アセットは便利って聞くけど「そもそもアセットって何?」「XDってどうやって使うの?」
そんな疑問にお答えします。
Adobe XDを使えば、ワイヤーやラフデザインをサクサク作れますが「アセット」を使えば、爆速で作れるようになります。
初心者の方にもわかりやすく画像付きで丁寧に解説しますので、スグに自分の制作で使えるようになります。
それでは早速はじめましょう!
そもそもAdobe XDで使えるアセットって何なの?
何度でも使い回しできる、色やデザインパーツのことです。
こんな時ありませんか?
それをめちゃくちゃ簡単に実現してくれるのがアセットです。
Adobe XDのアセットの使い方

まだAdobe XDをインストールしていない方は、別記事でインストール手順を紹介しているので、そちらをご覧ください。もちろん無料(期限無し)で使えますので料金は掛かりません。
【期限無し】Adobe XDを無料で使う手順を「画像付き」で解説
それではまず、めちゃくちゃシンプルに「ボタンのデザイン」をアセットで使い回してみましょう。
まず使い回したい素材をアセットパネルに登録する
「アセットパネル」=「使い回す素材を入れる箱」
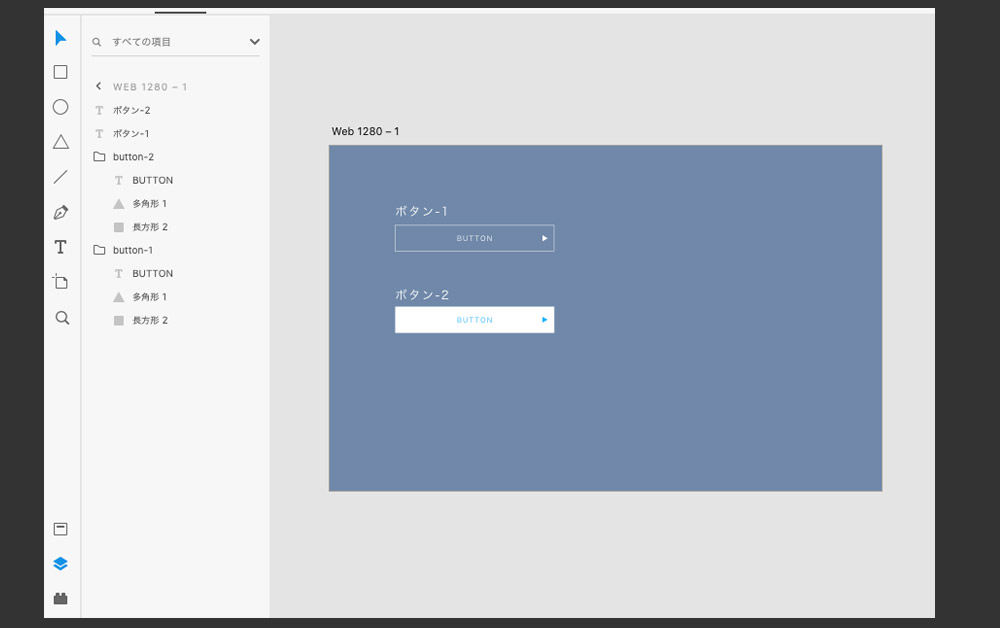
使い回したい素材をポイポイっと、専用の箱に入れるイメージです。こんな感じで覚えておけば大丈夫です。例えば次のようなボタンデザイン作っていたとします。
白いボタンを使い回したいので、箱(アセットパネル)に追加してみましょう。
ワンクリックでアセットパネルに追加
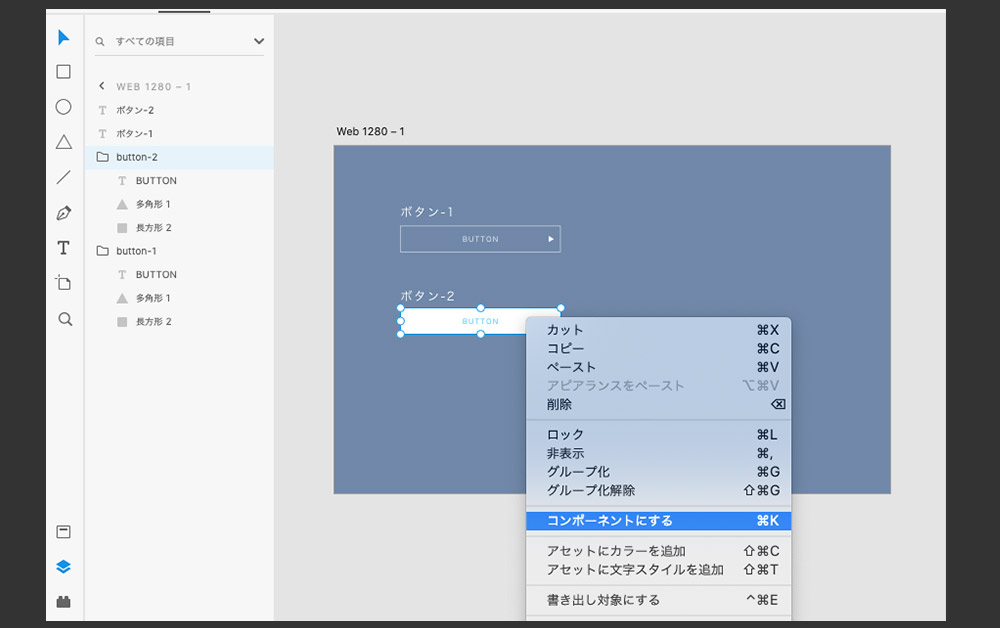
ボタンを選択して、右クリック「コンポーネントにする」を選択します。
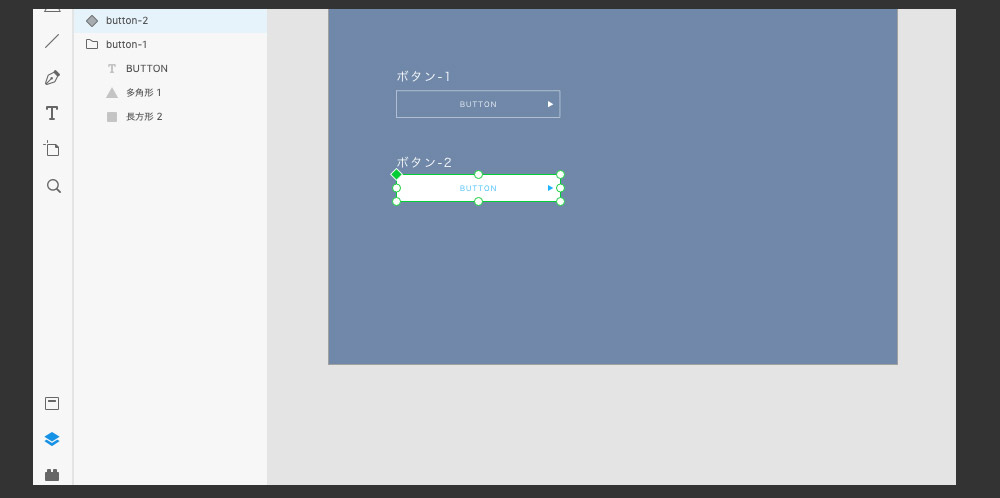
ボタンの囲っている線が緑色になれば成功です。
コンポーネントという単語が聞き慣れないので戸惑いますが「使い回しできる素材」とでも覚えておけばOKです。
アセットパネルに追加されたのを確認
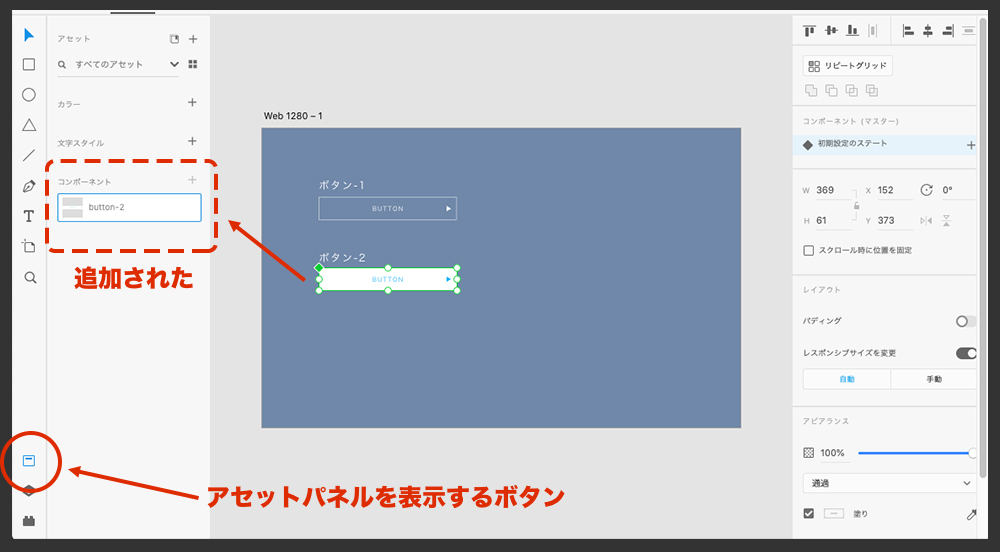
画面の左下「アセットパネル」のアイコンをクリックしましょう。しっかりボタンが追加されています。これで「使い回しボックス」にボタンを入れた状態と考えてください。
ちなみにアセットパネルにあるボタンは、今開いているカンバスで何度でも使い回しできます。
それでは、ここで追加したボタンを他のプロジェクトで使い回してみましょう。
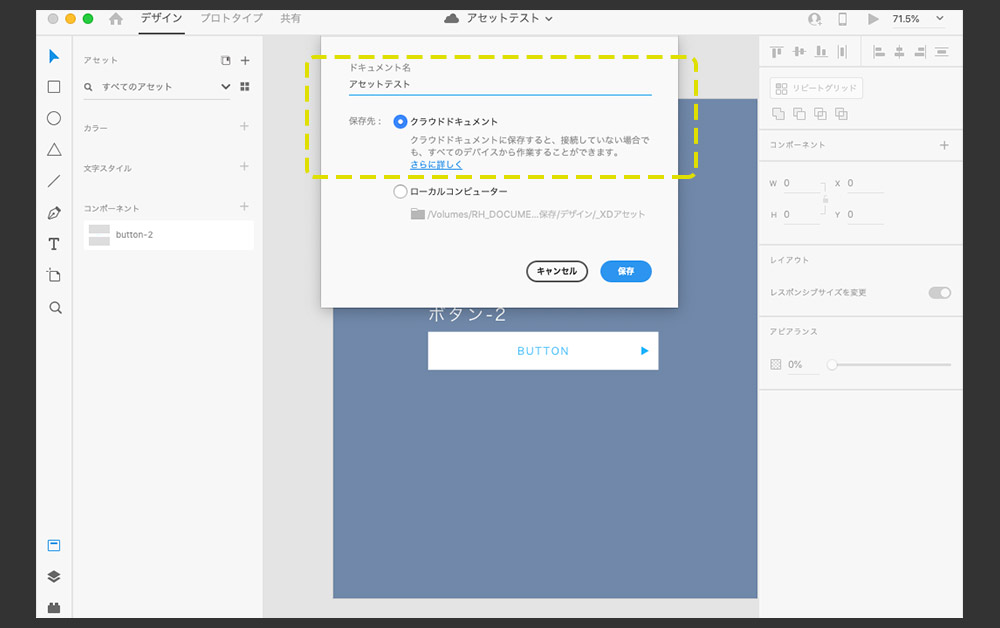
一旦、このデザインをクラウドドキュメントに保存します。「アセットテスト」という名前で保存しました。
ローカルではなく必ず「クラウドドキュメント」に保存しましょう。
XDのアセットを使って他プロジェクトで素材を使い回す
アセットの醍醐味、アセットを他のプロジェクトで使い回してみましょう。
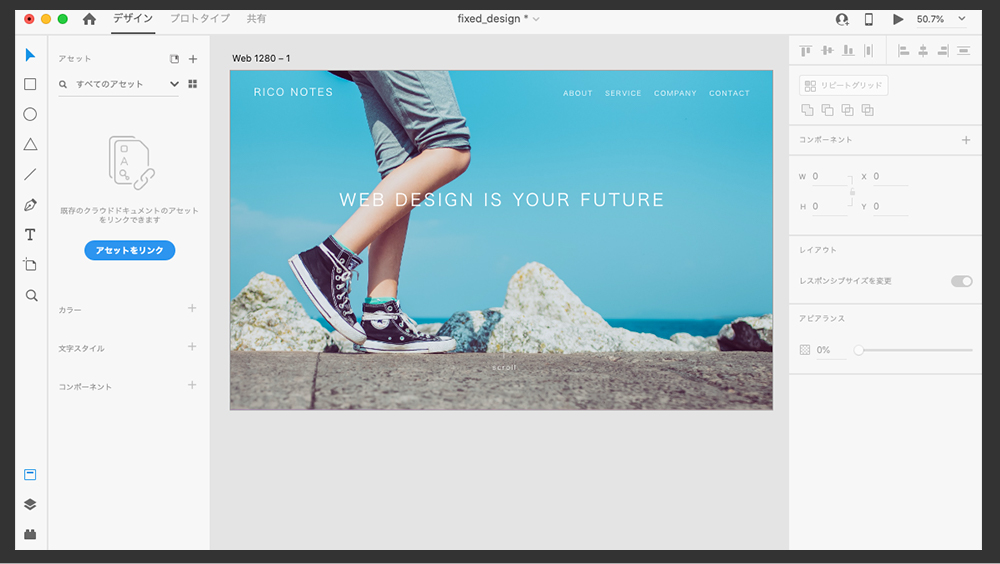
仮に次のようなデザインを制作していたとします。ここに先ほど保存したボタンを使い回してみましょう。
アセットリンクを使ってボタンのデザインを読み込む
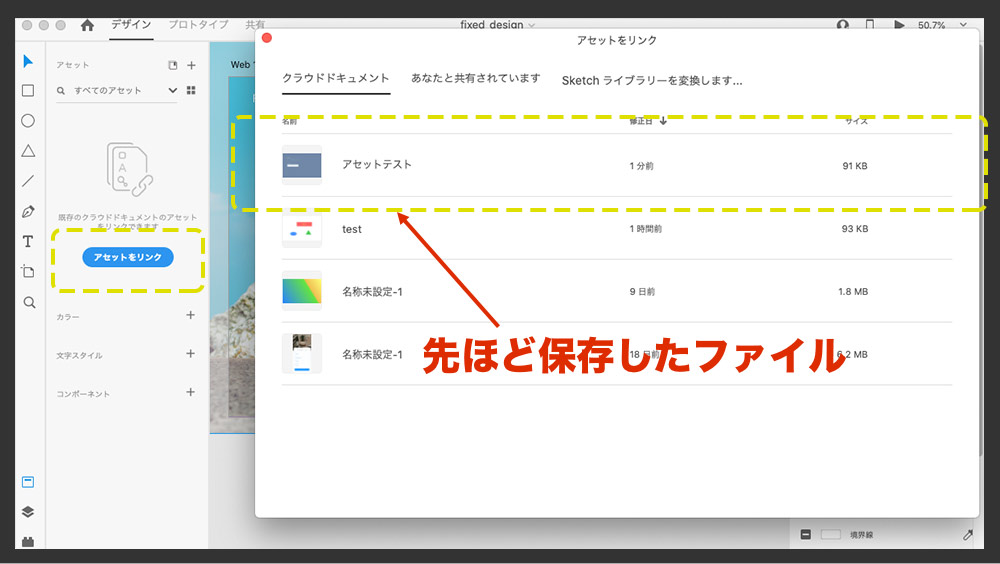
アセットパネルを表示して青いボタン「アセットをリンク」をタップすると、クラウドドキュメントに保存されたドキュメントファイルが表示されます。
使い回したいボタンは、「アセットテスト」というドキュメントにあるので、クリックして読み込みましょう。
無事ボタンが読み込まれました。
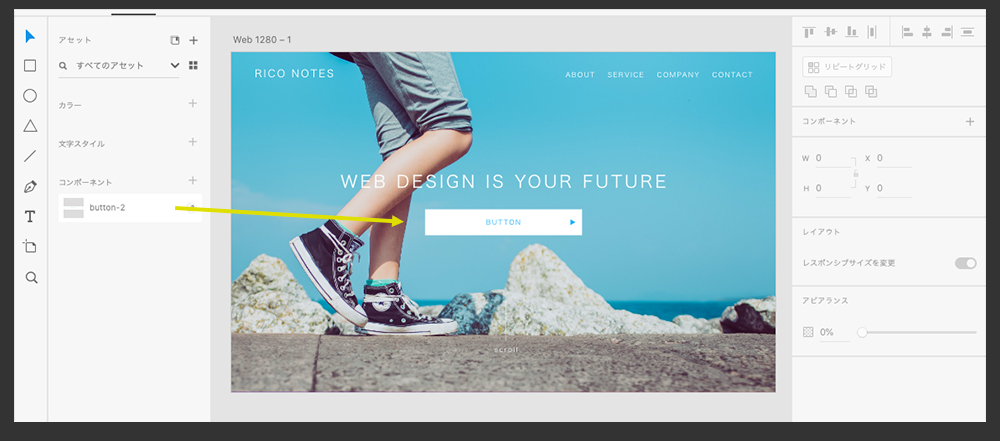
アセットパネルに読み込んだボタンを使い回す
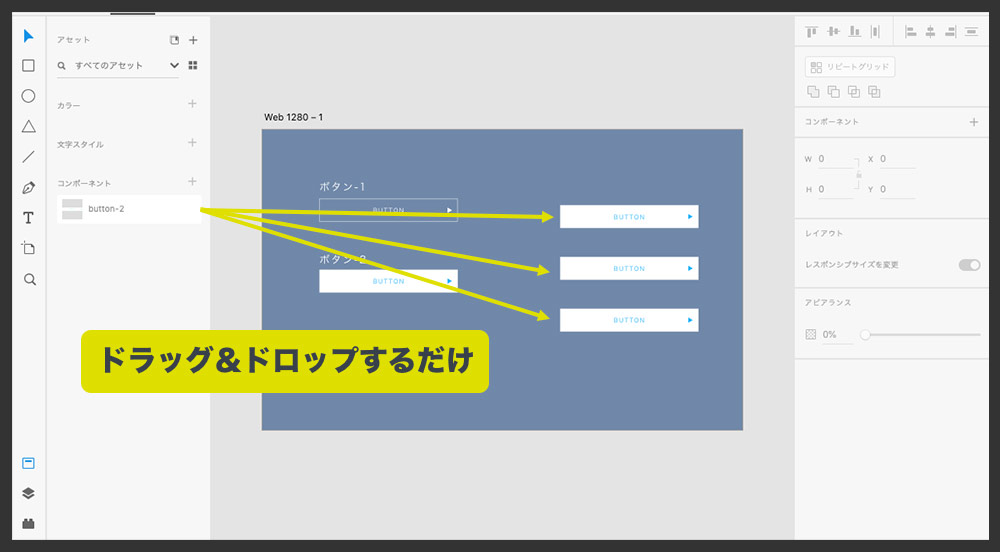
一度読み込んでしまえば、使い回しはスペシャル簡単です。アセットパネルのボタン(コンポーネント)をドラッグ&ドロップするだけです。
どうでしょうか。「アセット」と聞くと難しく感じますが「使いまわせる素材」と考えると簡単じゃないですか?
XDのアセットをデザインガイドとして使う
先ほどは、デザインのパーツとして「ボタン」を使い回しましたが、「色」や「文字スタイル」も使い回しが出来ます。
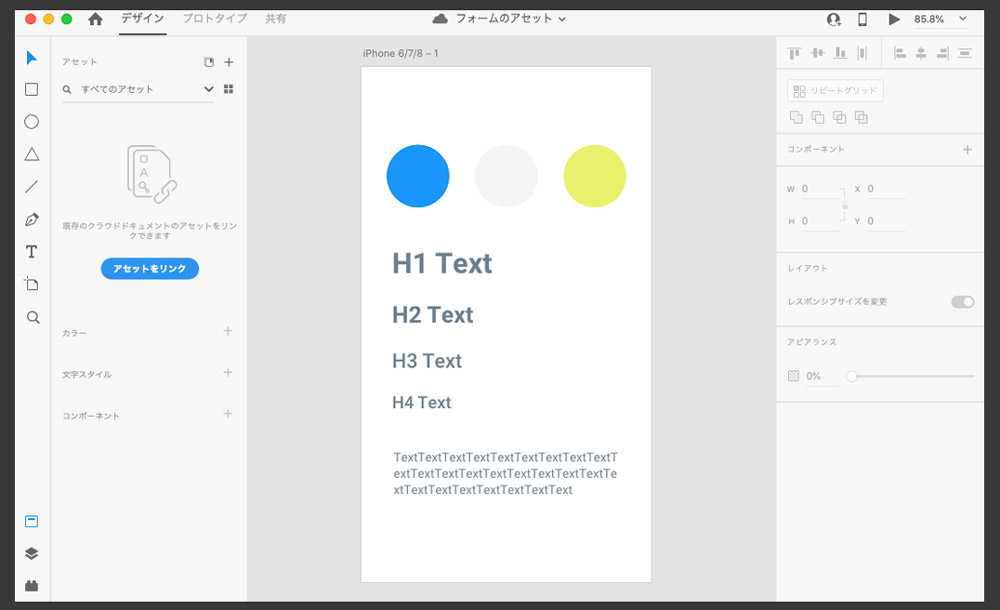
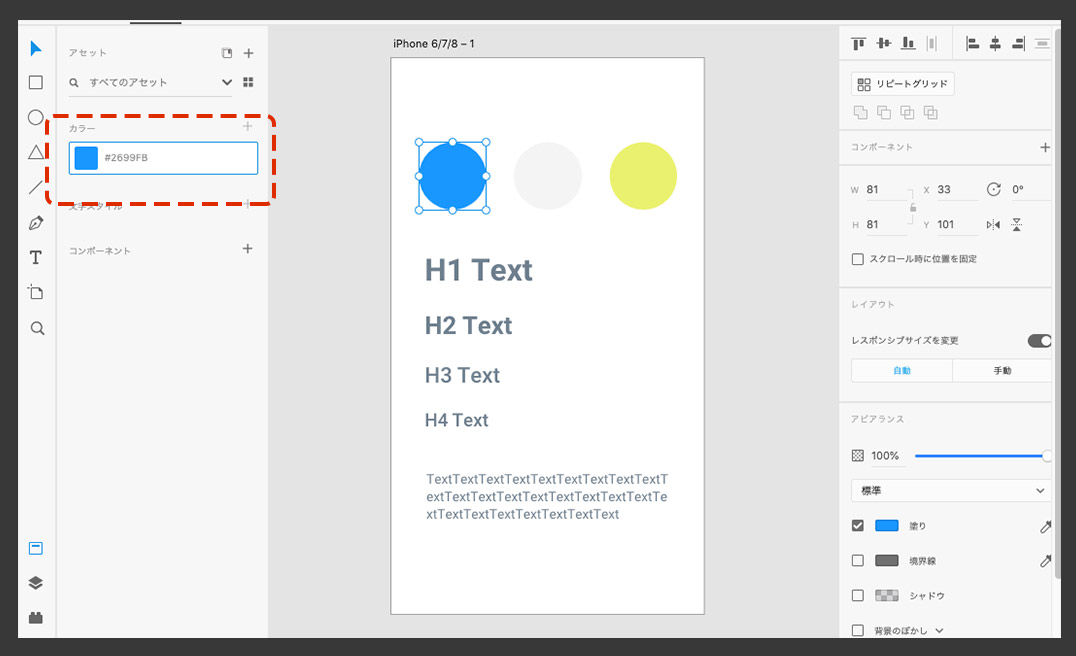
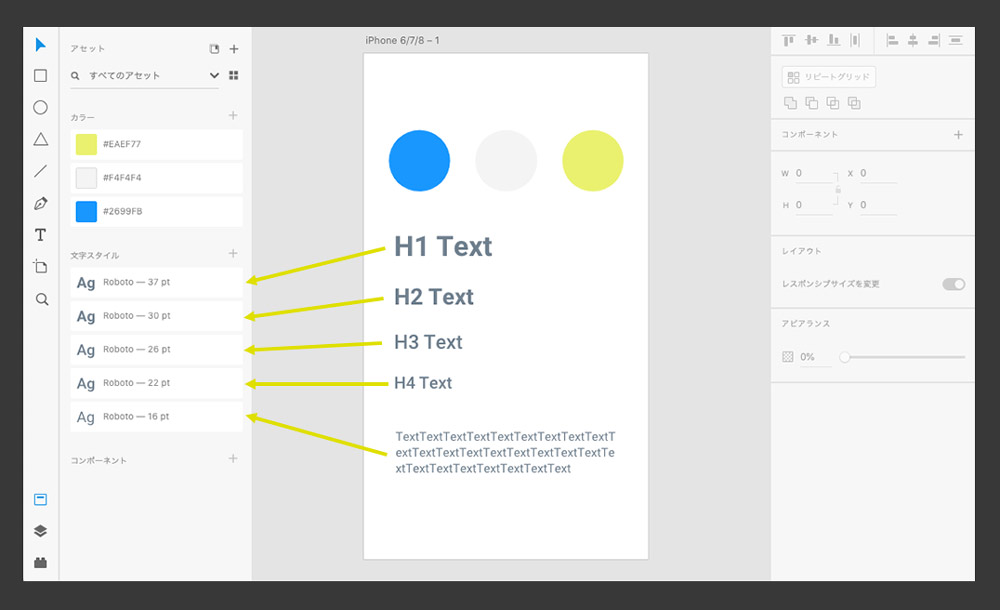
次の画像のように、デザインする前に「カラーテーマ」や「文字スタイル」などデザインガイドを作って、アセットパネルに登録しておくと便利です。
ウェブサイトのデザインをする時に、色やフォントサイズが散らからず統一感のあるデザインが作れます。
カラーや文字スタイルも追加方法は、先ほどのボタンとほぼ同じです。
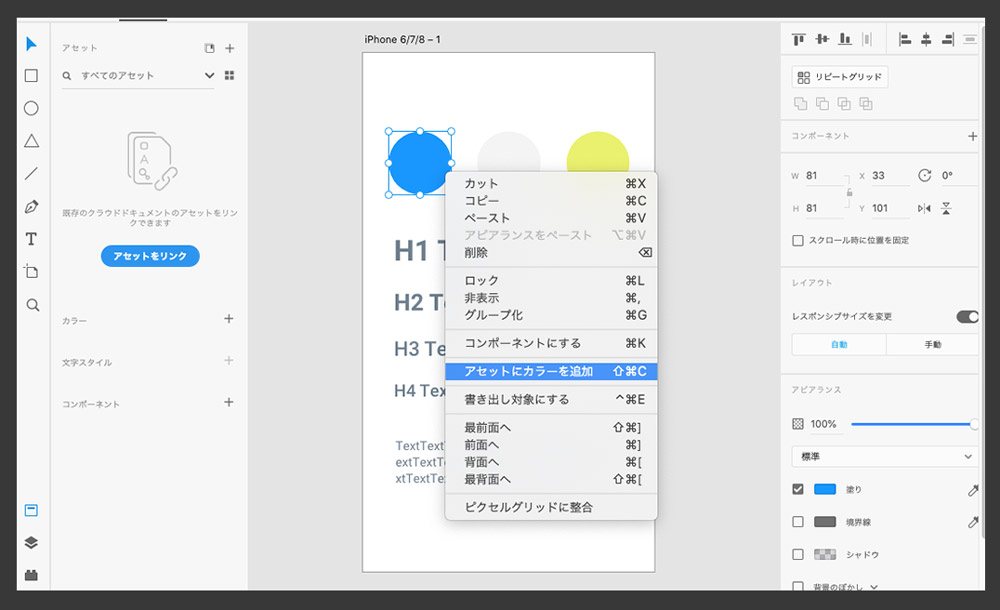
カラーをアセットパネルに追加する
追加したいカラーを右クリック「アセットにカラーを追加」を選択すると、アセットパネルに色が追加されます。
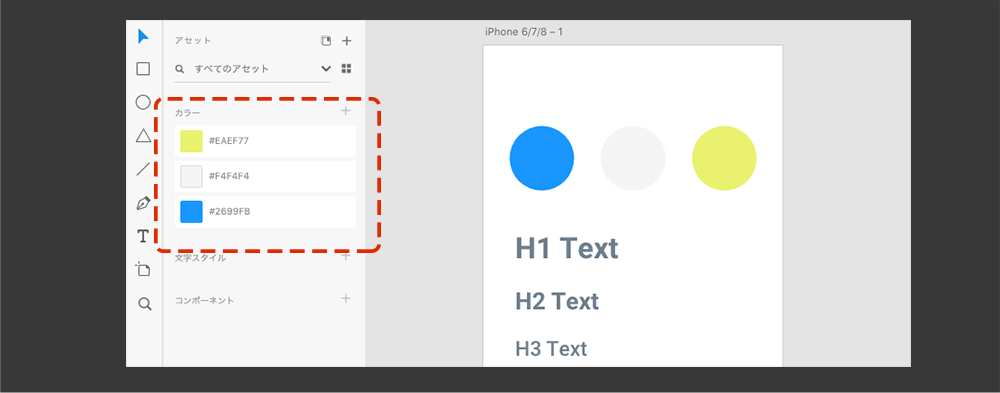
青色がアセットパネルに追加されました。
他の色も同様に追加できます。
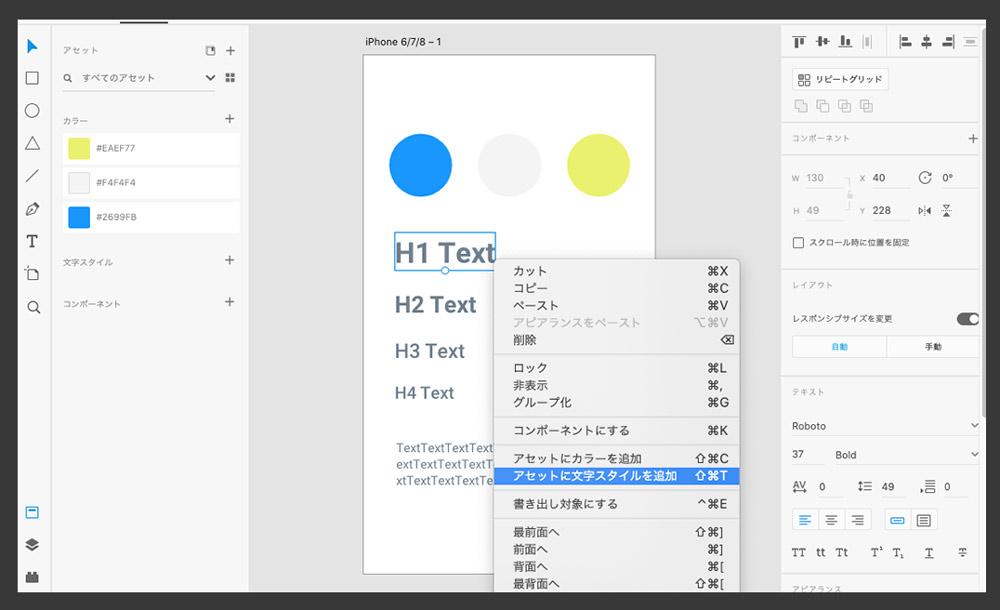
文字スタイルをアセットパネルに追加する
追加したテキストを右クリックして「アセットに文字スタイルを追加」を選択するだけです。
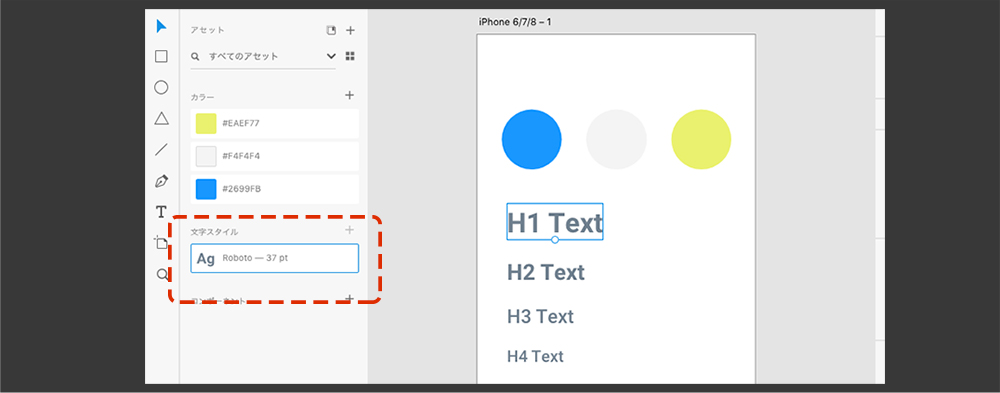
文字スタイルが追加されました。「フォント」や「文字サイズ」などフォントスタイルがアセットされます。
その他テキストも同じように追加します
一度アセットパネルに追加してしまえば、色やフォントサイズなど毎回指定する手間が省けるので、めちゃくちゃ便利です。
追加した「カラーや文字スタイル」の使い回しもとても簡単です。
文字スタイルのアセットの使い方
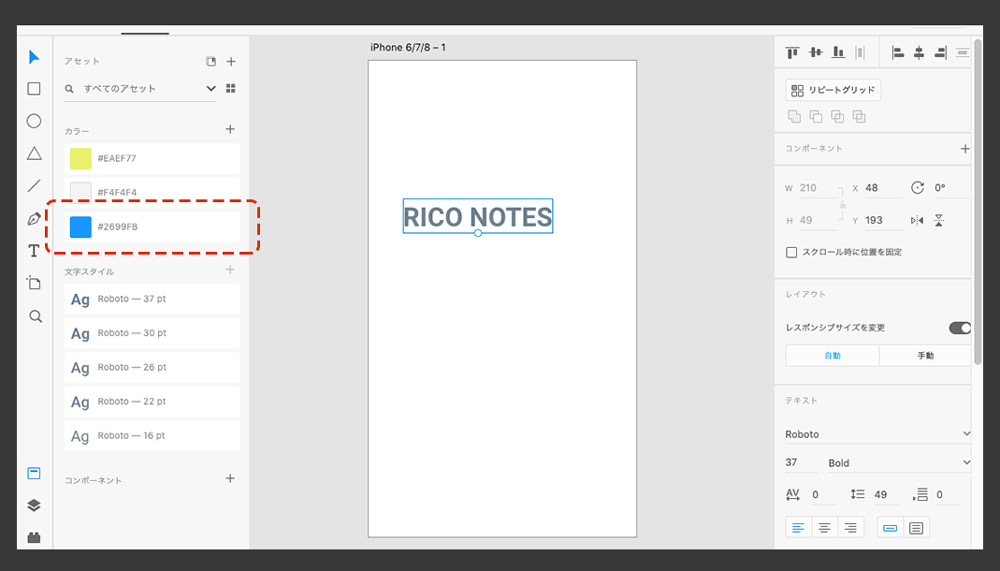
次の画像のようなに、とりあえず適当に文字を入力します。
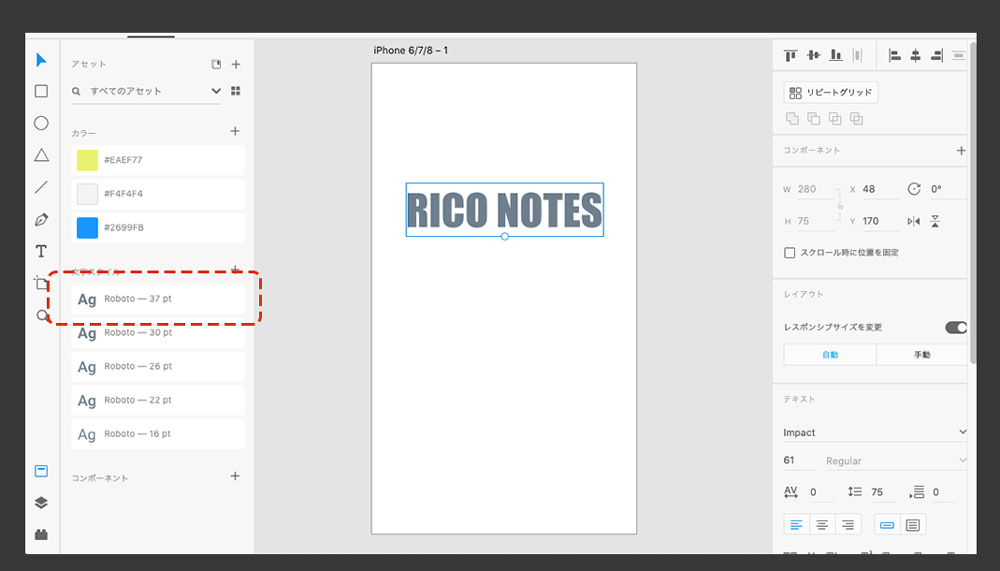
入力した文字をクリックしてアクティブな状態にしてから、アセットパネルの文字スタイルをクリックします。今回は一番上の文字スタイルをクリックしてみます。
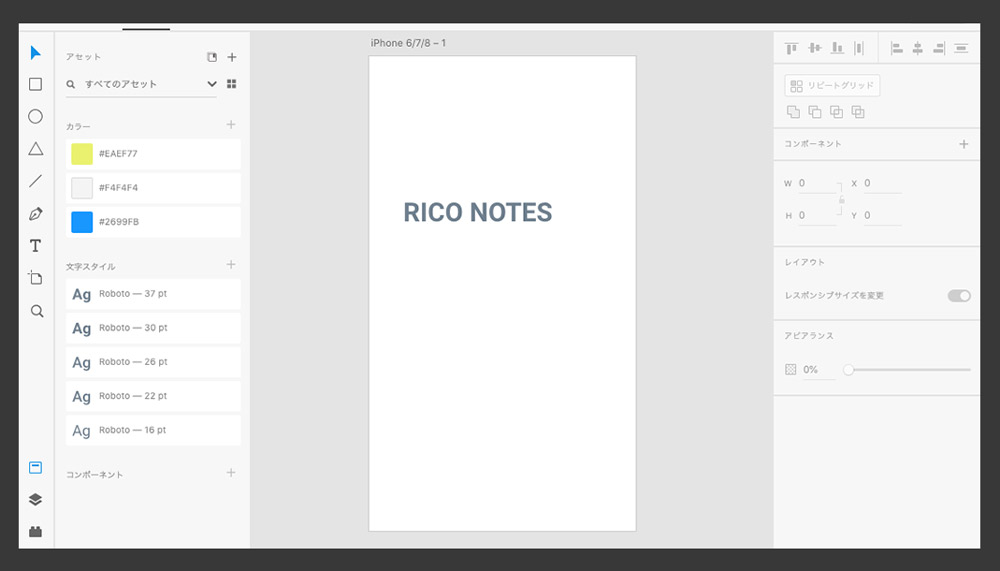
クリックするだけど、アセットのフォントやフォントサイズが反映されました。とても簡単ですね。
同じ要領でカラーのアセットを反映してみる
続いて、カラーのアセットを反映してみましょう。文字をクリックしてアクティブな状態にして、今回は青色のアセットをクリックします。
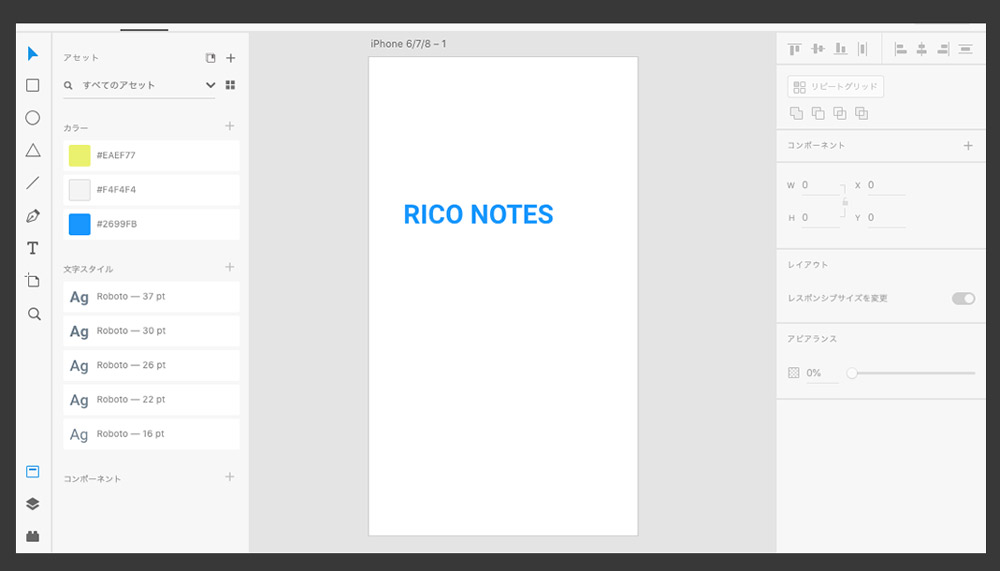
文字が青色になります。
このように、アセットパネルに「カラーや文字スタイル」を追加しておけば、毎回文字サイズの指定や色の調整をせずに済んでスペシャル便利です。
カラーは、文字だけでなく「背景色」や「シェイプ」にも反映できるので、デザインガイドとしてアセットしておけば、統一感のあるデザインに仕上げ易いですよ。
アセットを使うとワイヤーも爆速で作れる
アセットを使って「既存の素材」をポンポンっと追加すれば、ワイヤーフレームも爆速で作れるようになります。
今回はその中から「stickersheet」という、シンプルで使い易い「UIキット」を使ってワイヤーを作ってみました。
UIキットをダウンロードする(とても簡単です)
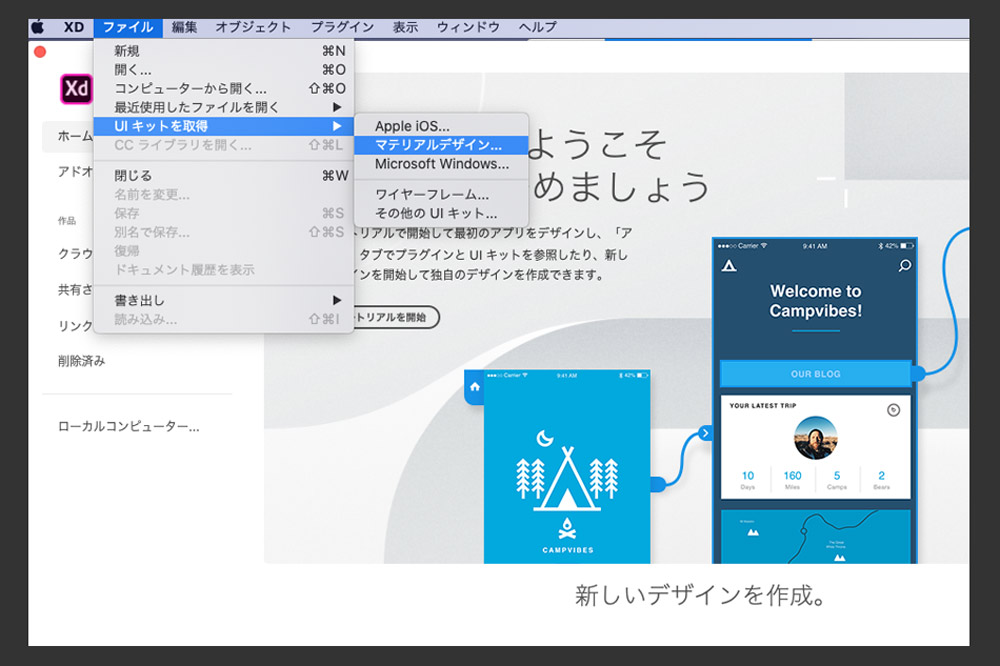
ダウンロード先は、XDのメニューからアクセスできるので迷わずすぐにアクセスできます。
Windowsの場合は、画面左上の「ハンバーガーメニュー」から同じ項目にアクセス可能です。
もし分からない場合は、下記URLからアクセスしてください。
Sticker sheets & icons
https://material.io/archive/guidelines/resources/sticker-sheets-icons.html#
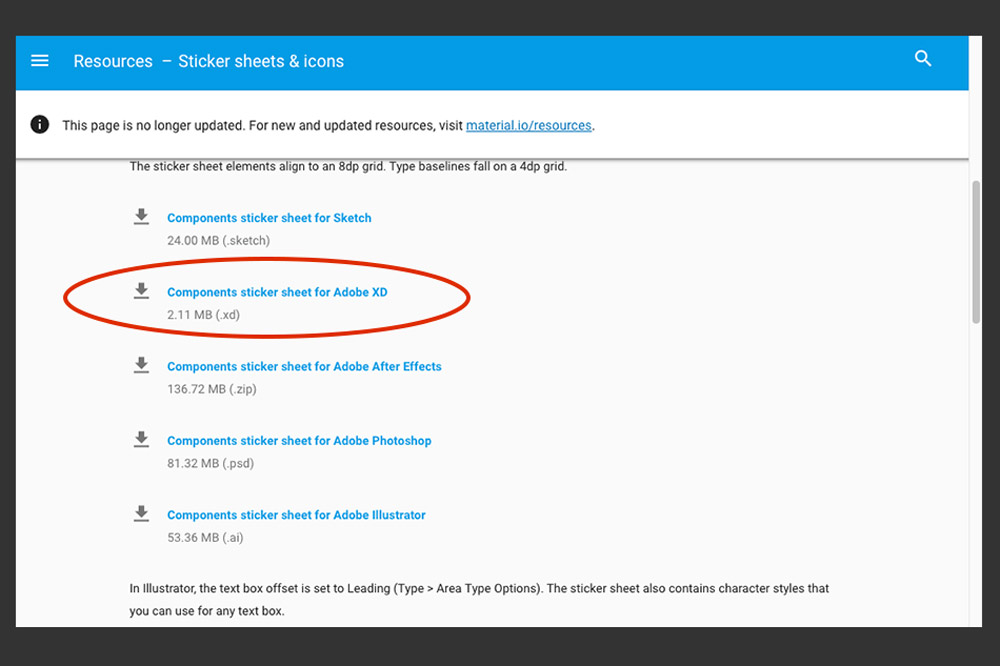
Adobe XD用のファイルをダウンロードする
WEBページが立ち上がったら、次の画像の赤線で囲われたリンクからアセットで使うファイルをダウンロードします。
ダウンロードしたAdobe XDのドキュメントを開いてみましょう。
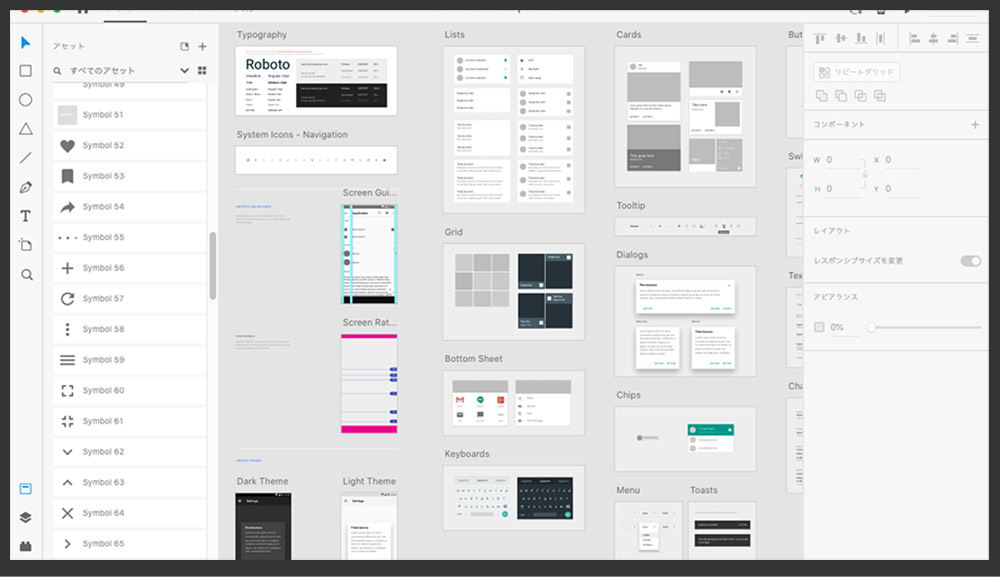
WEBデザインやアプリのデザインで使えるパーツがずらりとアセットパネルに登録してあります。
UIキットのアセットを読み込む
新規ドキュメントを開いてUIキットのアセットを読み込む
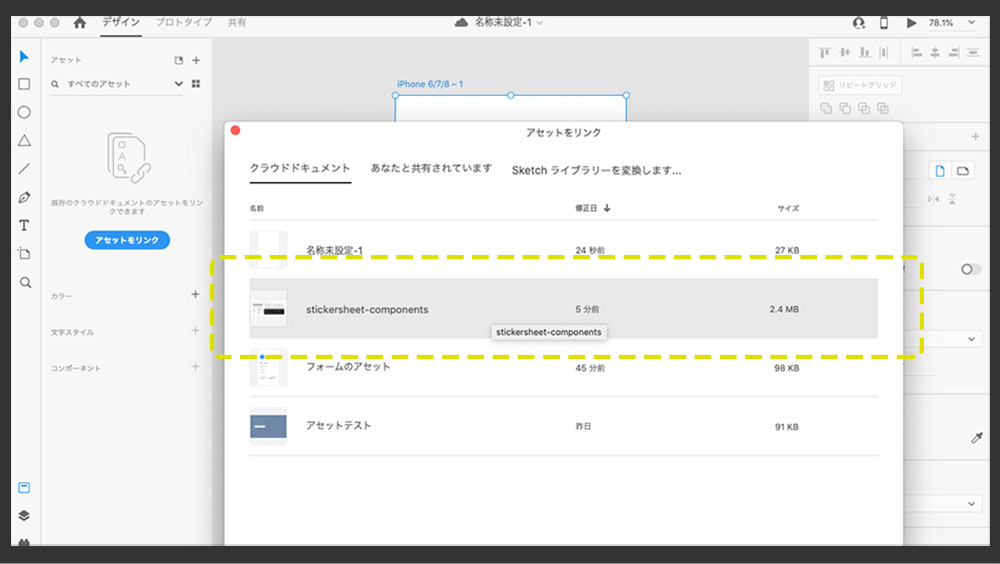
ワイヤー作成用に新規ドキュメントを開いて、アセットパネルの青いボタン「アセットをリンク」をクリック、先ほど保存したドキュメントからUIキットのアセットを読み込みましょう。
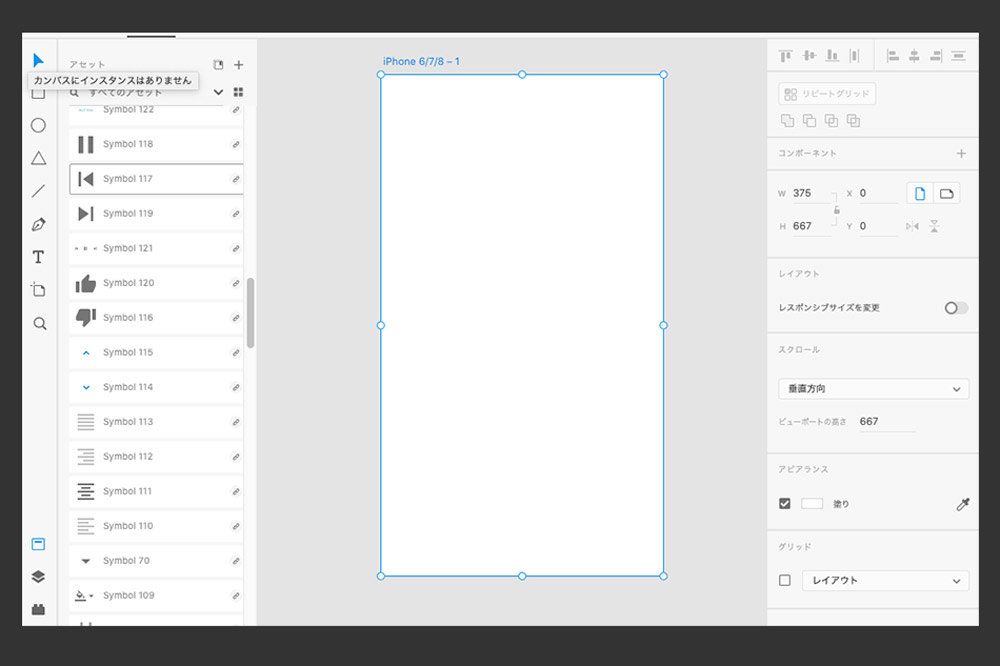
読み込むと次のように、アセットパネルにUIキットのアセット(使いまわせる素材)がズラリと並びます。これでセットアップ完了です。
UIキットのアセットを使ってワイヤーを作成
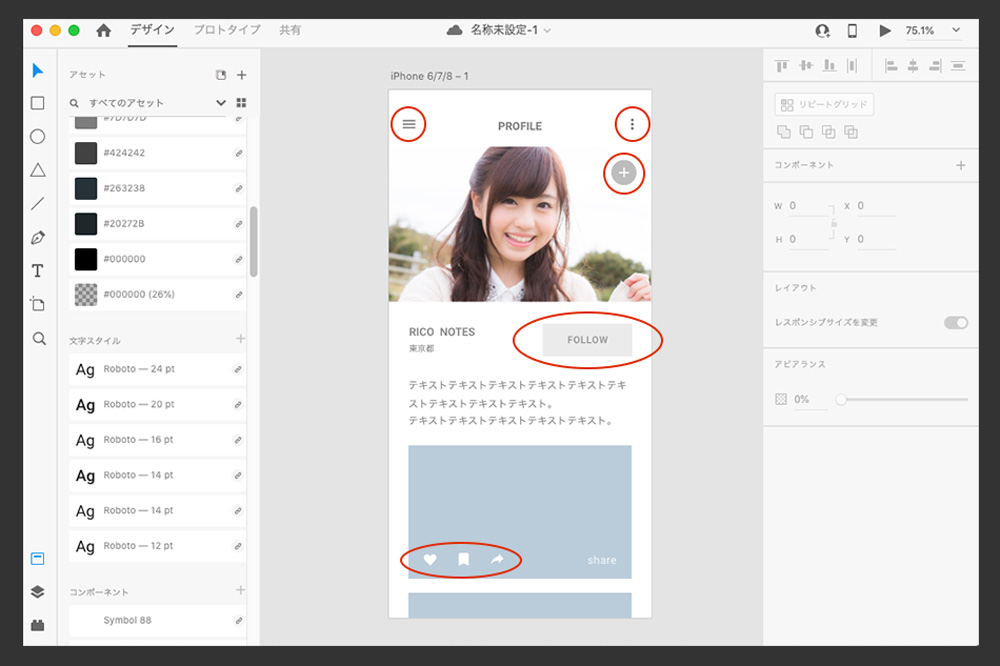
ほぼUIキットのアセットを使ってワイヤーを作成してみました。用意した素材は写真のみでパパと10分程で出来上がります。
使ったアセット(コンポーネント)を赤線で囲っています。ドラッグ&ドロップしただけです。

他にも、SNSのアイコンやWEBサイトやアプリで頻繁に見かけるパーツがそろっているので、素材を一つずつググって探す必要がなく、非常に効率が良いです。
別記事で、他のUIキットを使って「コピペでワイヤーを作る方法」を解説しています。人気のあるUIキットを使っているので、ご覧になっておいて損はないかと思います。

まとめ
本日はAdobe XDのアセットについて解説しました。思っていたよりも簡単じゃないですか?
一度アセットを体験すると、アセット抜きで制作は考えられない程に恋しくなります。
デザイン制作がもっと早くなりたいと思っている方は、ぜひアセットにチャレンジしてみてください。きっと時短に繋がりますよ。
今日紹介したアセットの使い方以外にも、他の人とアセットを共有したり、PhotoshopやIllustratorと素材を共有する事も出来ますので、また別記事で紹介していきます。
最後までご覧頂きありがとうございました。