Visual Studio Code 通称「VSCode」で、Sass(Scss)を自動でコンパイルしてCSSに変換する方法をご紹介します。
セーブするたび自動でコンパイルしてくれるので非常に楽です。
すでに「VSCode」はインストール済みという前提で手順を紹介していきます。
まだインストールしてないよ!という方は、下記リンクよりインストールしてください。
Visual Studio Code(VSCode)
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Sass(Scss)の自動コンパイルに使用するプラグイン
・Live Sass Compiler
ひとつプラグインを入れるだけで、自動でコンパイルできるようになるとは、、
VSCodeめちゃくちゃ便利ですね。
Live Sass Compilerのインストールから設定まで全ての手順
1.Live Sass CompilerをVSCodeに追加する
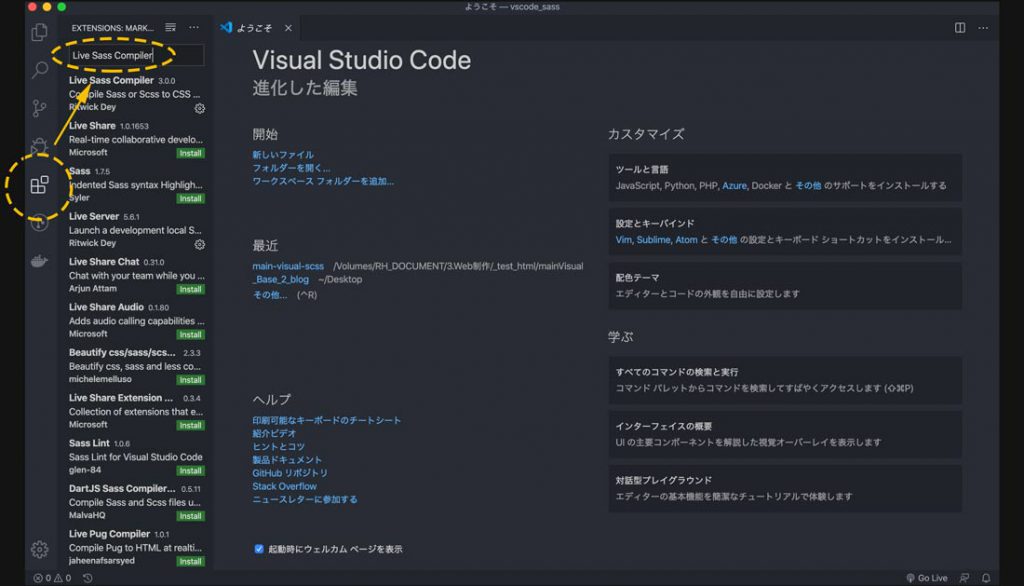
画面左、黄色の点線のボタンをクリック。
Extension(プラグイン)の一覧が表示されるので、テキストエリアに「Live Sass Compiler」と入力する。
直下に「Live Sass Compiler」と表示されるのでクリック。
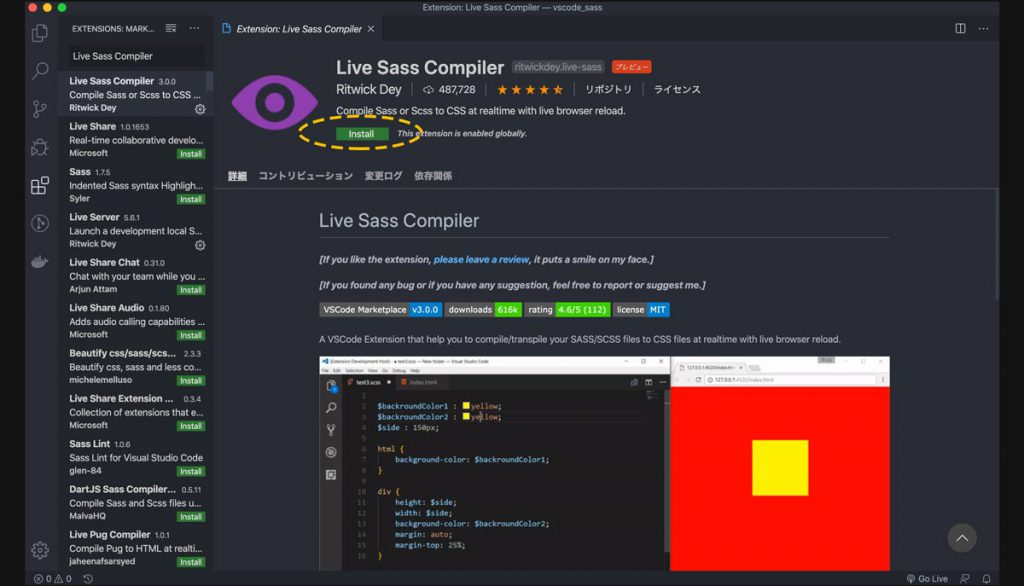
2.インストールボタンをクリック
黄色の点線「Install」をクリックしてプラグインをインストール
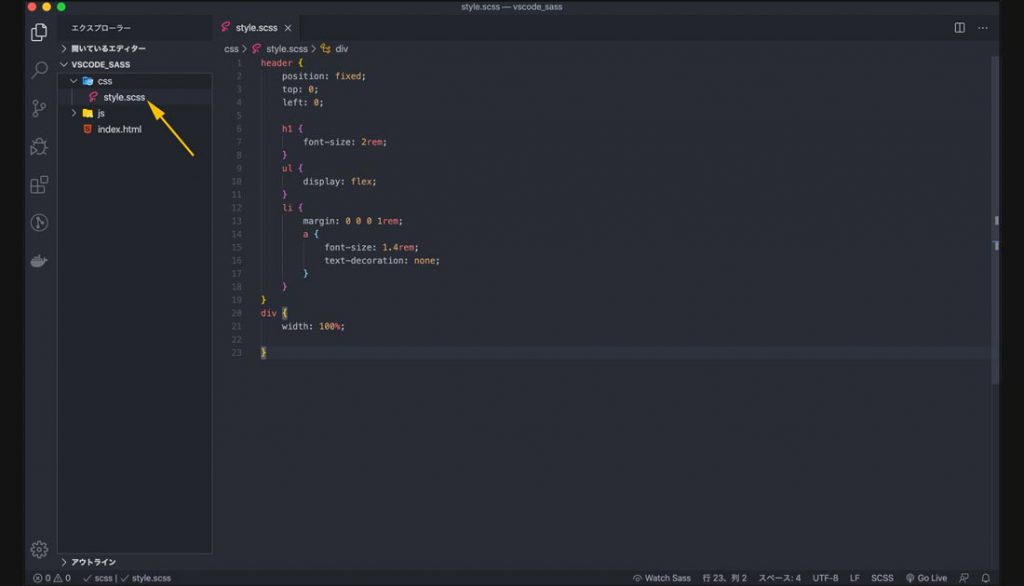
3.CSSフォルダにstyle.scssファイルを作成
CSSフォルダにstyle.scssファイルを作成。
SCSSでコードを書いて保存。(ここがつまずくポイント)
まだコンパイルされません。
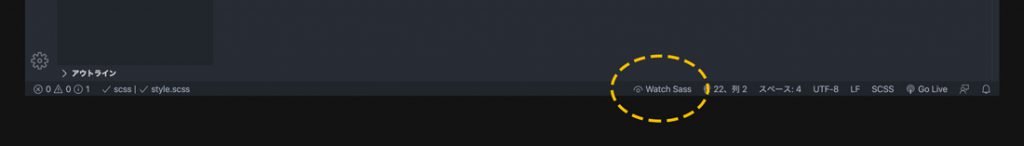
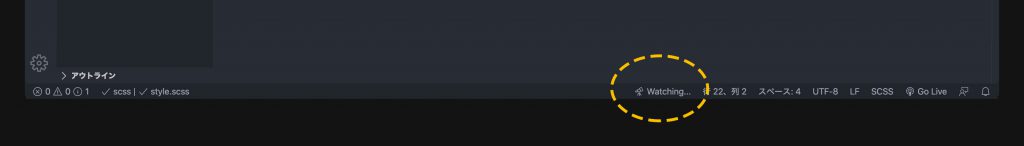
4.画面下部の「Watch Sass」をクリックしてアクティブにする
Watch Sassをクリックすると、プラグインがアクティブになります。
Watching…と表示されればOK
この段階で一度コンパイルされますが、以後セーブする度に自動でコンパイルしてくれます。
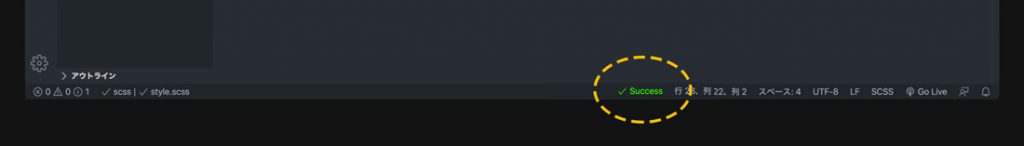
ちなみにコンパイルが上手くいくとSuccessが表示される。
5.無事コンパイルさた事を確認
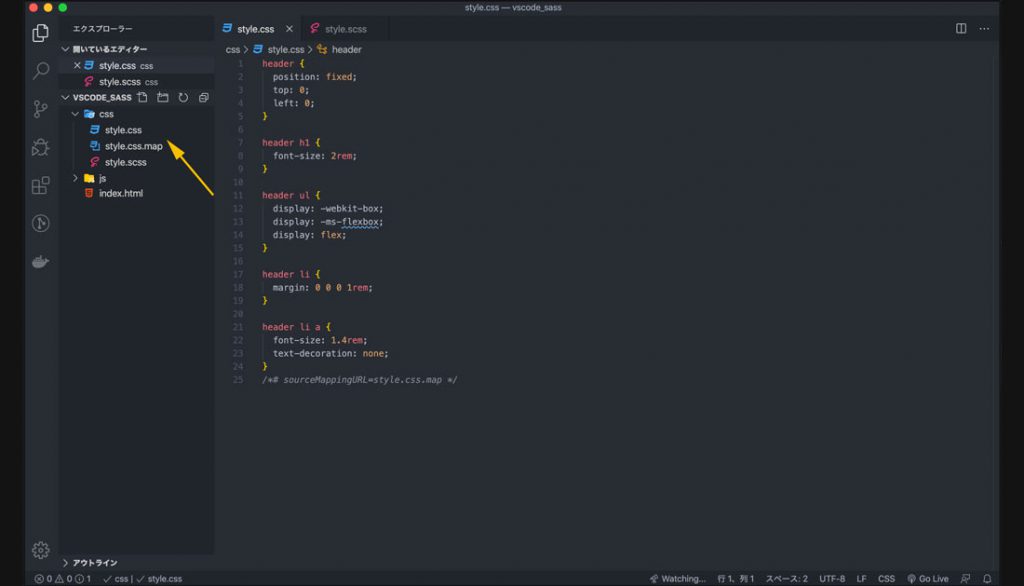
style.cssファイルとstyle.css.mapが作成されました。
しっかりcssにコードが変換されています。
これで完了でも良いんですが
初期設定では、scssファイルと同じディレクトリにcssファイルが書き出されます。
できれば「SCSS」と「CSS」のディレクトリは分けて管理したいですよね。
本番環境にアップしないものは、極力含んでいない状態を保ちたいですし、SCSSファイルは分割して作成する事が多いので、ファイル管理が面倒です。
6.コンパイルされたcssファイルの出力先をを変える
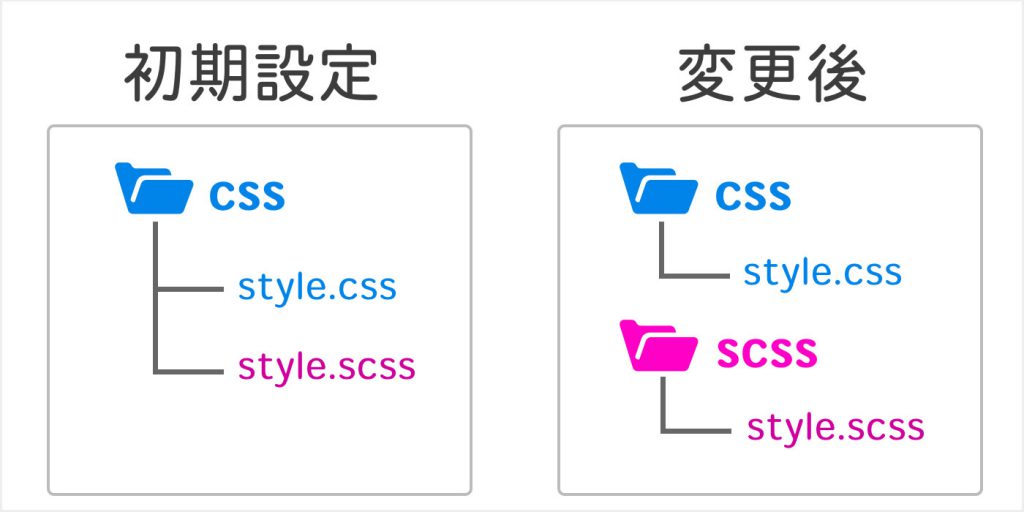
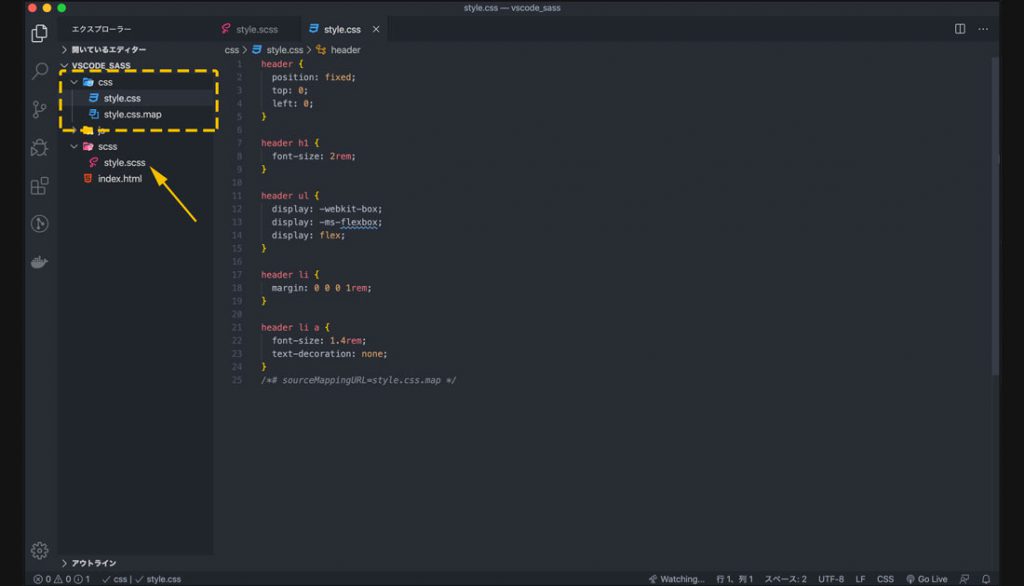
定番ではありますが、下図のような構成になるように変更します。
・cssファイルはCSSフォルダの中
・scssファイルはSCSSフォルダの中
7.cssファイルの書き出し先を変更する手順
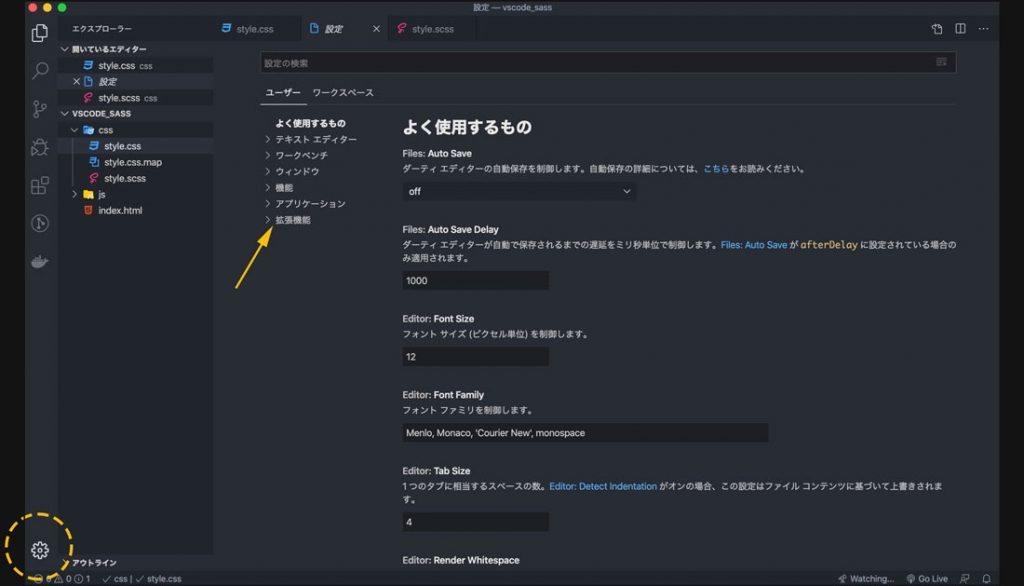
下図の左下、歯車アイコンから設定をクリック。
黄色矢印の「> 拡張機能」を開く。
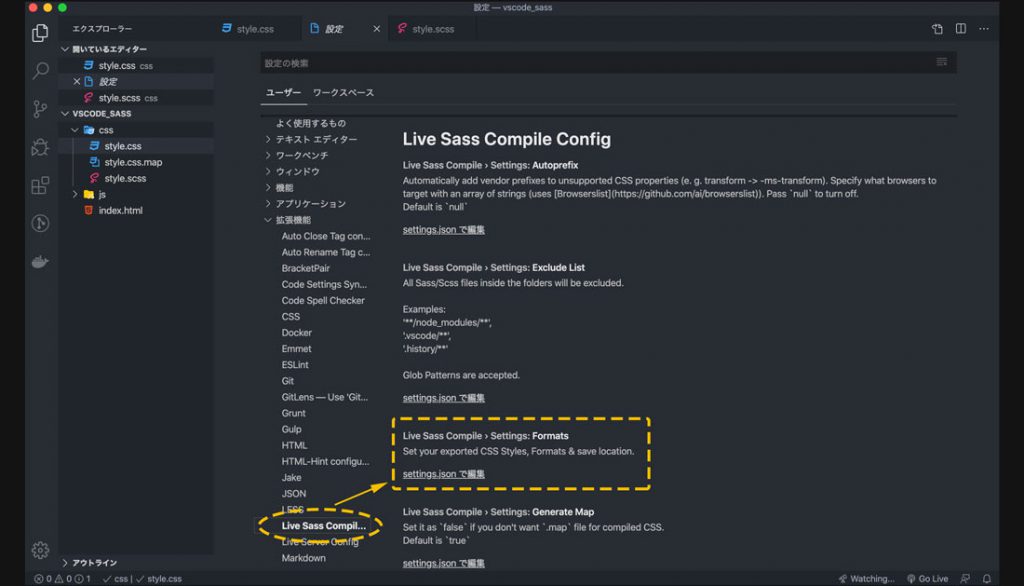
8.Live Sass Compilerのセッティングを編集
拡張機能のリストから「Live Sass Compiler」を選択。
「Settings: Formats」の項目「settings.json で編集」を選択し「settings.json」ファイルを編集します。
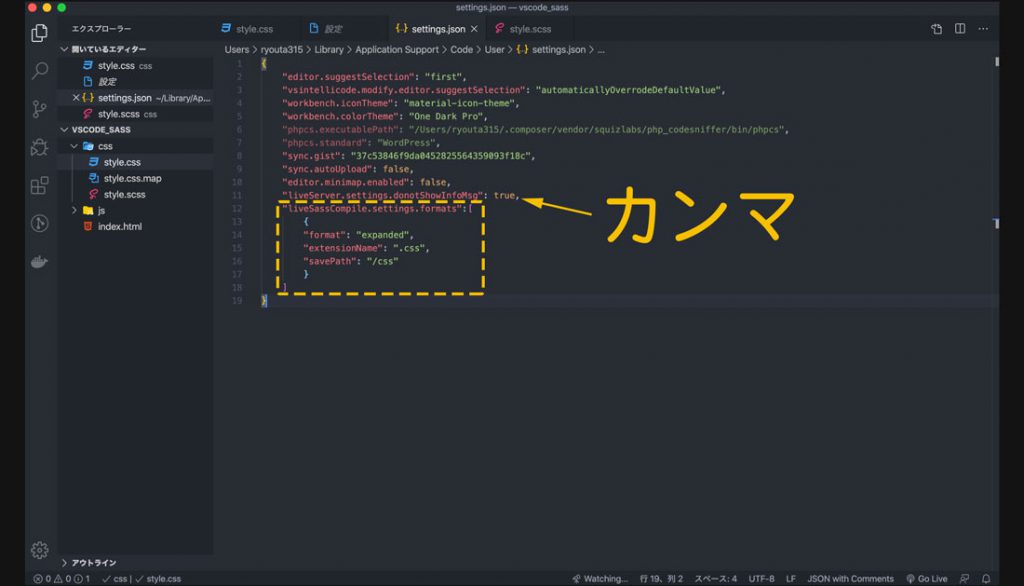
9.cssファイルのコンパイル先のフォルダを指定する。
黄色の四角枠内のコードを追加。
必ず、ひとつ前の行にカンマ「,」を入力してください。 入力するコードはこちら
入力するコードはこちら
"liveSassCompile.settings.formats":[
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/css"
}
]これで準備は整いました。
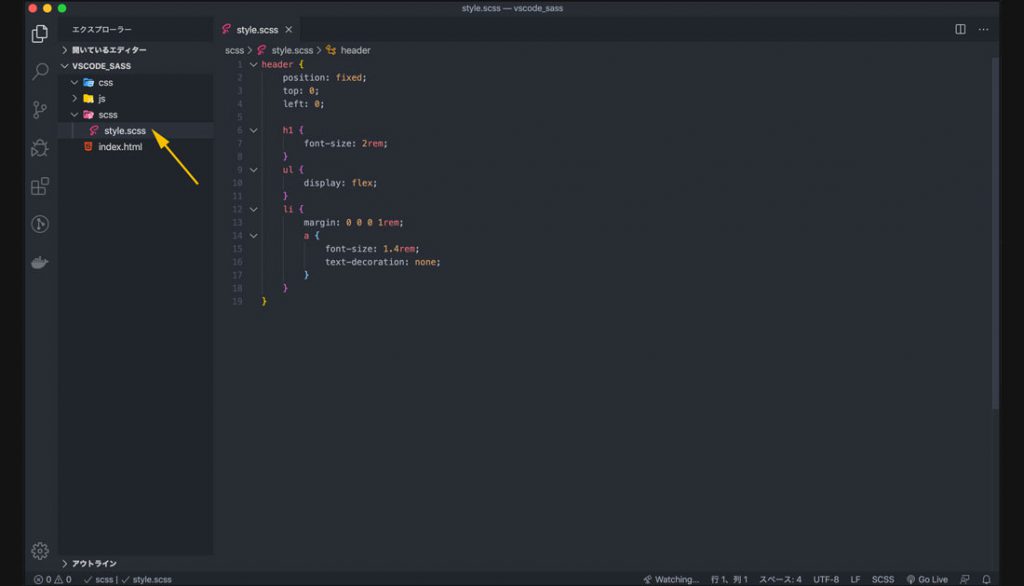
10.SCSSフォルダとscssファイルを作成
SCSSフォルダを作成し、その中にstyle.scssファイルを移動(もしくは新規作成)。
SCSS形式でコードを適当に書きます。
分かり易いように、先ほど作成されていた「style.css」「style.css.map」は削除しました。
11.style.cssファイルの書き出し先が変わったのを確認
セーブすると、コンパイルされたファイルがCSSフォルダに書き出されます。
まとめ
ちょっとした一手間をかけるだけで、VSCodeが格段に使いやすくなりますね。
Live Sass Compilerをインストールするだけで、Sass(Scss)でコーディングできるので、嬉しすぎます。
Sass(Scss)になれてない、またこれから勉強したいと思っている方は是非チャレンジしてみてください。
モダンな制作会社のみならず、多くの制作会社で定番としてSassは導入されています。
独学で就職を目指している方は特に、Sass(Scss)記法は必須と考え、がんばって学習しましょう。


