WEBデザインをするには「Photoshopを使っとけば良いの?」「illustratorもあるけど必要あるの?」
そんな疑問にお答えしていきます。
ウェブデザイナー歴7年の現役WEBデザイナーが、Webデザインで「Photoshop(フォトショ)」と「illustrator(イラレ)」のどっちを使うべきか、具体例を交えて解説していきます。
これからWebデザインを始めたい方向け(初学時)の内容になります。
WEBデザインはフォトショとイラレのどっちを使うべき?
結論は:Photoshop
- Photoshop(通称:フォトショ)
- illustrator(通称:イラレ)
どちらも非常に素晴らしいツールですが、これからWEBデザインを始める方や、フォトショとイラレのどっちにするか迷っている方は、まずPhotoshopを学習する事を強くおすすめします。
WEBデザインでなぜPhotoshopをメインで使うのか
主な理由は、次の4つです。
- デザインをPhotoshopだけで完結できる
- 料金が安い(低コスト)
- ウェブサイトとの親和性が高い
- スキルがプロの現場でそのまま使える
それでは、ひとつずつ解説していきます。
Photoshopだけでデザインを完結できる
フォトショップを選んで後悔しない、大きな理由がこれです。
Photoshopは写真や画像の加工ばかりに目がいきますが「シェイプツールやぺんツール」といった、図形やイラストを描けるツールもしっかり備わっています。複雑なイラストでなければ、Photoshopだけでイラストやアイコンまで仕上げる事ができます。
突然ですが、問題です。
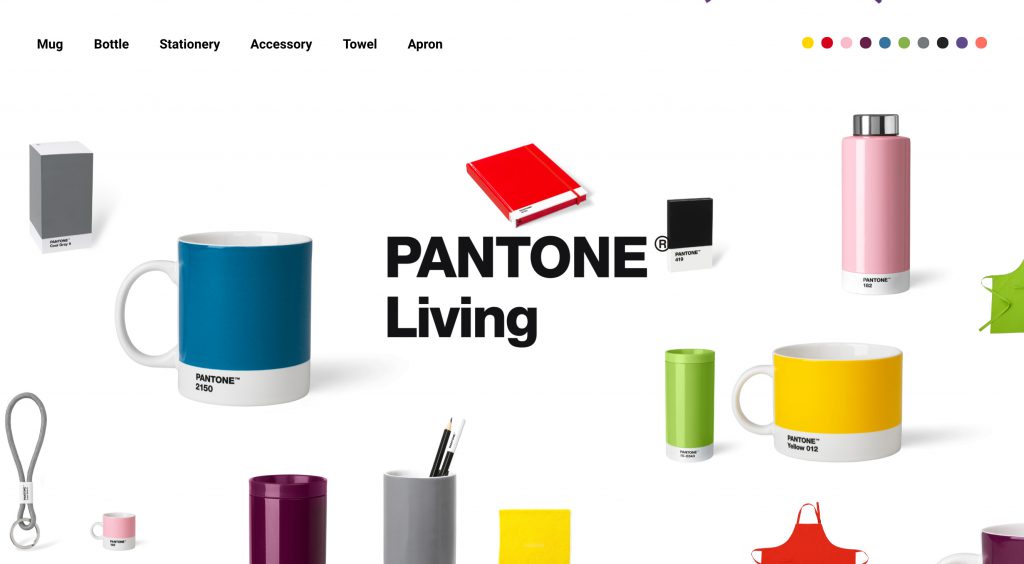
次のウェブデザインのうち、Photoshopでデザイン出来ないのはどれでしょう?
引用:わかばケア わかば保育園
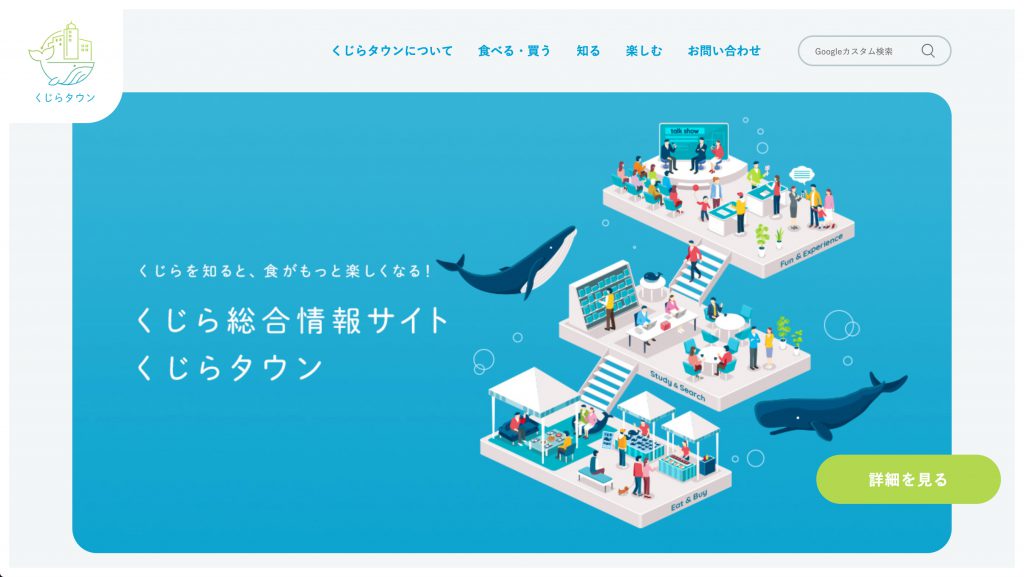
引用:くじらタウン
どれも、センスが良く素晴らしいサイトです。
ちなみに答えは:全て制作可能です。
ただし、4つ目のサイト「くじらタウン」さんのメインのイラストは、Photoshopでは中々厳しいというのが本音の回答です。
ただ、最近はイラストやアイコンのフリー素材がかなり充実しているので、同じくらい素晴らしいイラストをダウンロードして使用できます。
今時なイラストをダウンロードできるサイトは別記事でまとめているので興味があれば確認してみてください。

実際に制作会社でも、予算や納期によってゼロからイラストを書かずに、素材を使って制作すのは日常茶飯事、当たり前の事なんです。
さらにPhotoshopは写真の加工や、素材の切り抜きなど、幅広くカバーでき守備範囲が非常に広いので、ウェブデザイン初学者にとってPhotohospは最善の選択と言えます。
料金が安い(コストを抑えられる)
Photoshopはillustratorに比べて安い。
フォトプラン詳細
イラストレータ単体の詳細
金額は倍以上の差がありますね。しかもPhotoshopは「Lightroom」という写真編集に特化したツールがセットで付いてきてこの価格です。
価格の違いは何なの?
気になるとこですよね。Photoshopもillustratorも、どちらも「単体プラン」が「2480円」で用意されています。
単体プランのPhotoshopと、980円のフォトプランのPhotoshopと何か違うの?
機能面は、全く差がない同じPhotoshopです。どちらも常に最新版をダウンロードして使用できます。
違いは、次の2点です。
- クラウドストレージが20GB
- 年間プランしかない
クラウドストレージが20GB
Photoshopを購入すると、クラウドストレージといって「ウェブ上にデータを置けるスペース」が貰えます。
この容量が、980円プランの場合は「20GB」で、2480円の単体プランは「100GB」貰えます。
チームで制作する方意外は、とりあえず初期の段階では20GBあれば十分です。
年間プランしかない
月額980円の方は1年契約しかありません。
もちろん月々支払いはOKですので、毎月の出費は「980円(税別)」ですが、途中解約は、残り月数の50%分を支払う必要があるので、しっかり理解しておく必要があります。
ちなみに、Photoshop単体プランは「月契約」も選べますが、その場合は「3480円」と中々の値段になります、、、
こちらで確認すると分かりやすいです。
Photoshop単体プラン(無料期間)
WEBデザインを続けられるか自信のない場合、初月だけ「単体プラン」を試して「イケる!」と思ったら、月々980円のフォトプランに変更するのもありだと思います。
下記のページで「フォトプランで何ができるのか」一旦確認してみると良いかと思います。
ピクセルで表現されるウェブサイトとのマッチングが良い
ここは深掘りすると難しくなるので、触りだけわかりやすくお伝えします。
この形式は、一般的なパソコンのモニターや、webサイトで使用する画像でも採用されている手法です。
つまり、どちらも「ラスタ形式」を採用しているので、親和性が非常に高いわけです。
解像度を気にせず扱えるというメリットがありますが、写真などを扱うには膨大な数式が必要になるため不向です。
と、、、これだけでは、ピンとこないと思いますので、気になる方は是非wikiなどでチェックしてみてください。何気に面白いですよ。
ちなみに、Photoshopでも「svg」という規格のベクター形式のデータを作成・書き出しできます。
最近ウェブサイトで良く見る、ローディングアニメーションなど、様々なアニメーションにも対応可能です。
Photoshopのスキルはそのままプロの現場でも生かせる
これは、Photoshopに限らず、イラストレーター、XDなど有料のツール全般に言える事ですが、学習して身につけたスキルは、そのまま制作会社で使えます。
なぜならば、大半の制作会社はウェブデザインのツールとして、Photoshop、illustrator、XDなど有料のソフトを導入しています。
プロと同じツールを使い学習する事で、遠回りせず効率良く学習する事ができます。
何より、ツールに疑いを持つ事がなくなるので、よりスキルの学習に集中できるようになります。
Photoshopじゃなくて無料のツールで十分じゃないの?
極力コストは抑えたいので、無料ツールという選択肢が必ず上がってきます。
非常にすばらしいソフトです。コストを割いて無償で提供する精神にはリスペクトしています。プラグインを追加して機能を充実させていく事も出来ますし、UIをカスタマイズすれば使い勝手もかなり良くなります。
とはいえ、やはり有料であるPhotoshopのツール群はさらに高いレベルにあります。
分かり易いところでいうと「切り抜き画像の仕上がり・作業スピードなど」、ハイクオリティーなものを早く、そして確実に作れるように突き抜けています。
プラグインの追加やカスタマイズをせずとも、初心者から玄人まで使い易いUIの設計がなされており、環境構築にも時間がかかりません。
無料ツールを使うと陥りがちなこと
「これって、もしかしてPhotoshopならできるのかな?」
無料ツールで上手くデザインを仕上げれない時や、例えば画像が上手く切り抜けない時など、どうしてもPhotoShopと比較したくなります。
また、その謎を解決するためにググる事に時間を奪われてしまう。まさに自分もそういう経験があります。
低額でもツールにお金をかけるとモチベーションにも差がでます。本気でウェブデザインに触れたいのであれば、少し無理してでも有料のツールからスタートするのが、近道なります。
それでも迷う場合
気持ちはすごく分かります。できれば失敗したくないし、後悔したくないですよね、、、
その場合は「無料体験版」を試しましょう。
Adobe XDに関して「期限無し」に無料で使う事が可能です。XDの無料版については別記事で紹介しているので気になる方はご覧ください。

まとめ
長くなりましたが、WebデザインでなぜPhotoshopを使うのか、何となくでも伝わりましたでしょうか。
正直なところを言うとPhotoshop、Illustrator、XD、全て使えるのがベストです。
XDでワイヤーやプロトタイプを作成、Photoshopでデザインカンプと素材書き出し、ロゴやアイコンが必要な場合はIllustratorを使います。これが出来るとWEBデザインの幅がググっと広がります。
少しでもコストの負担を減らしつつ、WEBデザインを完結させられるツールとなると、やはりPhotoshopが最適です。
無料ツールにもメリットは多々ありますが、環境の構築や、疑心暗鬼による時間のロスは遠回りになりかねません。
もし、これからWEBデザインをスタートするのであれば、ひとつめのデザインツールとしてPhotoshopを強くオススメします。
ウェブデザイン学習において、この記事が少しでもお役に立てれば幸いです。