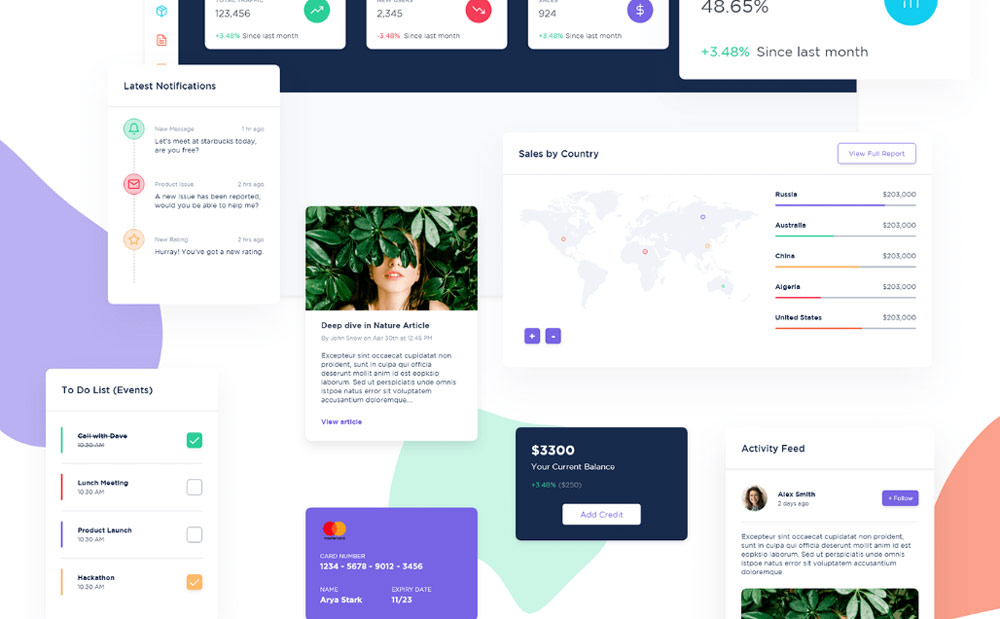
Free Dashboard UI Kit
ダッシュボードに特化した、パステルカラーがお洒落なマテリアルデザインのUIキット。
ダッシュボードに関連する、ログイン周り、ユーザーやチームの管理、グラフ、カレンダーにいたるまで幅広くデザインされています。色味がアイソメトリック系のイラストにも合うデザインなので、WEBやアプリ制作のインスピレーションを貰える優良なテンプレートです。
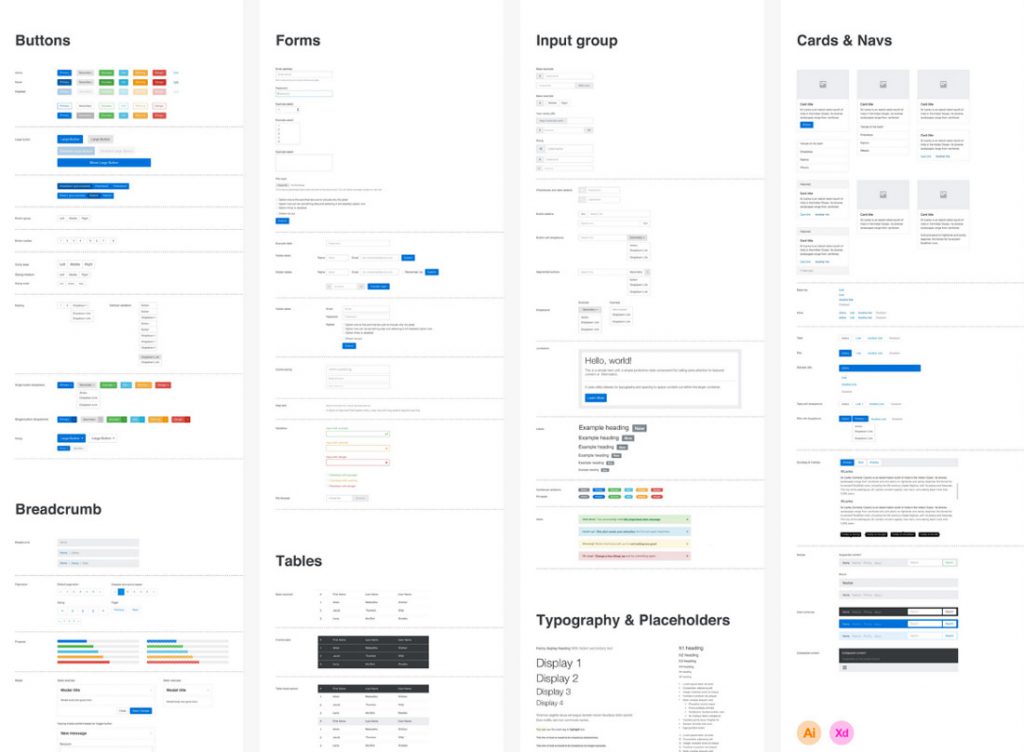
Bootstrap 4 GUI
ウェブ系ワイヤーフレームの定番、BootstrapのUIキット。
BootstrapならではのUIが網羅的にテンプレート化してあるので、Bootstrapの案件が来た時にはとても便利です。独自のCMSを制作する時に、管理画面はBootstrapで作っちゃおうみたいな事もあるので、ぜひダウンロードしておきたいテンプレートです。
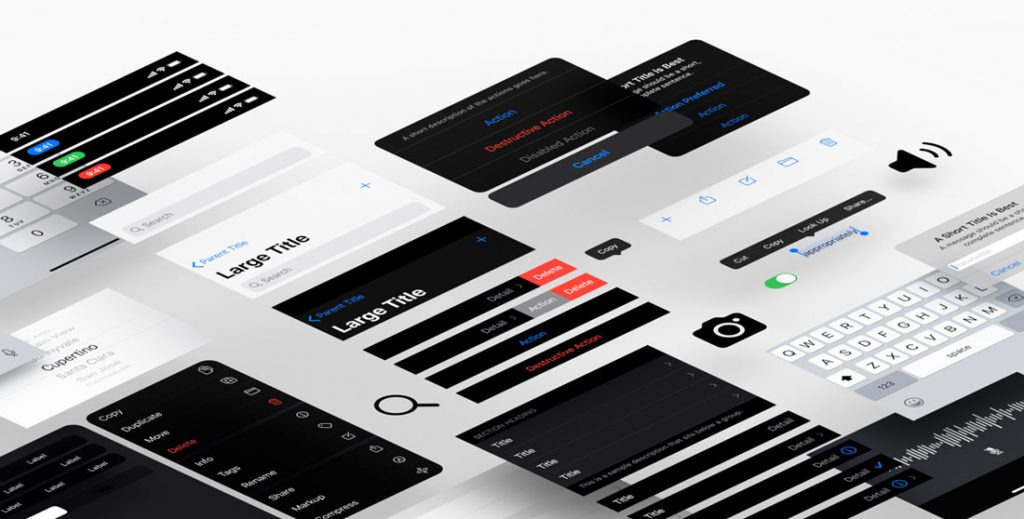
Apple iOS – MacOS – WatchOSのUIキット
Apple iOS – MacOS – WatchOSのUIキット
Adobe公式で紹介されている、Appleの「iOS/MacOS/WatchOS」用のUIキット。
Apple公式がデベロッパー向けに配布しているテンプレートで、iPhoneやApple Watch向けのアプリケーションや、maxOS向けのアプリケーションをデザインする時にUIをそのまま使えて重宝します。
ダークモードにも対応しているので、「ライト/ダーク」でパターンが必要な時にも助かります。とりあえずダウンロードしておいて間違いないUIキットです。
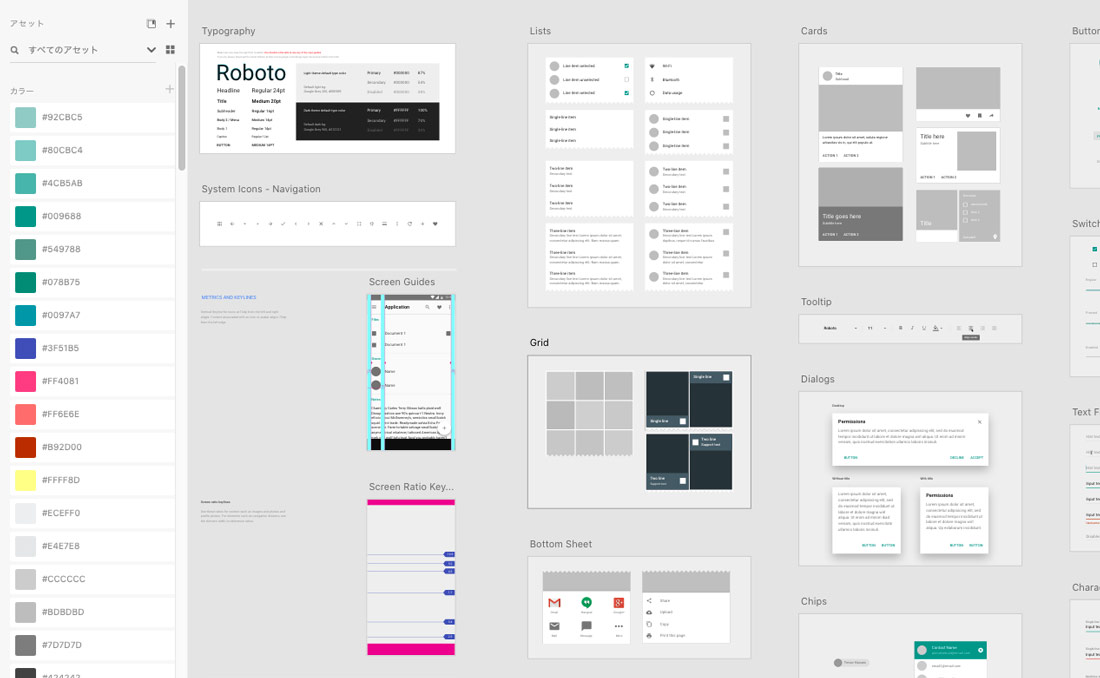
sticker sheet for Adobe XD
Adobe XDのメニューからダウンロードサイトに飛べるマテリアルデザイン公式のUIキット。
シンプルで最低限ながら、必要なアイコン素材、ツールバー系、ナビゲーションやスマホのレイアウトがデザインされていて、ワイヤーフレームの作成で使用頻度の高いUIキットです。
AndroidアプリやWEBのワイヤー用に、ダウンロードしておくと良いでしょう。
別記事で、このUIキットのアセットを使ってワイヤーを作る方法も紹介しているので、ぜひご覧ください。

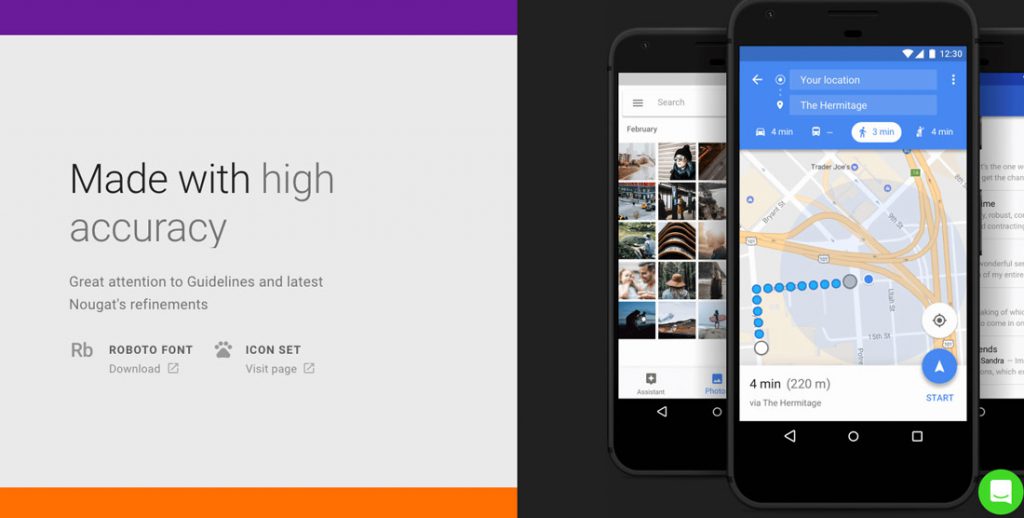
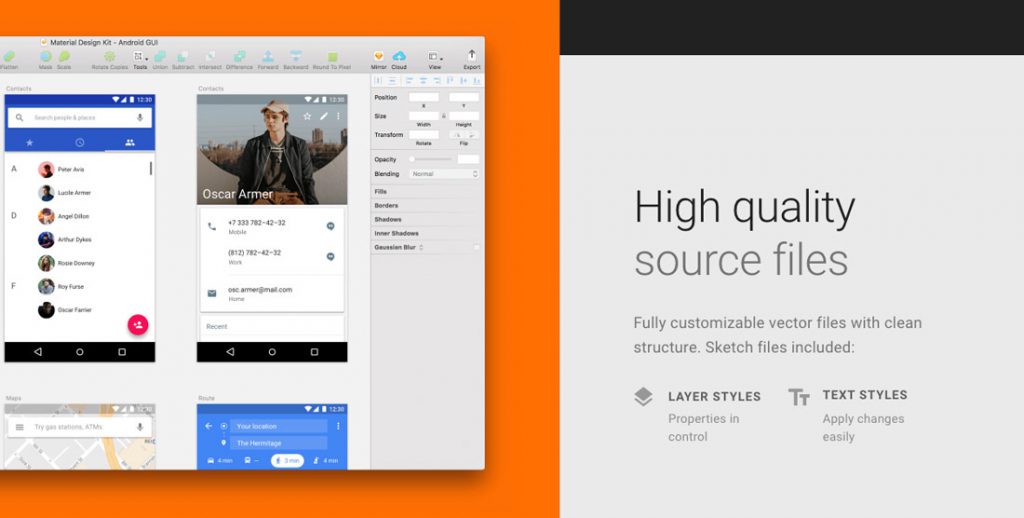
Material Design Kit /Android Nougat Free GUI
ひとつ前に続き、こちらもAndroidのマテリアルデザインのUIキットです。「sticker sheet for Adobe XD」にはないUIやテンプレートが含まれているので、合わせてダウンロードがオススメです。
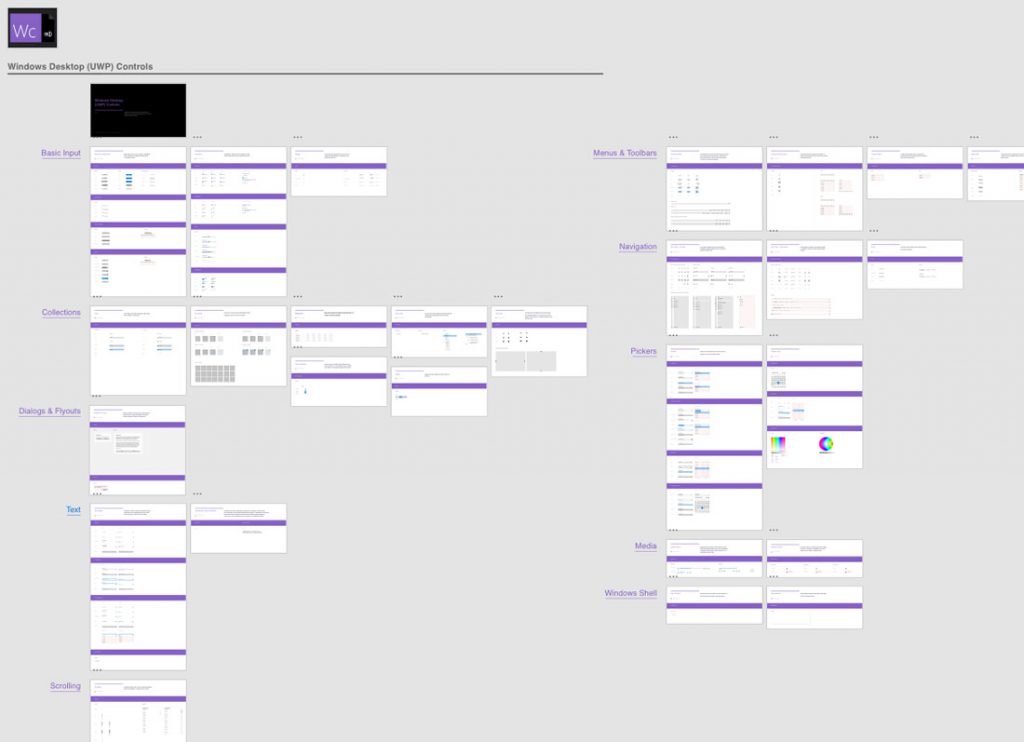
Design toolkits for Windows apps(Windows UI)
Adobe XDのメニューからダウンロードページにアクセスできる、マイクロソフト公式のWindowsのUIキットです。Windowsのアプリをデザインする時に、コントロールやレイアウトの参考になります。
まとめ
本日は、Adobe XDのオススメUIキットを紹介いたしました。いかがでしょうか?これが全て無料でダウンロードできるって凄いですよね。
Adobe XDでデザイン制作が早い理由のひとつに、充実したUIキットの存在があります。
今日紹介した以外にも数多くの無料UIキットがありますので、是非ご自身でもチェックして見ると新しい発見があって楽しいですよ。