CSSでよく使う「first-child」「first-of-type」の書き方や「効かない」時の対処を解説します。
使えるととても便利ですが「効かない」事もよくあるので、しっかり把握しましょう。
記事前半は「使い方」、後半は「効かない時」の対処法を書いてるので、必要に応じて読み飛ばしてください。
:first-childの使い方
要素内で「最初」に書かれた「HTMLタグ」に対して、CSSを効かせる擬似クラスです。
言葉だと分かりずらいので実例でみてみましょう。
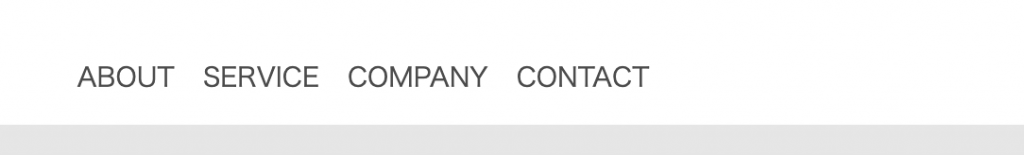
例えば次のようなメインナビゲーションがあったとします。

index.html
<ul>
<li>ABOUT</li>
<li>SERVICE</li>
<li>COMPANY</li>
<li>CONTACT</li>
</ul>
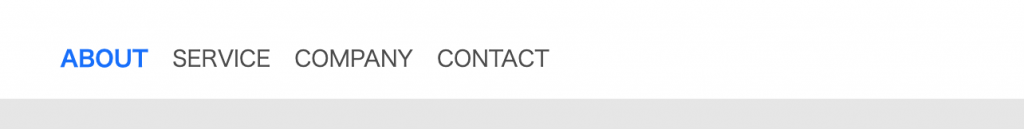
最初の「li」要素の「ABOUT」だけ「太字の青色」に変更する場合は、次のようなCSSになります。
li:first-child {
font-weight: bold;
color: #076aff;
}
「最初のli要素」だけにCSSが効きました。

とても便利ですよね。
サイト制作で「:first-child」は多く使われます。
例えば、最初の要素の「余白」を調整したり「border」を非表示にしたりと、同じ要素が連続する場合に活躍してくれます。
:first-of-typeの使い方
要素内で「指定した要素」の「最初」の要素に対して、CSSを効かせる擬似クラスです。

「first-child」と何が違うんや??
となりますよね。
言葉では分かりづらいので実例で見てみましょう。
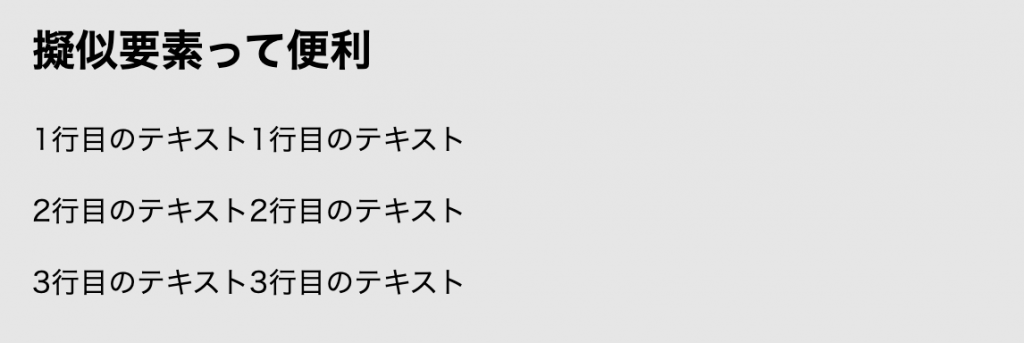
次のような、タイトルとテキストの文章があったとします。

<div>
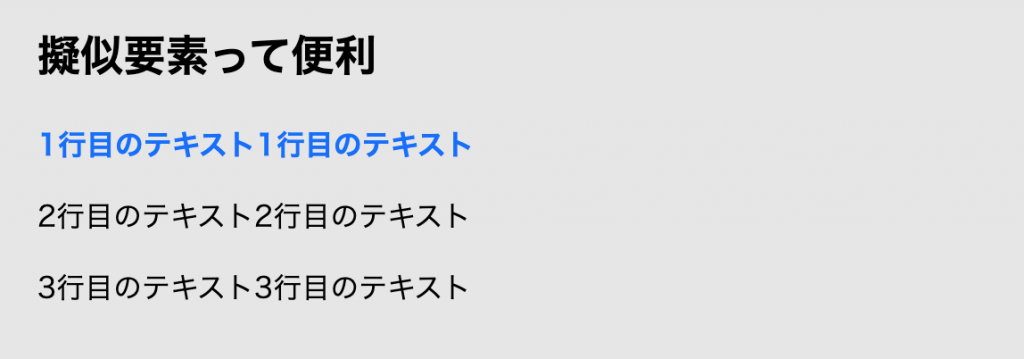
<h2>擬似要素って便利</h2>
<p>1行目のテキスト1行目のテキスト</p>
<p>2行目のテキスト2行目のテキスト</p>
<p>3行目のテキスト3行目のテキスト</p>
</div>
1行目の「p」要素を「太字の青色」に変更するとします。
「:first-child」を使う?
答えは「NO」です。
「:first-of-type」を使います。
div p:first-of-type {
font-weight: bold;
color: #076aff;
}

HTML初心者の頃に、勘違いしやすいところです。
ややこしいですよね、、
「first-child」と「first-of-type」の違い
どちらも「最初の要素」に対してCSSを適応するのに、何が違うのか?
考え方はとてもシンプルです。
他の要素も数える:first-of-type
指定した要素だけを数える
先ほどのHTMLを参考にして、解釈の違いを見てみましょう。
<div> <h2>擬似要素って便利</h2> <p>1行目のテキスト1行目のテキスト</p> <p>2行目のテキスト2行目のテキスト</p> <p>3行目のテキスト3行目のテキスト</p> </div>
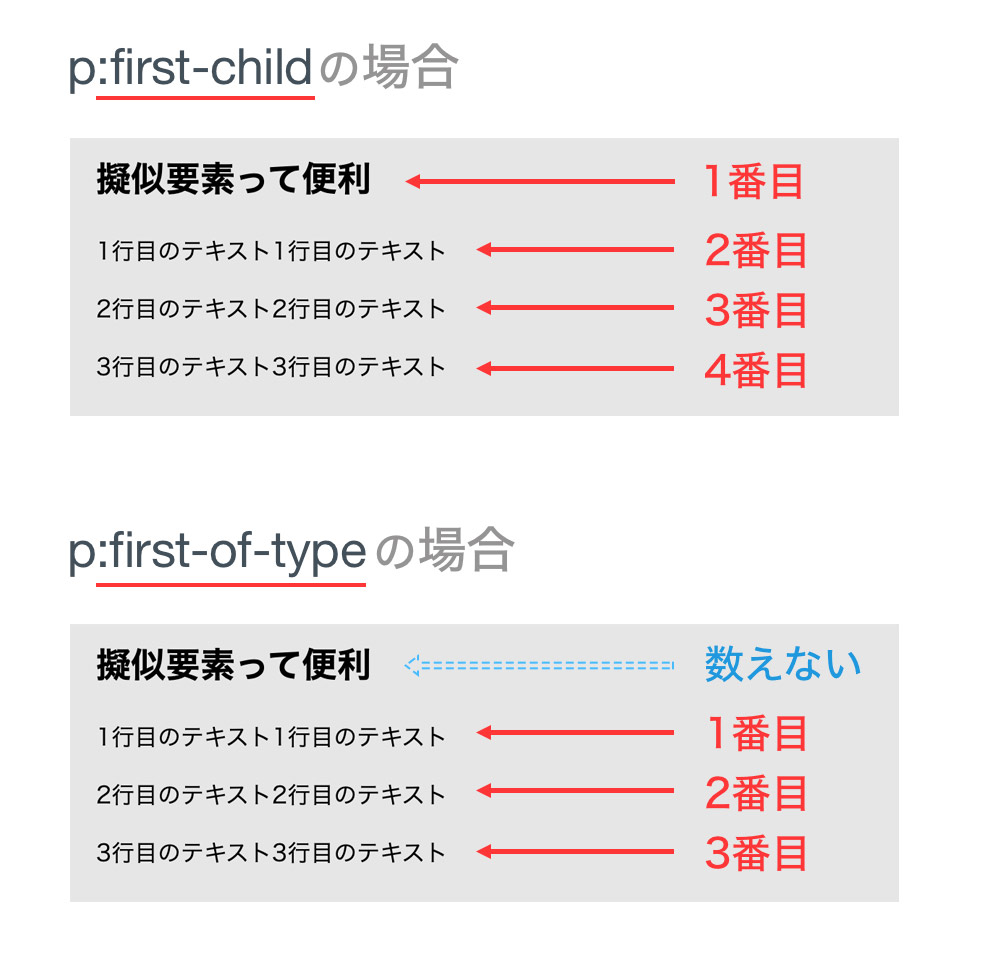
:first-child
「h2」要素もカウントされるため
「p」要素は2番目としてカウントされる
:first-of-type
「h2」は無視
「p」要素だけをカウントしてくれる

どちらも最初の要素に対してCSSを適応しますが、このような違いがあります。
HTMLタグが複数同じ階層にある場合は、「first-of-type」を選択しましょう。
:first-childが効かない時の対処
HTML初心者の時に、「何で効かないんだよ!」と僕もなりました、、
ひとつ前の項目が、「first-childが効かない」時の殆どのケースで役に立つと思います。
具体例で見てみましょう。
次のようなHTMLがあったとして、赤いアンダーラインの「p」要素を「太い青色」にしたい場合。
index.html
<div>
<h2>擬似要素って便利</h2>
<p>pタグを使ったテキスト</p>
<h2>最初の要素にCSS適応</h2>
<p>pタグを使ったテキスト</p>
</div>
パターン1
div p:first-child {
font-weight: bold;
color: #076aff;
}
パターン2
div p:first-of-type {
font-weight: bold;
color: #076aff;
}
どちらが正解でしょう。
答え:パターン2
この場合「first-fo-type」を使います。

「first-child」は「div」内の全ての要素をカウントするので、「P」は2番目の要素と解釈されてしまいます。
一方

「first-fo-type」は指定した要素だけをカウントしてくれます。
つまり「p」要素だけを数えてくれるので、赤いアンダーラインの箇所にCSSが適応される分けです。

「:first-child」が効かない!どうしよう!
となっている時の多くが、ここが原因になっています。
一番最初の要素に「指定した要素以外のタグ」がある場合は、「first-fo-type」を使いましょう。
まとめ
とても便利な擬似要素「first-child」ですが、とてもつまずきやすいポイントでもあります。
HTML初学者の段階では「first-child」と「first-of-type」の違いが分かりづらいですが、しっかり把握してどんどん活用していきましょう。