Adobe XDって「グラデーション使えるの?」「グラデーションツールはどこにあるの?」
そんな疑問を解決していきます。
Adobe XDのグラデーションの使い方を、デザインしながら「実践形式」で解説するので、初心者の方にも分かりやすいかと思います。
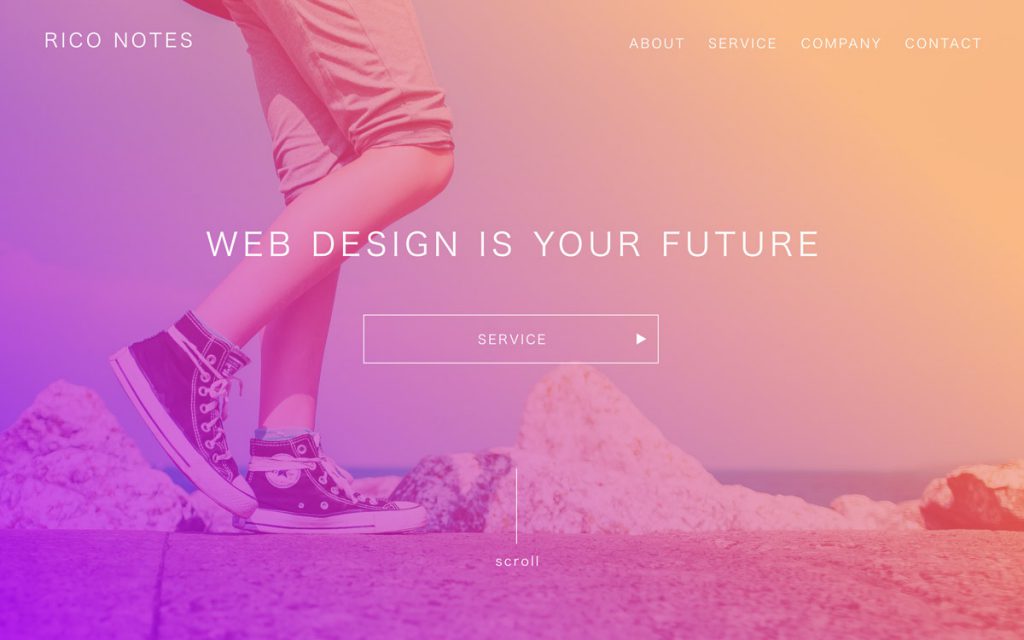
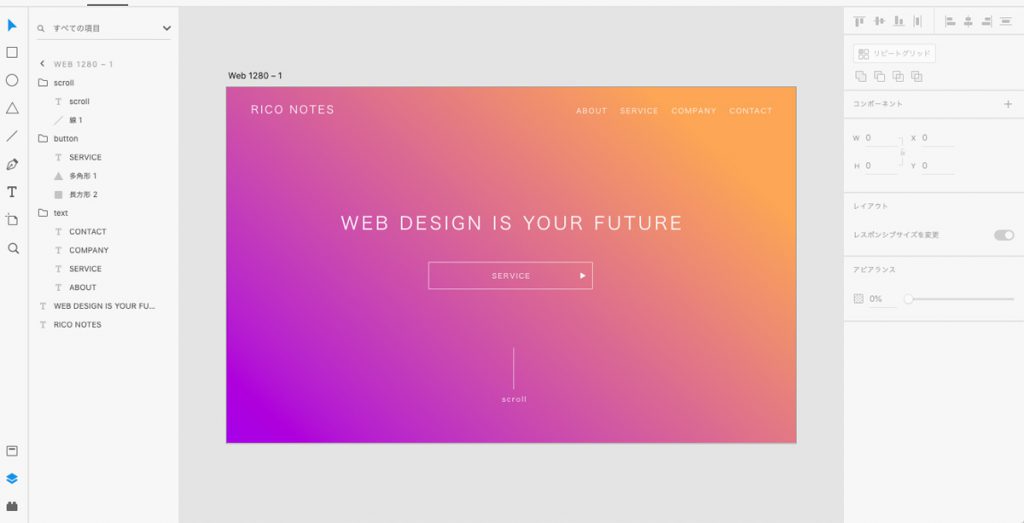
グラデーションを使って制作するデザインはこちら
Adobe XDのグラデーションは直感的でとても使いやすいので、この記事をご覧になった後はサクサク使えるようになっているかと思います。
もし、Adobe XDをまだインストールしてなければ「期限無しの無料」で使えるので、当ブログの記事を参考にインストールしてもらえればと思います
【期限無し】Adobe XDを無料で使う手順を「画像付き」で解説
それでは早速はじめましょう!
Adobe XDグラデーションを活用してデザインする
今回はPCサイズで制作するのでXDのアートボード「Web 1280」を選びましょう。
※画像はクリックすると大きな画像で見れます。
次の画像のようになれば準備完了です。
早速グラデーションをかける
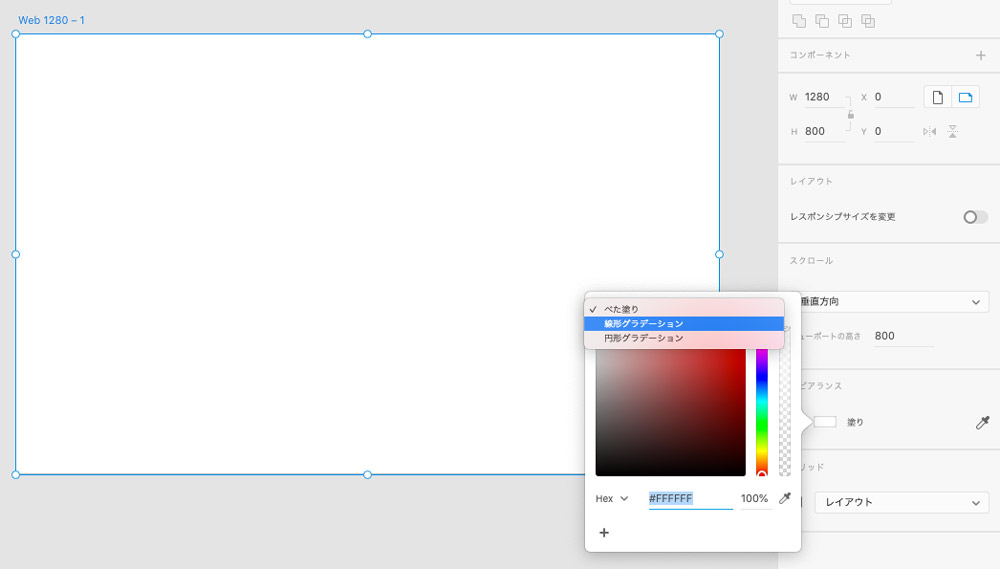
画面右側の「塗り」をクリックすると「カラーピッカー」が立ち上がります。
カラーピッカーの左上「べた塗り」が選択されているので「線形グラデーション」を選びましょう。
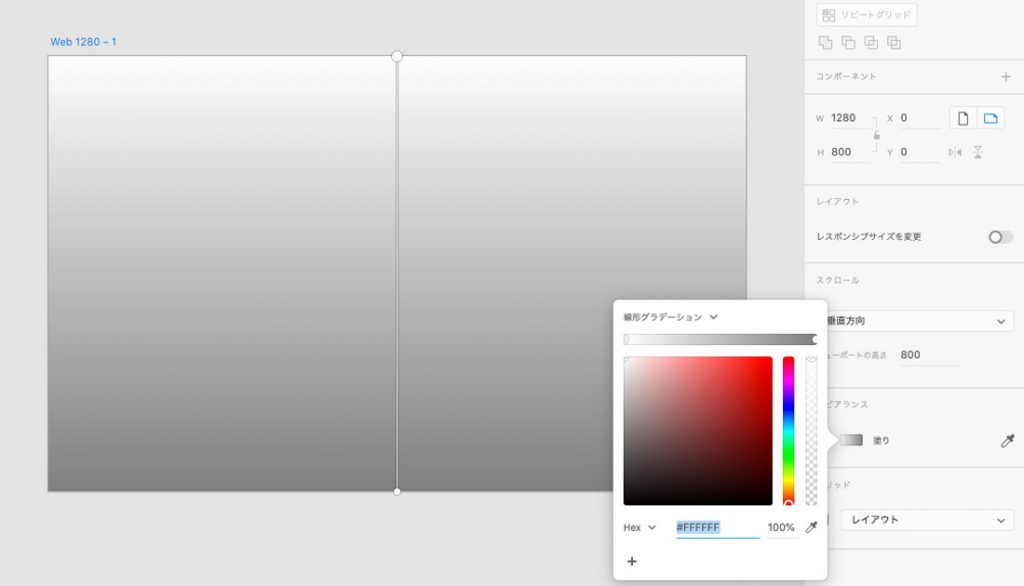
選択後は次の画像のようにグラデーションがかかります。カラーピッカーにもグラデーション用のツールが表示されます。
グラデーションの角度を変える
グラデーションを斜めにかけたいので角度を変えましょう。Adobe XDは直感的に使えるのが良いところ。
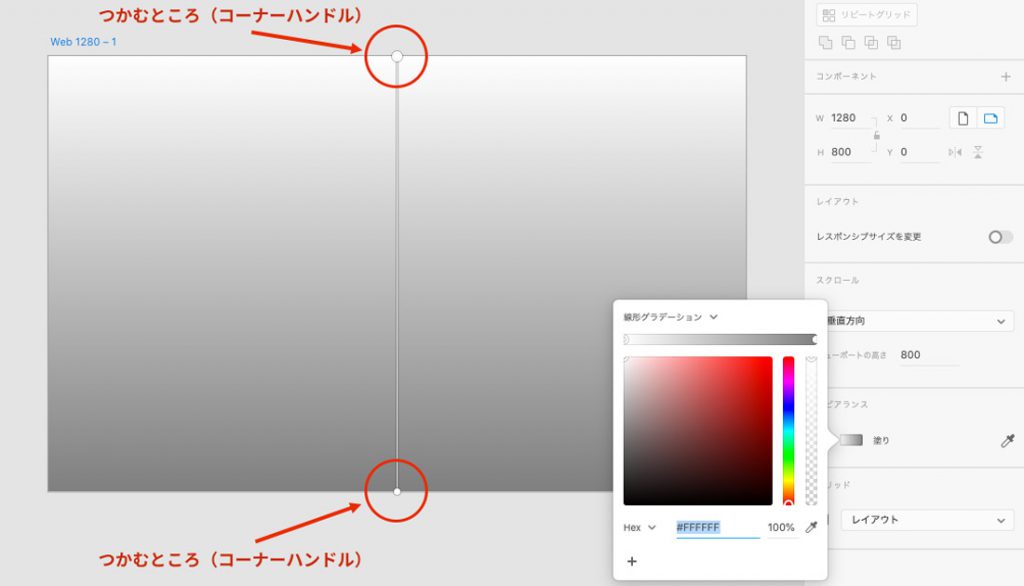
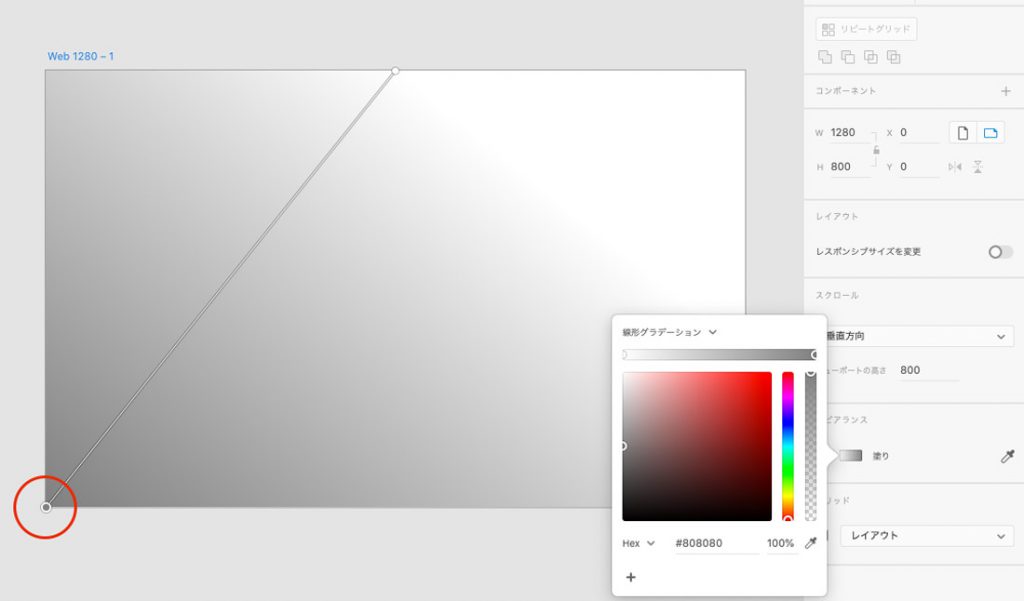
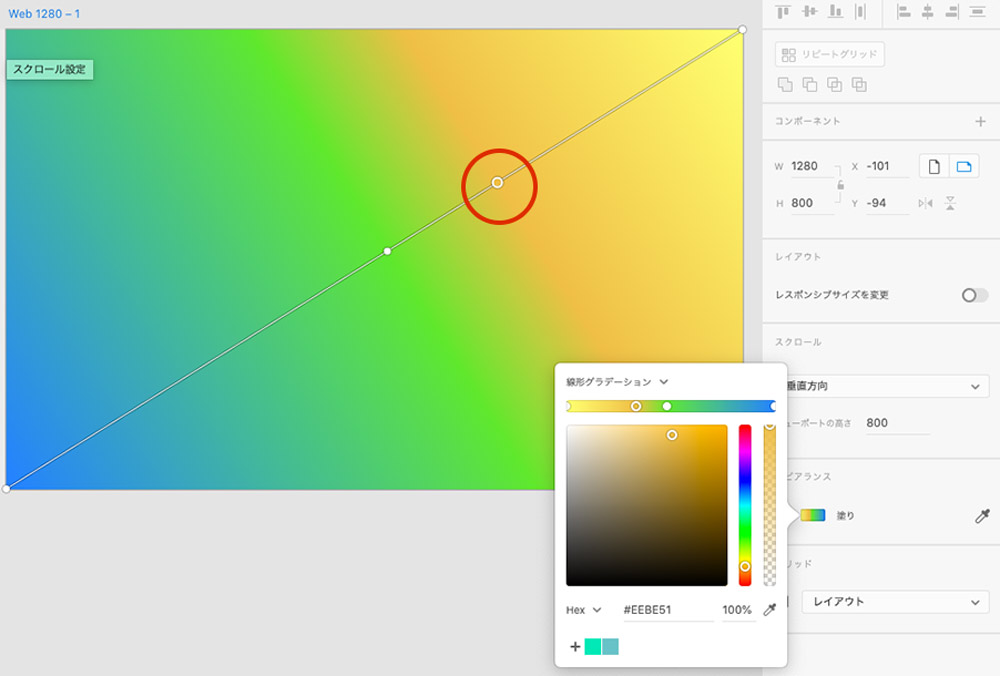
次の画像の赤丸の部分「コーナーハンドル」をつかんで、好きなように角度や距離を調整できます。
下のハンドルを掴んで左に動かしてみましょう。グラデーションの角度が変わりました。
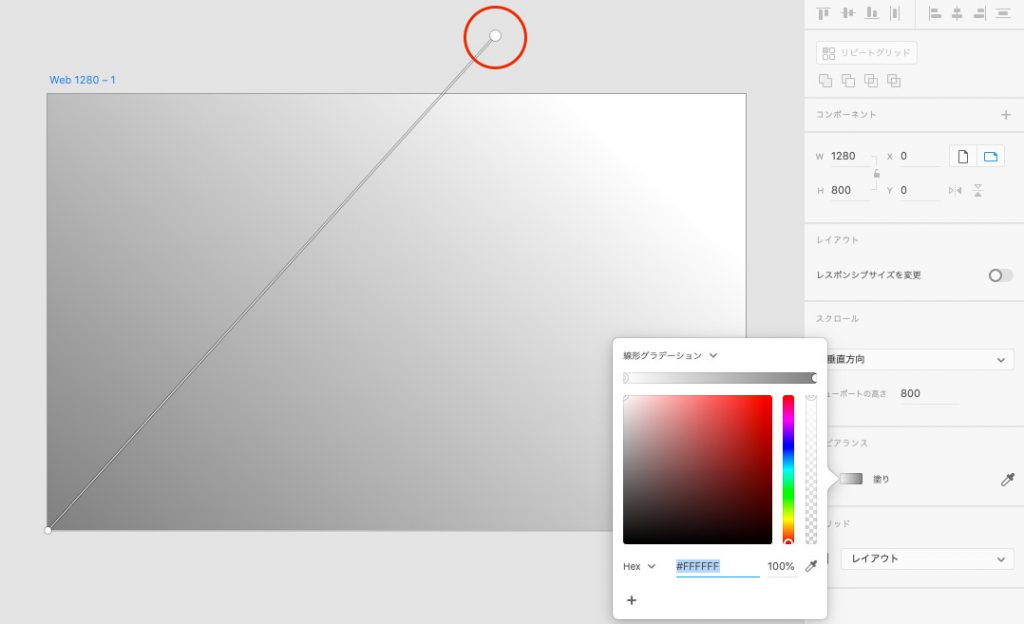
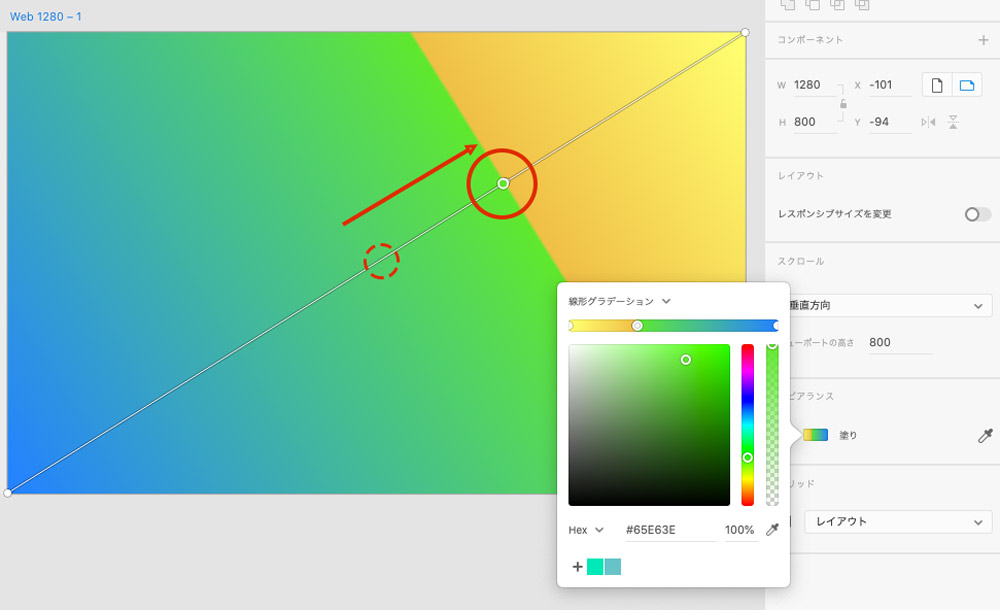
次は、上のハンドルを掴んでさらにグラデーションの角度と距離を調整しましょう。ググっと赤丸くらいの位置まで、ハンドルを引っ張りましょう。
良い感じに斜めのグラデーションができました。
グラデーションの色を変える
角度が決まったので色を調整しましょう。
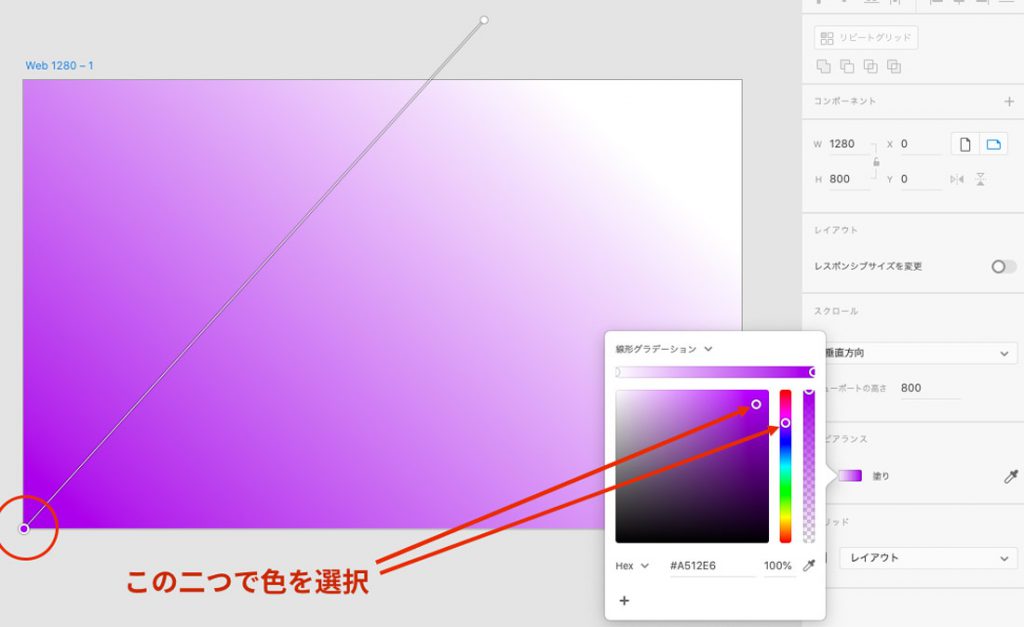
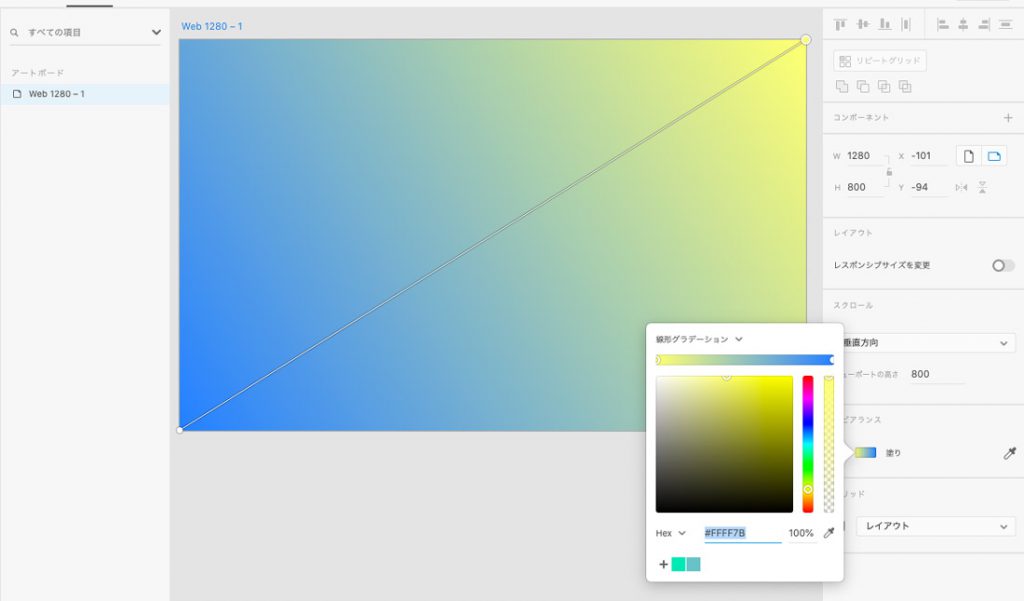
最初に動かしたハンドルをクリックして、カラーピッカーで紫色を選択します。
数値で直接指定もできるので、その場合はカラーピッカー下部にある入力欄に「#A512E6」と入力してください。
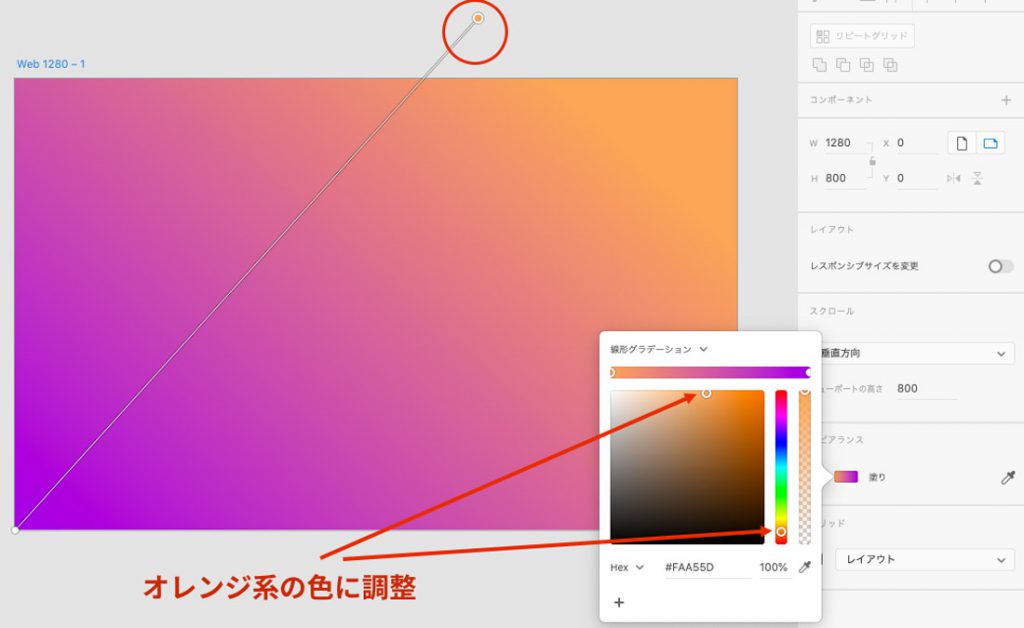
次にもう一つのハンドルをクリックして、同じ要領でオレンジ系の色を選びましょう。
数値で入力する場合は「#FAA55D」になります。
Adobe XDのグラデーションは直感的で扱いやすいですね。もっと色を増やしたり、色の境目の調整などもできるので、そこは記事の最後に補足で説明しますね。
ウェブサイトのデザインを追加
テキストやボタンを追加してウェブサイトのメインビジュアルっぽい感じにしましょう。
ここの詳しい説明はグラデーションの趣旨からブレるので省きますが、画像左のレイヤーを見てもらえれば、何ツールを使って作ったか分かるかと思います。頑張ってチャレンジしてみてください。
それでは写真を追加して、さらに雰囲気を演出しましょう。
追加する画像のURLを記載しておきますので、面倒でなければダウンロードしてください。もちろん無料の素材です。
Unsplash
https://unsplash.com/photos/AEyam8UN6NY
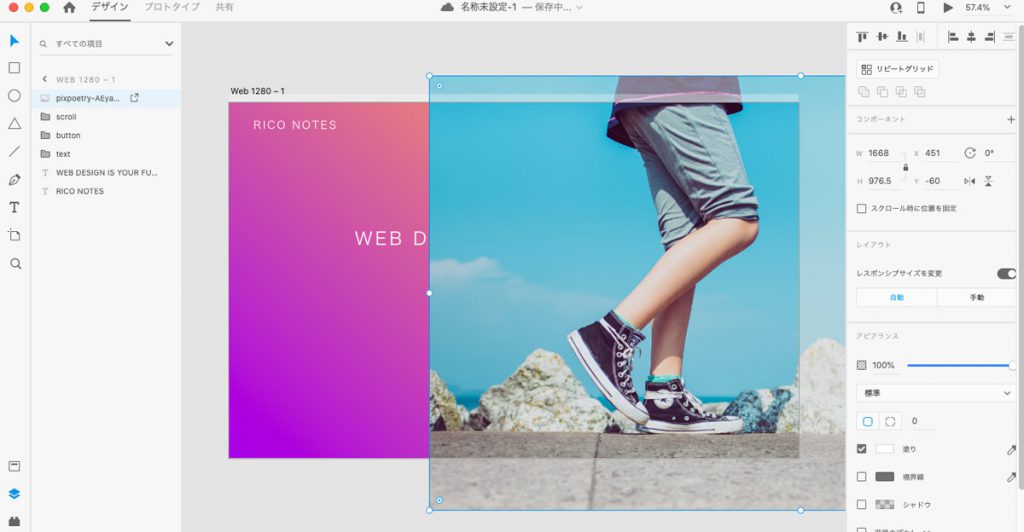
それでは画像をドラッグ&ドロップで、Adobe XDに追加しましょう。
注意点としては、グラデーションの上にドロップするとマスクが掛かって調整できなくなるので、グラデーションをかけたボックスより外側にドロップしましょう。
追加した画像のレイヤーを一番下に移動し、画像のサイズ調整をしましょう。
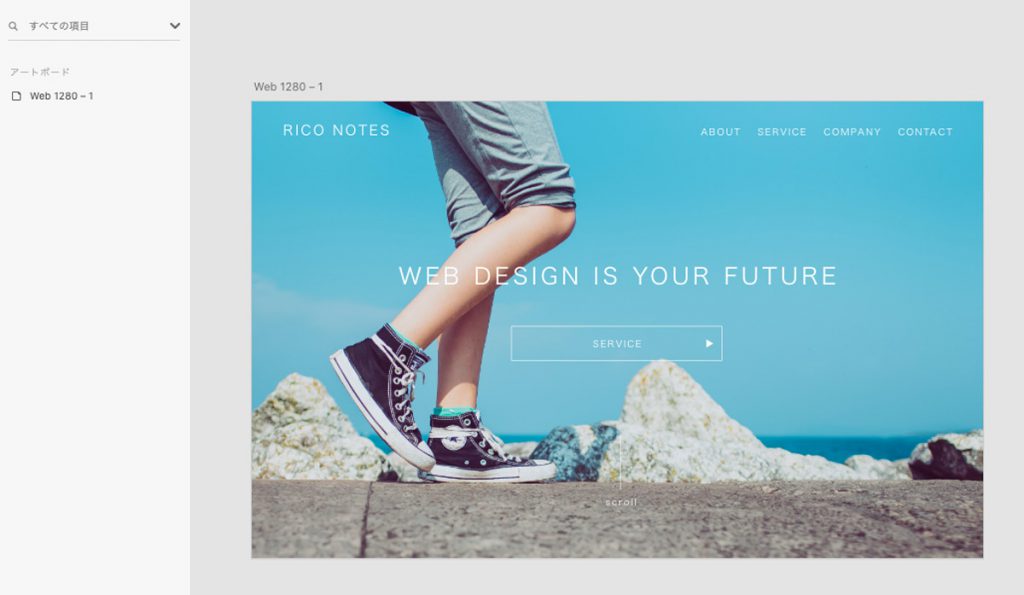
一旦今の状態はこんな感じです。グラデーションかけずにこのままの方が良いかもしれないですね笑
写真をグラデーションに馴染ませる
いよいよ最後のステップです。
まず、先ほど追加した画像レイヤーをクリックしてアクティブにします。
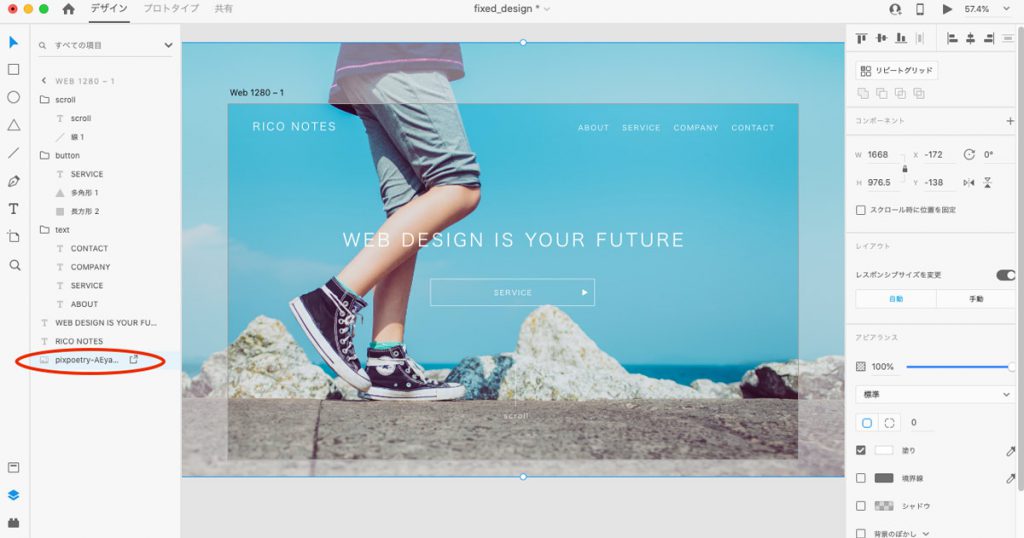
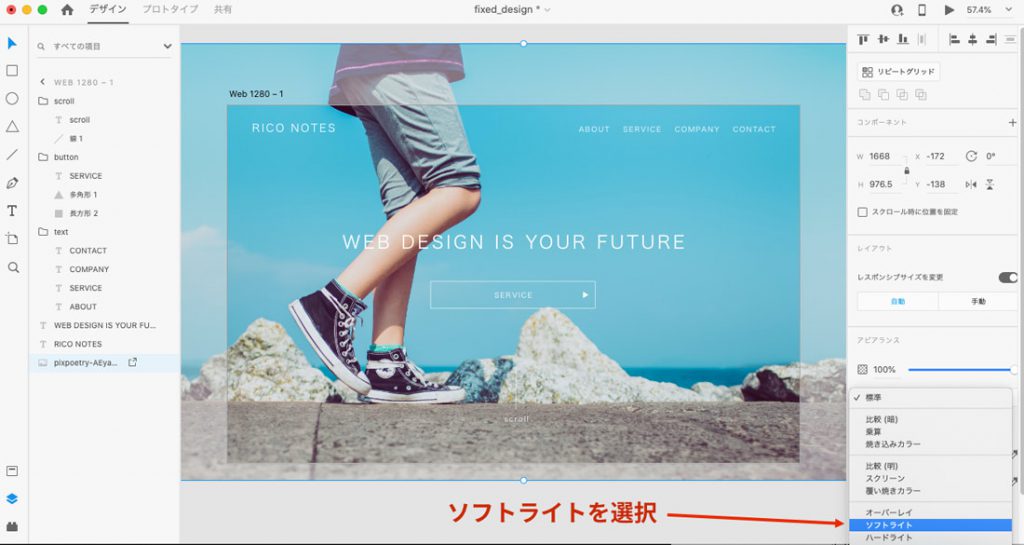
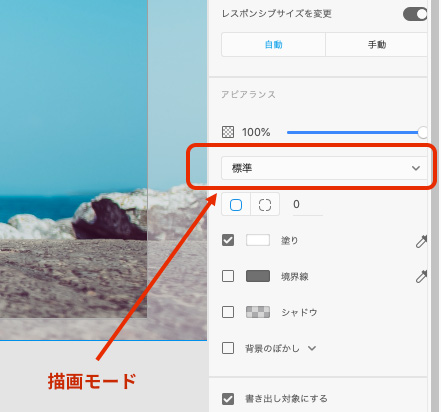
画面右の「描画モード」が「標準」になっているので「ソフトライト」を選択しましょう。

ソフトライトを選択します
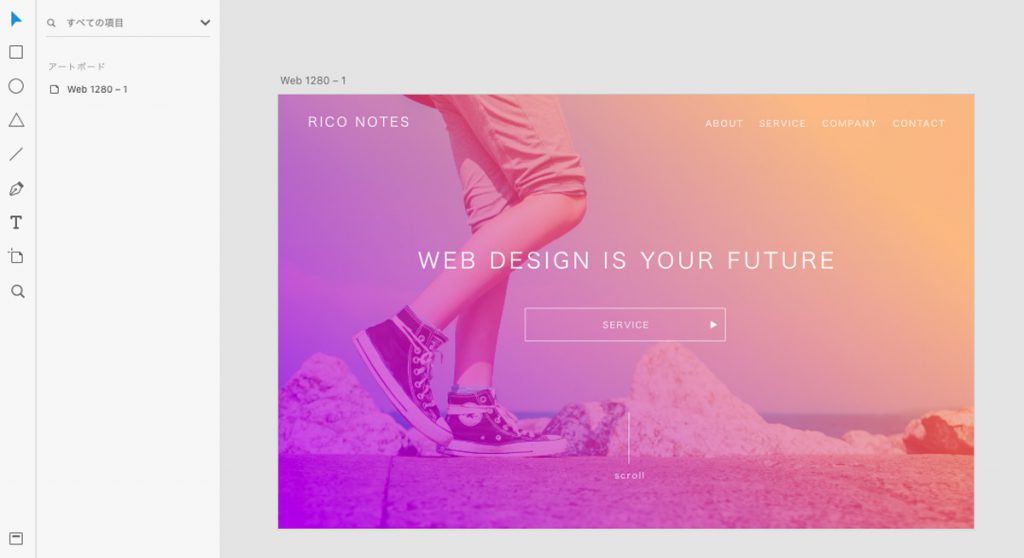
すると、最初に作ったグラデーションと写真がブレンドされて良い感じになりました。
これで完成となります。
Adobe XDのグラデーションで色を追加する
サンプルでは2色のグラデーションでしたが、Adobe XDのグラデーションツールはもちろんもっと多くの色を使ったグラデーションが作れます。
グラデーションの色を追加するサンプル
まず、二色で斜めのグラデーションを作ります
色を追加する
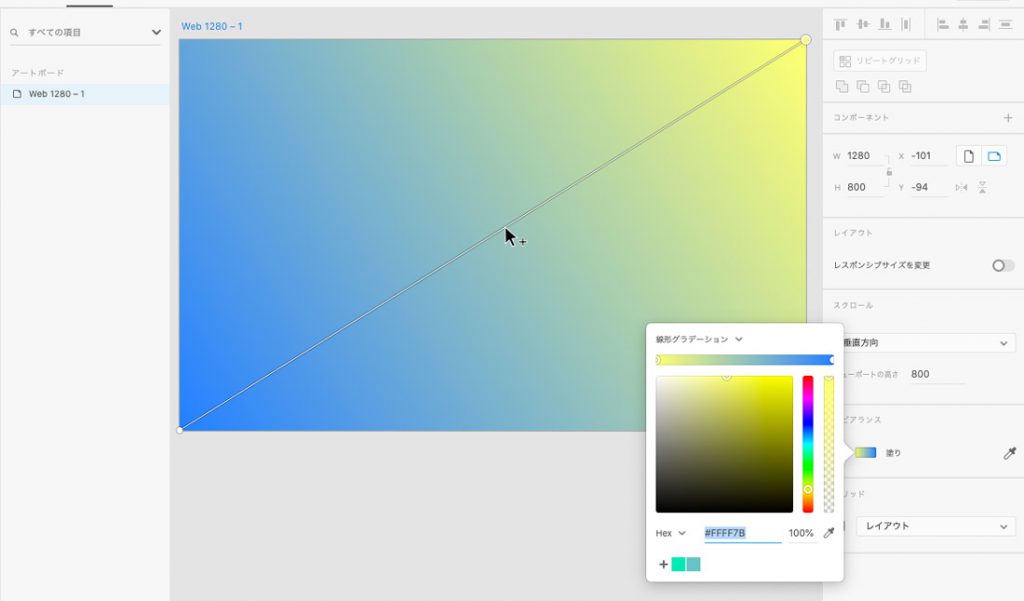
グラデーションをかけたカンバス上にある「グラデーションエディタ(白い線)」にマウスのポイントを持っていくと「 + 」マークが表示されます。
「 + 」マークになったらクリックしましょう。グラデーションエディタにカラーの分岐点が追加されます。
ちなみに、カラーピッカーの上に表示されているグラデーションエディタでも、追加は可能です。
追加したカラー分岐点の色を変えてみる
追加したポイントの色を変更してみましょう。何色でも良いんですが、とりあえず緑系をチョイスしてみました。
せっかくなので、同じ要領でもう1つ分岐点を追加してみましょう。
今回も色は何でも良いんですが、オレンジ系をチョイスしてみました。
どうでしょうか?
最初は「青から黄」へのグラデーションだったのが、4色が強調されたグラデーションになりました。
同じ要領で、何個でも色の追加は可能です。
グラデーションエディタのカラー分岐点を動かす
追加した分岐点は、線上を自由に動かすことが出来ます。
試しに緑色の分岐点を、ググーっとオレンジ色の分岐点のところまで動かしてみてください。
グラデーションって面白いですよね。
滑らかな色の変化は定番ですが、分岐点を重ねると中間色は無しでいっきに色を変化させる事ができます。
もちろんこれは極端な例で、「分岐点を動かす」と、グラデーションの「色の領域」をコントロールできる、と覚えておけばバッチリです。
せっかくなので、一応テキストを載せて、それっぽくしてみました笑
まとめ
本日はAdobe XDのグラデーションについて解説してみました。
Adobe XDのグラデーションは直感的でシンプルに扱えるので、パっとデザインしたい時にとても便利な機能です。
今回は「線形グラデーション」のみの説明でしたが、放射状に広がる「円形グラデーション」も使えるので、また別の機会に解説できればと思います。
別記事で、ワイヤーフレームの作り方や、無料でインストールする方法も紹介していますので、ぜひそちらも目を通してもらえればと思います。
それではお疲れ様でした!