この記事では、サイト制作の基本
HTMLファイルにCSSを読み込む手順を解説します。
記事は2部構成になっています。
後半:読み込めない時にチェックする箇所
CSS(スタイルシート)を読み込むコードを書いたけど
うまく反映しない!
という方は、記事の後半
HTMLファイルにCSSを読み込む手順
htmlファイルとCSSファイルを準備する
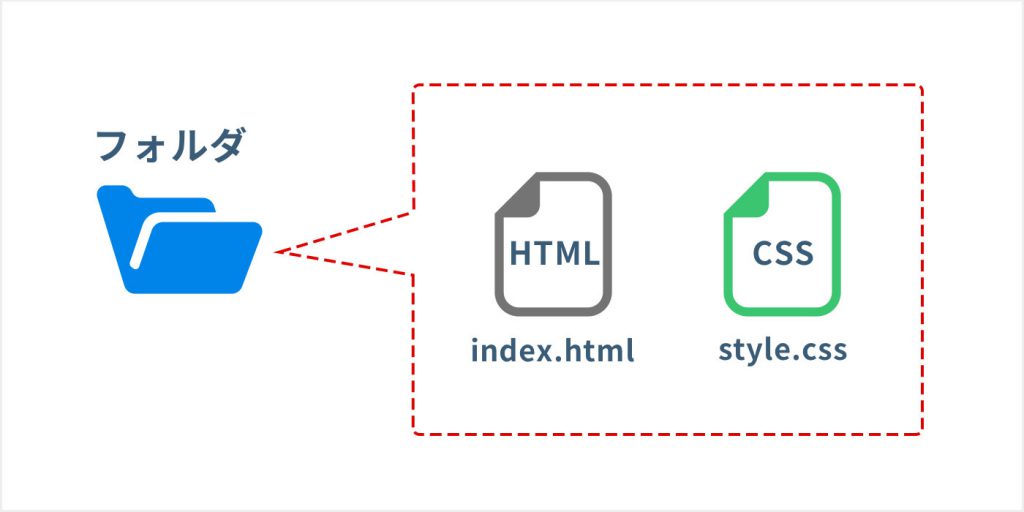
まず、ひとつフォルダを作り、その中に「index.html」と「style.css」ファイルを用意しましょう。

index.htmlファイルに次のコードをコピペして保存します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS読み込み練習用</title> </head> <body> <p>このテキストの色が青色になればOK</p> </body> </html>
詳しい説明は省きますがこのコードは
「html5という規格でソースをかきますね!」と宣言して
ホームページを作る時に必ず必要な枠組みのコードを書いたものです。
index.htmlファイルにCSSファイルを読み込むコードを書く
index.htmlファイルの
<head>と</head>の間に、次のコードを書きます。
この1行が、CSSを読み込むためのコードです。
<link rel="stylesheet" href="style.css">
コードを追加しあとの、index.htmlの全体は次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS読み込み練習用</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>このテキストの色が青色になればOK</p>
</body>
</html>
これでstyle.cssファイルが読み込まれるようになりました。
とてもシンプルですね。
style.cssファイルが読み込めているか確認
それでは、正しく読み込まれているか確認してみましょう。
まずは
「index.html」ファイルを、お使いのブラウザ(chromeやFirefoxなど)に、ポイっとドラッグ&ドロップしてみてください。
ブラウザに黒字で
と表示されていると思います。
では「style.css」ファイルを開き、次のコードをコピペして保存します。
p {
color: #017add;
}
また「index.html」ファイルをブラウザにドラッグ&ドロップしてみてください。
先ほど、黒色だったテキストが青色に変わりましたか?
変わっていれば「成功」です。
お疲れ様でした。
もし変わらない場合は、間違いがあるので、上の完成版のコードとしっかり見比べて確認してみてください。
注意が必要な点
基本的にCSSファイル(スタイルシート)は<head>と</head>の中で読み込みます。
違う場所に先ほどのコードを書いても、反映されないので注意しましょう。
CSSが読み込めない・反映されない時に確認する事
CSS(スタイルシート)が反映しない時
次の4つが原因だった、、という事が多いです。
- 読み込むためのコードの書き忘れ
- CSSファイル名のスペルミス
- 読み込むファイルの階層を間違えている
- CSSのコードの書き方が間違っている
それではひとつずつ、確認していきましょう。
読み込むためのコードの書き忘れ
記事の前半を読んで頂いた方で、この間違いは少ないかもですが、、
html初心者の時、新しいサイトを作る時にありがちなミスです。
解決策は、前半の記事をご覧ください。
CSSファイル名のスペルミス
結構多いケアレスミスです。
例えば次のような感じです。
# 正しいファイル名を指定している
<link rel="stylesheet" href="style.css">
# ファイル名をスペルミスしている
<link rel="stylesheet" href="styel.css">
気付いた時にちょっと恥ずかしくなっちゃう間違いですが、、
急いでいる時にありがちなので、注意しましょう。
読み込むファイルの階層を間違えている
えっ?階層ってなんだよ?
となりますよね。
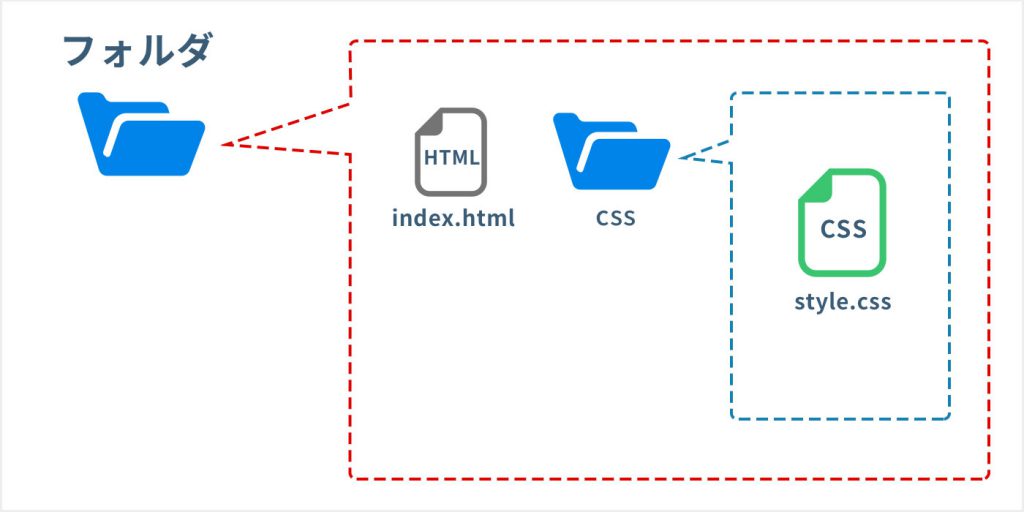
次の画像をご覧ください。

階層 = 別のフォルダ
と把握してください。
上の図では、「css」というフォルダの中に「style.css」が入っています。
記事の前半では「2つのファイルは同じ階層」にありましたが、この図ではひとつ深い階層に「style.css」があります。
ウェブサイトを制作する際
CSSファイルをフォルダにまとめて管理するケースが多くなります。
詳しい説明は省きますが、サイト規模が大きくなると、管理するファイルも多くなるため
・CSSはCSSフォルダに
・画像は画像フォルダに
という感じで同じ種類のファイルをまとめた方が、管理しやすくなるので、フォルダに分けて整理するのが主流です。
仮に、上図の階層にある「style.css」を読み込む場合
CSSを読み込むコードは次のようになります。
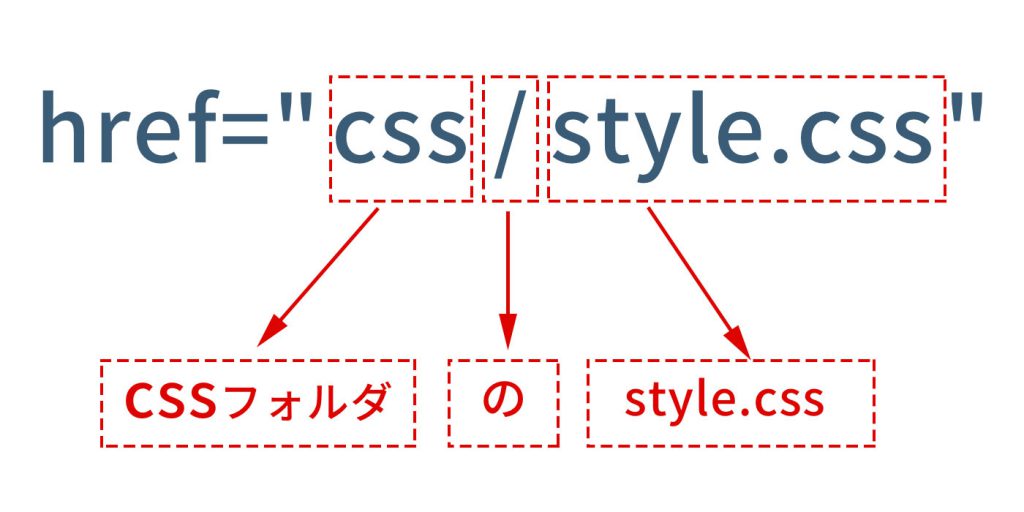
<link rel="stylesheet" href="css/style.css">
赤いアンダーラインに注目してください。
読み込み元の「index.html」から見て「cssフォルダの中」にあるので
まずフォルダ名を記載し、スラッシュで区切ります。
次の画像のように解釈すると最初は分かりやすいと思います。

読み込み先の階層間違いは
ちょっとサイト制作に慣れてきたかも♪
という時に起こりやすいミスですので、注意しましょう。
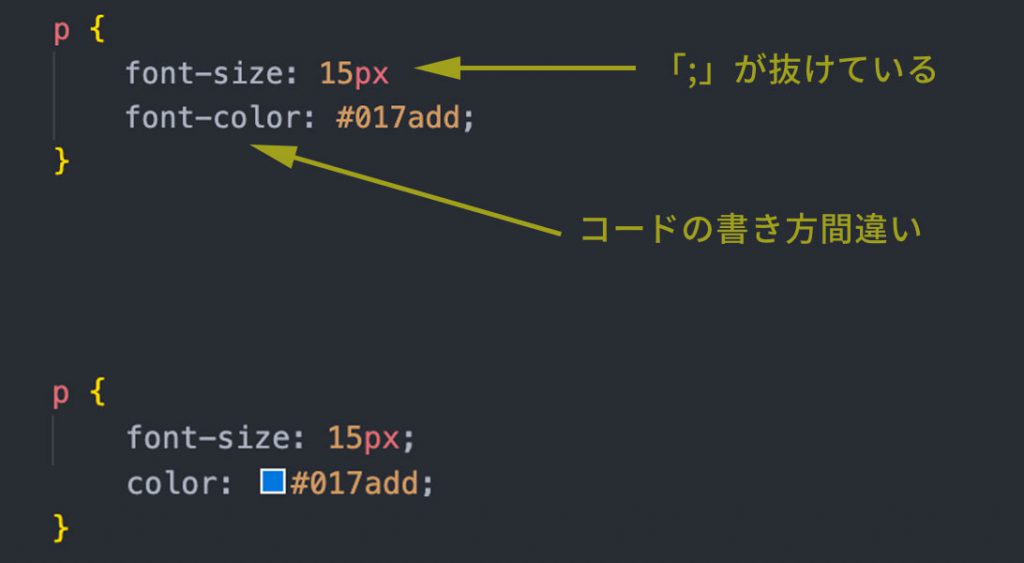
CSSのコードの書き方が間違っている
これは、間違いのパターンが多いので、
簡単な例を出してみます。
下が正しい書き方です。
お尻にセミコロンを打ち忘れたり、コードの間違いは、初期に多いミスです。
ただし
このミスは、高い確率で防ぐことができます。
無料で使えるプログラミング用のエディタが多くあるので導入すると、ミスを減らす事ができます。
最初は導入に少し時間がかかる場合もありますが、見返りが非常に大きいので是非チャレンジしてみてください。
ちなみに次のような機能が備わっています。
- コードを予測して候補を表示
- 記述ミスがあるとアンダーラインで教えてくれる
導入しない手はないですよね?
上記はあくまで一例で
そのほかにもhtmlやCSS、javascript(jQuery)などWeb制作で使う言語のサポートが非常に熱いので、めちゃくちゃ助かりますよ。
もちろん、学習して正しいコードの書き方を把握しておくことは大切ですので、その道のプロを目指す方はきちんとコードの勉強もしましょう。
人気の高いエディタを2つ紹介しますので、もし気に興味がある方はダウンロードして使ってみてください。
Visual Studio Code(通称:vscode)
https://code.visualstudio.com/download
Sublime Text
https://www.sublimetext.com/
おまけ|CSSファイルを読み込まずにHTMLファイルに書く方法
CSSファイルを別に用意して、それを読み込むという視点で説明しましたが、HTMLファイルに直接書き込む事も可能です。
方法は2パターンあります。
<style>タグを宣言して、CSSのコードを書く
<head>と</head>の間に<style>タグを追加し、その中にCSSのコードを書きます。
style.cssに書いていたコードをそのまま書いてOKです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>CSS読み込み練習用</title> <style> p { color: #017add; } </style> </head> <body> <p>このテキストの色が青色になればOK</p> </body> </html>
補足:
「html5.2」が正式勧告されて<body>タグ内でも<style>の宣言をできるようになりましたが、<style>タグ以前に書いたコードにもスタイルが適用されるなど、問題点もあり今後の仕様変更に苦労する可能性が残ります。
ですので、極力<head>タグの中で読み込むようにしましょう。
htmlのタグに直接書き込む
例として
<p>というhtmlのタグに直接CSSのコードを書き込むと次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS読み込み練習用</title>
</head>
<body>
<p style="color: #017add;">このテキストの色が青色になればOK</p>
</body>
</html>
直感的で分かりやすいですね。
しかし、色以外にもデザインを加えた場合はどうでしょう。
<p style="color: #017add; font-size: 15px; text-align: center;">このテキストの色が青色になればOK</p>
コードが長くなり、可読性が一気に悪くなります。
また、ページ数の多いウェブサイトを制作する際、これをやってしまうと、修正を加える手間がかり非常に効率が悪くなります。
極力CSSは別にファイルを準備して読み込む事をおすすめします。
まとめ
htmlにcssを読み込むのは、サイト制作の初歩的なところですが、初学者の方にとってはつまずき易いポイントでもあります。
最初はコピペでもOKですので実戦して、もしミスをしたらきちんと自己解決していけば、すぐに身につきます。
是非チャレンジしてみてください。
もしどうしても「分からない」「手間かけたくない!」
という方は、当サイトの別記事でHTMLのベーステンプレートを配布してますので、そちらもチェックしてみてください。
もし、上の方法を全て試したけどそれでもCSSが読み込めない!
という方がいましたら、コメント欄でお知らせください。
できる限りお力添えします。