この記事では、Adobe XDですごく簡単かつ、オシャレなワイヤーフレームの作り方を【画像付き】で解説します。
UIのテンプレート素材を使ってコピペをメインで作るので、初心者でも簡単にワイヤーフレームを作ることができますよ。
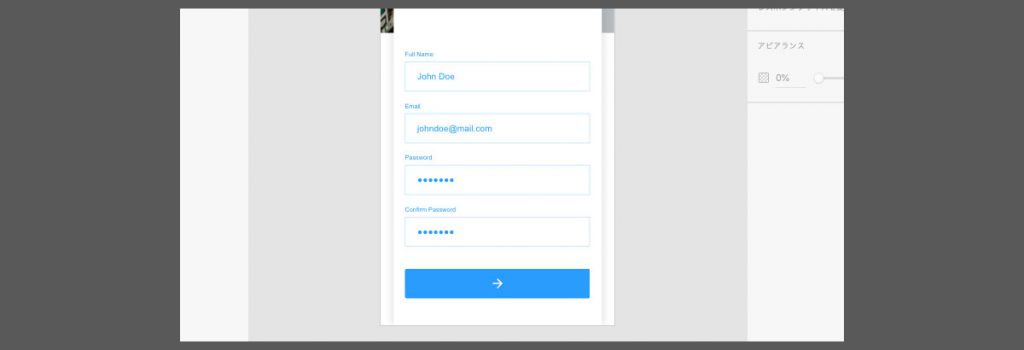
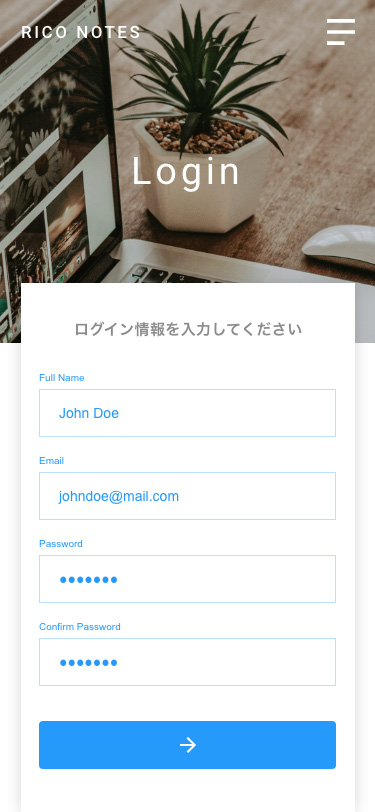
今回Adobe XDで作るワイヤーフレームのゴールはこれです。

あまり作り方で紹介されなそうな登録フォームのワイヤーにしてみました。
もちろん、この記事で学んだことはトップページのワイヤーにもガンガン活用できるので、ぜひ参考にしてもらえればと思います。
さらに、爆速でワイヤーが作れるようになるアセットの使い方も別記事で紹介しているので、制作スピードを上げたい方は是非ご覧ください。
今さら聞けない!Adobe XD アセットの使い方を画像付きで解説
それでは早速紹介していきます。
Adobe XDのワイヤーフレームの簡単な作り方(必要なツール)
- Adobe XD
- UIキット(テンプレート)
まだAdobe XDをインストールしてない方は、当ブログでインストールの全手順を紹介しているので、先にインストールしておいてください。
もちろん「期限無しの無料」で使えますので安心して使えます。

UIキット(テンプレート)を使用してワイヤーフレームを作る手順
極力こまかく解説していくので、ご自身の画面と見比べながら進めていってもらえば分かりやすいかと思います。
Adobe XDを起動してUIキットをダウンロード
まずワイヤーフレームの制作で使う「UIキット(テンプレート)」をダウンロードします。
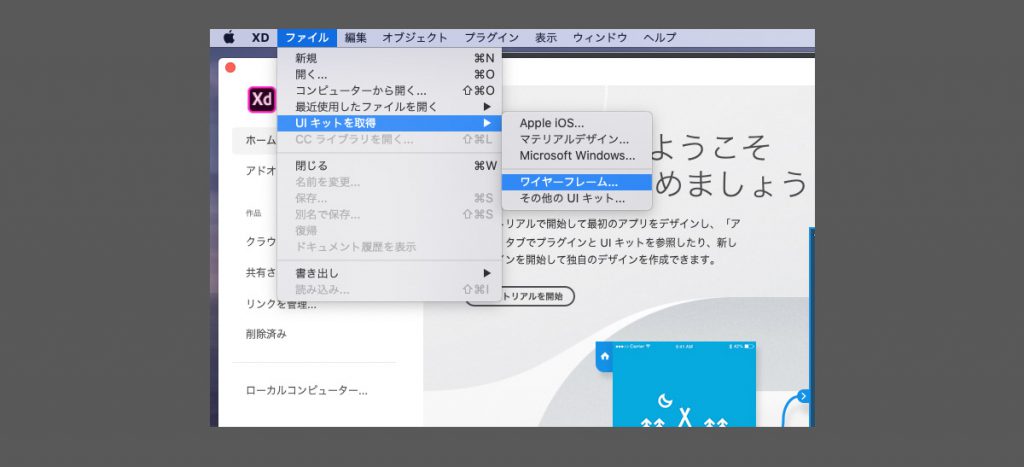
Adobe XDを起動したら、メニューの「ファイル >> UIキット取得 >> ワイヤーフレーム」を選択。
ちなみにWindowsの場合は、Adobe XDの画面左上の「三本線のハンバーガーメニュー」から同じ項目にアクセスできます。
※以下、全ての画像はクリックすると拡大して見れます。
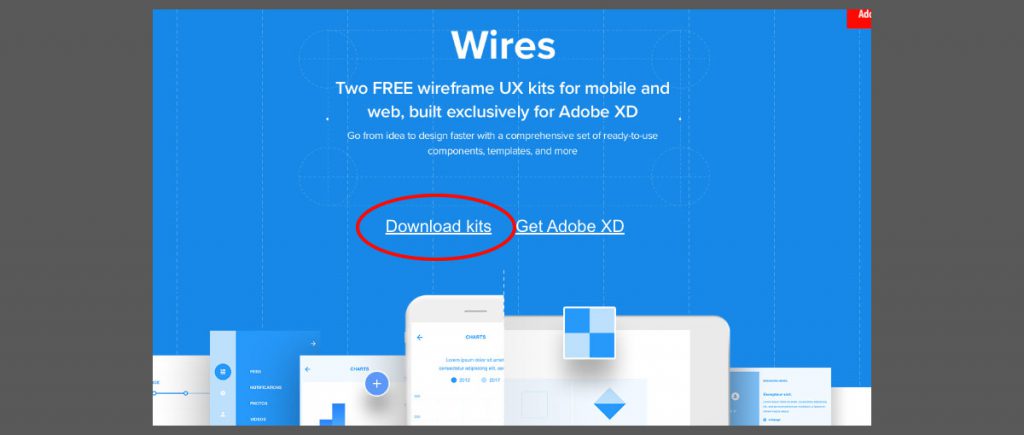
すると次のサイトが立ち上がるので、赤丸の「Download kits」からテンプレートをダウンロードしましょう。
ダウンロード先のULR
https://www.behance.net/gallery/55462459/Wires-wireframe-kits-for-Adobe-XD?locale=ja
ダウンロードしたファイルを解凍すると「2つ」XDのファイルが入っています。
今回はスマホサイズのワイヤーフレームを作るので「Wires – Mobile.xd」を後ほど使います。
一旦そのままにしておきます。

スマホサイズの新規ファイルを作成します
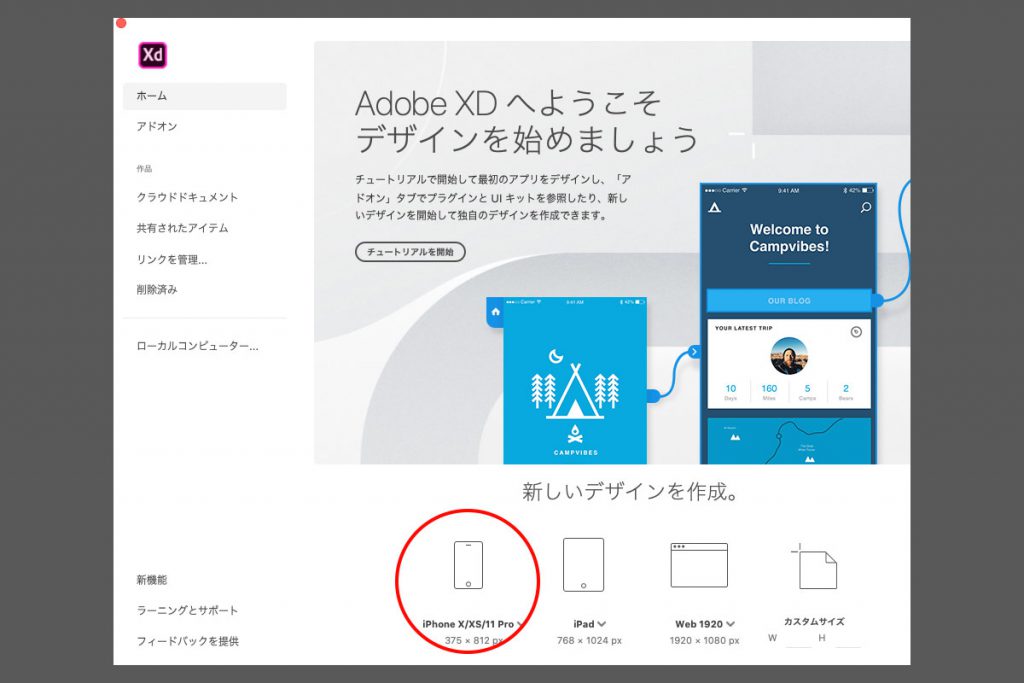
Adobe XDを起動した直後の画面で赤丸部分「iPhone X/Xs/X pro」をダブルクリックすると新規のアートボードが作成されます。
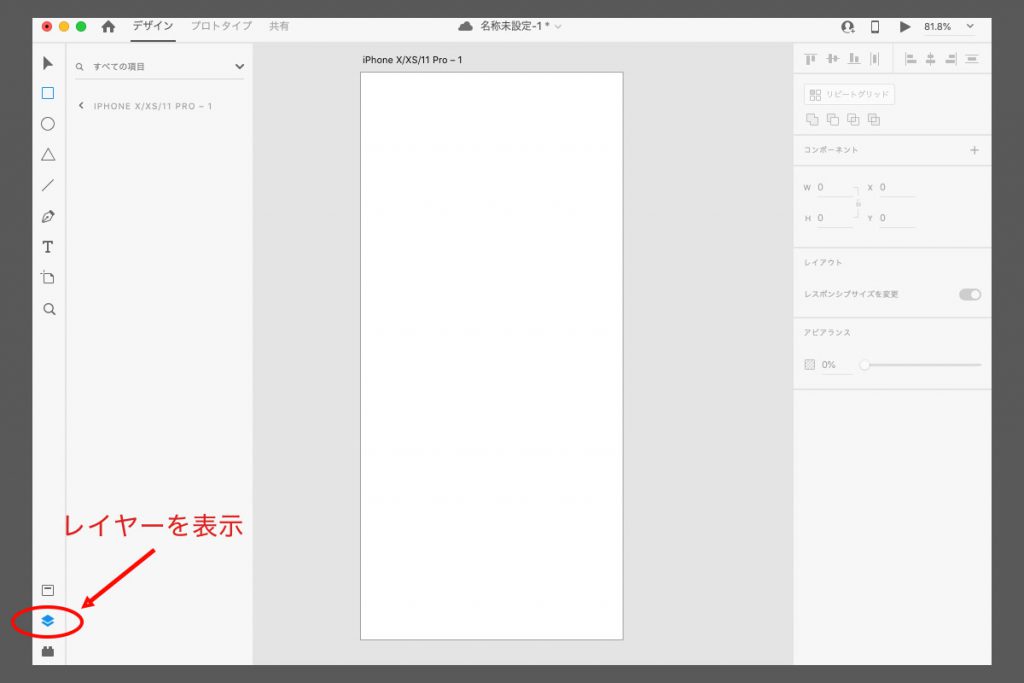
次のようになればバッチリです。
レイヤーを表示した状態で作業を進めるので、赤丸部分をクリックしておきましょう。
ワイヤーフレームのベースとなる部分を作る
背景画像の画像を丁度良い大きさで追加
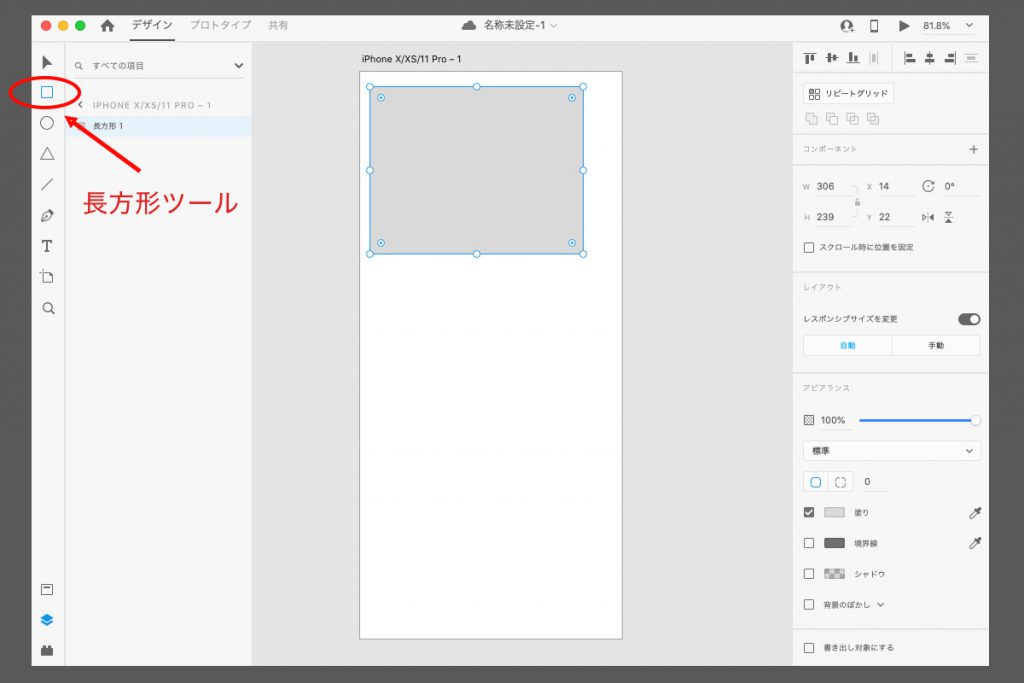
長方形ツールを使って背景の写真を収めるボックスを作りましょう。色の差が分かりづらいので「背景をグレーにして境界線」は非表示にしてあります。
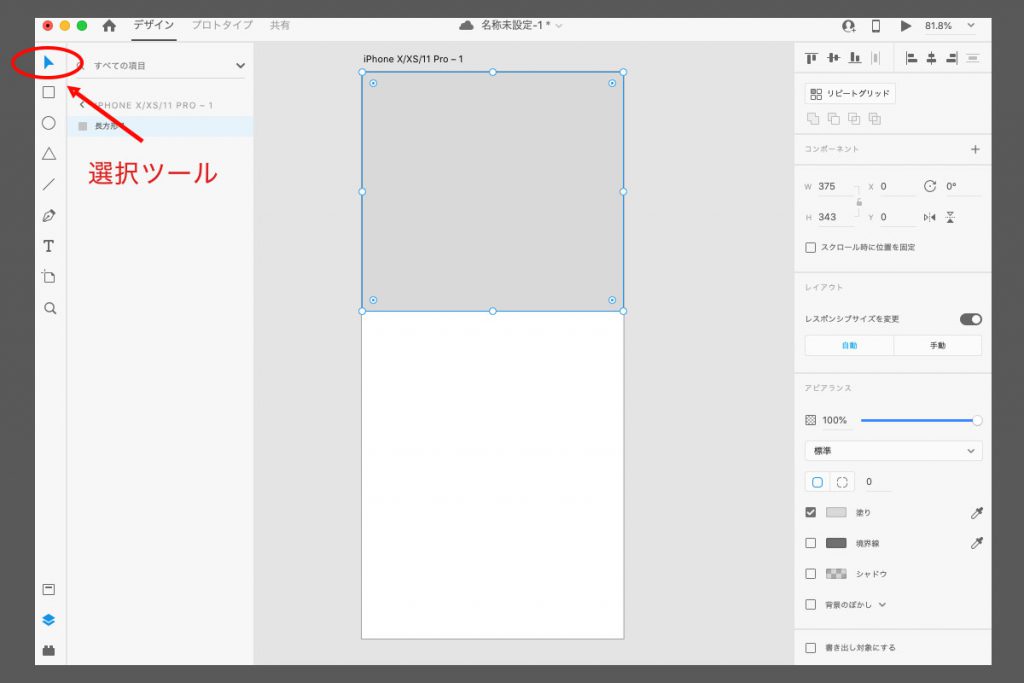
選択ツールに変えてサイズを調整しましょう
まず選択ツールに持ち替えてます。
キーボードの「V」がショートカットキーですので、これを覚えておくと作業がめちゃくちゃ早くなります。
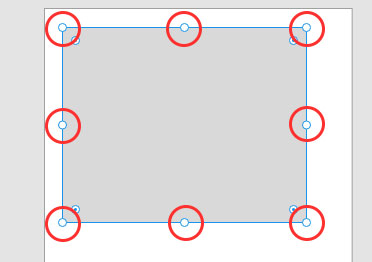
選択ツールで「白丸」を掴んで動かすと大きさを変更できます。分かりやすいように赤丸で印をつけているのでご確認ください。

サイズ調整したのがこちら
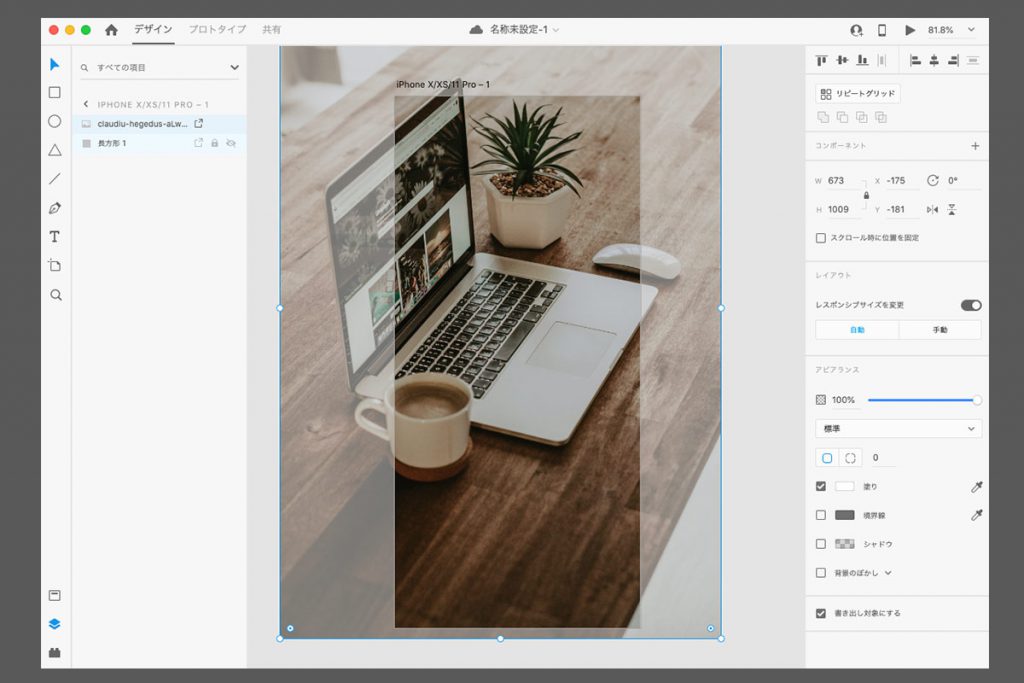
背景の画像の写真を追加
正直ワイヤーフレームの段階で写真使う必要ないですが、雰囲気を出すために使いました。
写真をドラッグ&ドロップで追加して長方形ツールと同じ要領でサイズを調整しまししょう。
注意点は、先ほど追加した長方形にフォーカスされた状態のまま写真を追加すると、写真のサイズが自動調整されるので、追加した長方形意外のところをクリックして「フォーカスしてない状態」で写真を追加しましょう。
使った写真のダウンロード先(無料素材です)
Unsplash
https://unsplash.com/photos/aLw45Y-le_c
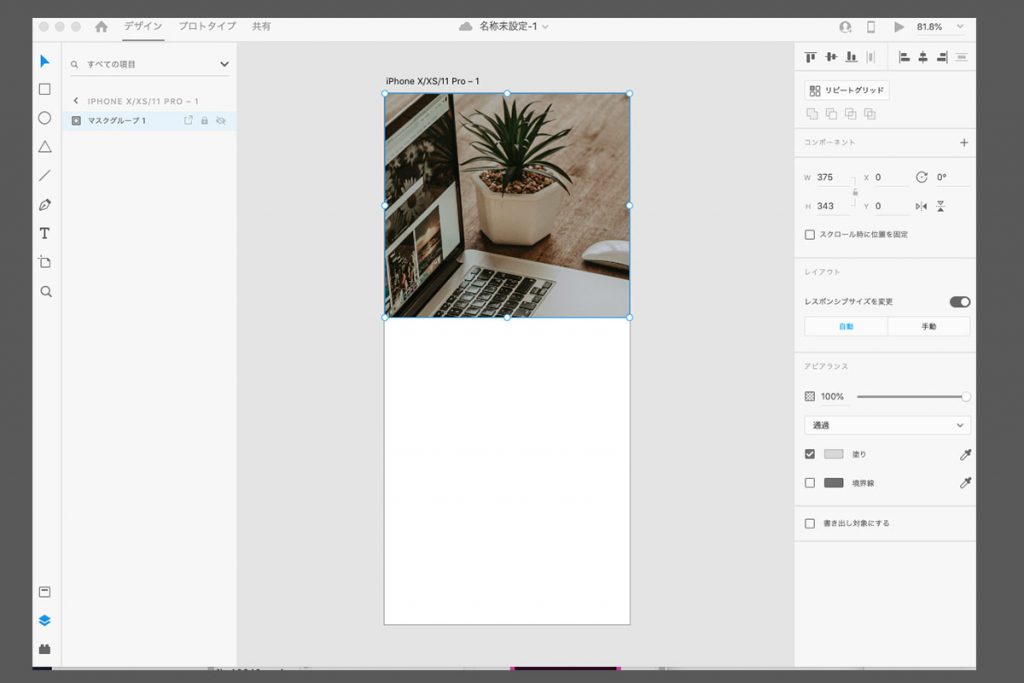
画像をマスクで切り抜きます
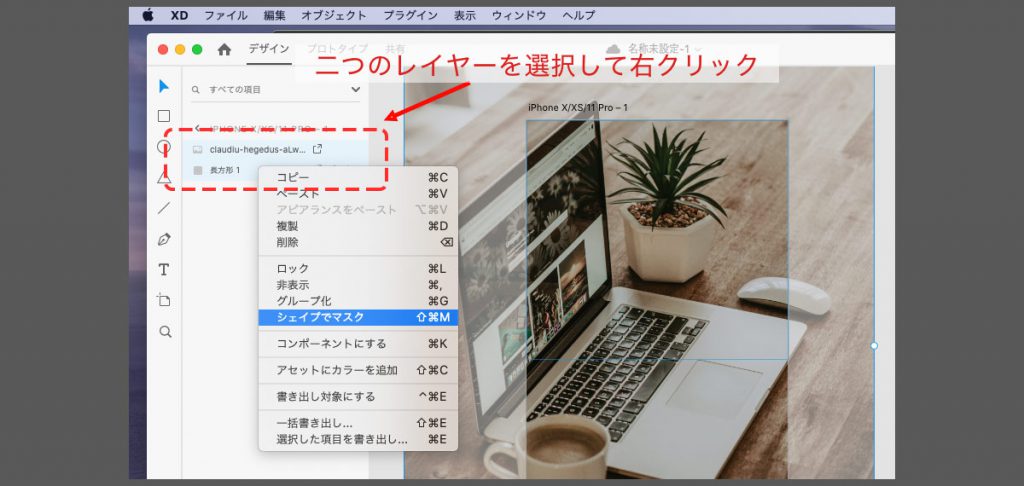
四角形と写真のレイヤーをどちらも選択した状態で、レイヤーを右クリックして「シェイプでマスク」を選択。すると、最初に追加した「四角形の大きさ」で写真が切り抜かれます。

マスクされると次のようになります。
UIキット(テンプレート)を使って入力フォームを作る
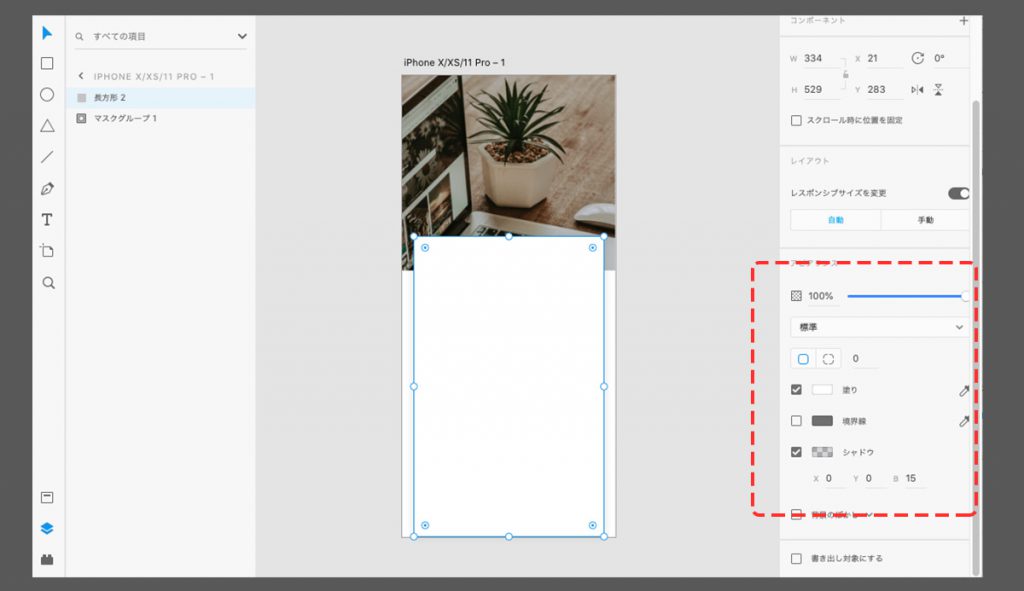
まずはフォームの土台になるボックスを長方形ツールで追加
長方形ツールで下記画像のように追加しましょう。サイズ調整も先ほどと同じ要領で行います。
背景色は白で、境界線は無し、シャドウにチェックを入れて影をつけます。
シャドウの数値は「0 0 15」です。ここはお好みでどうぞ。
UIキット(テンプレート)ファイルを開く
いよいよUIキットの出番です。
最初にダウンロードしたXDのテンプレートファイル「Wires – Mobile.xd」をダブルクリックで開きます。
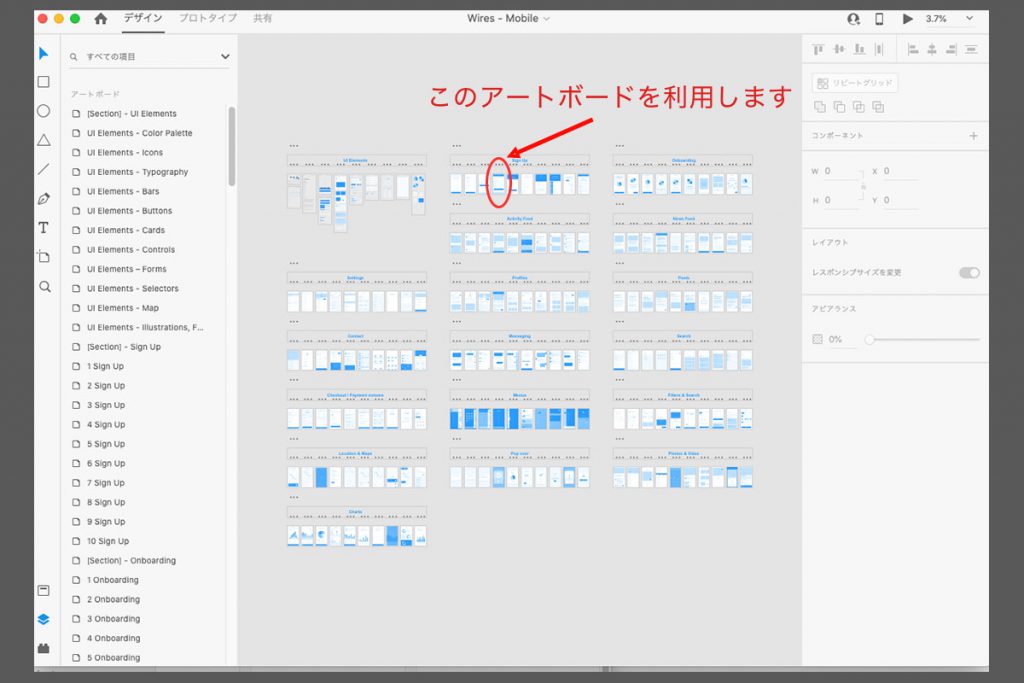
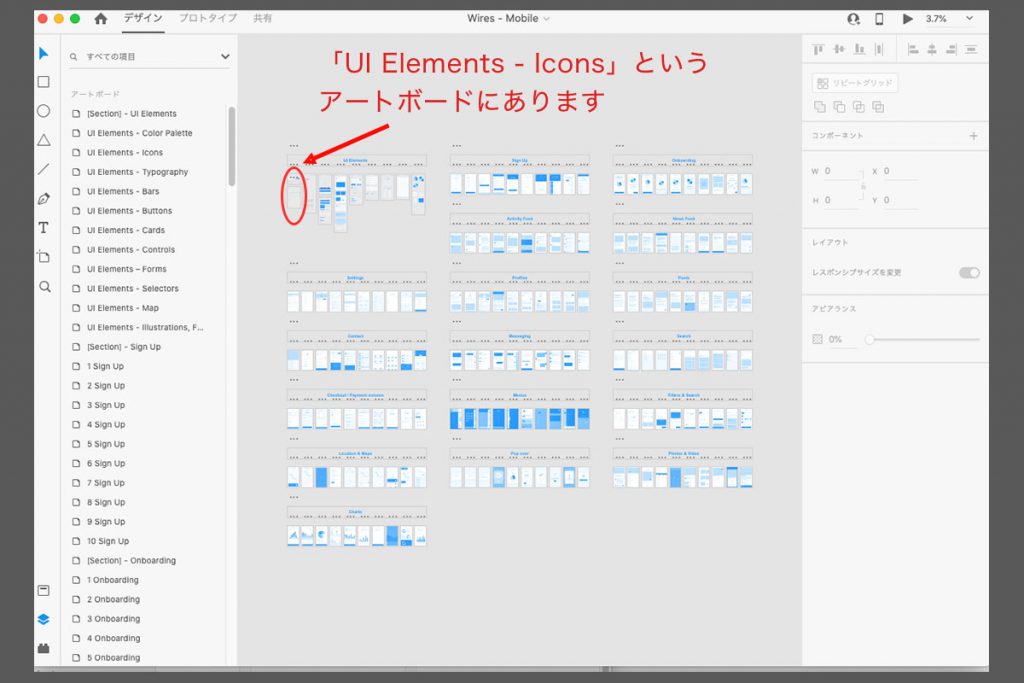
赤丸の場所にある素材を使います。(4 Sign UPという名前のアートボード)
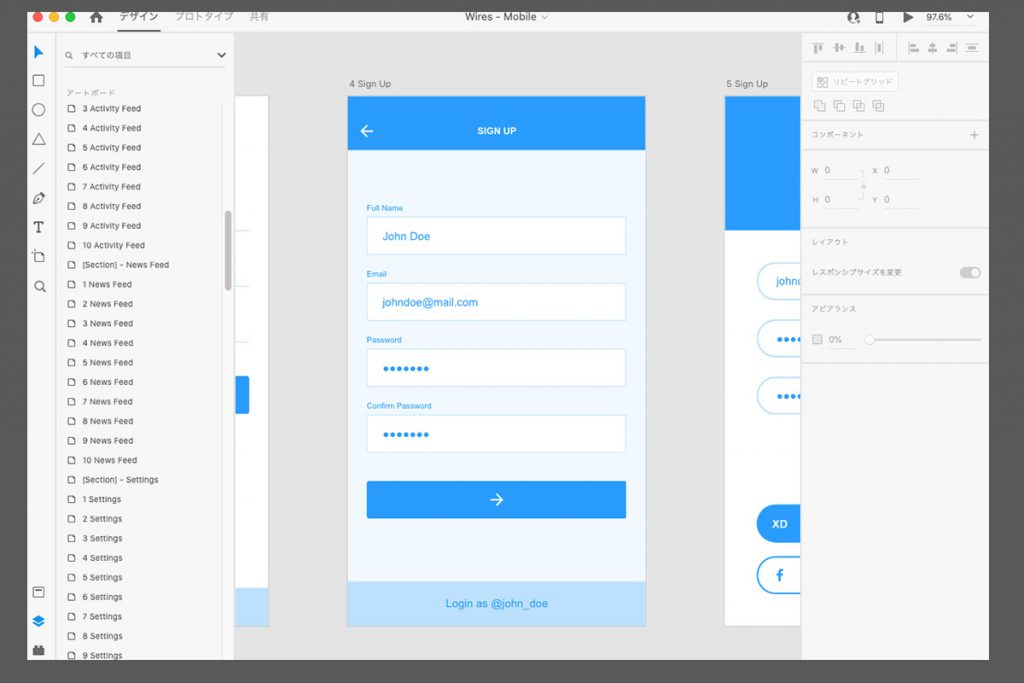
対象の箇所を拡大しましょう。
UIキット(テンプレート)の入力フォームをコピペして使う
マウスで使う部分を囲んでコピーします
・macは「command + C」
・windowsは「Ctrl + C」
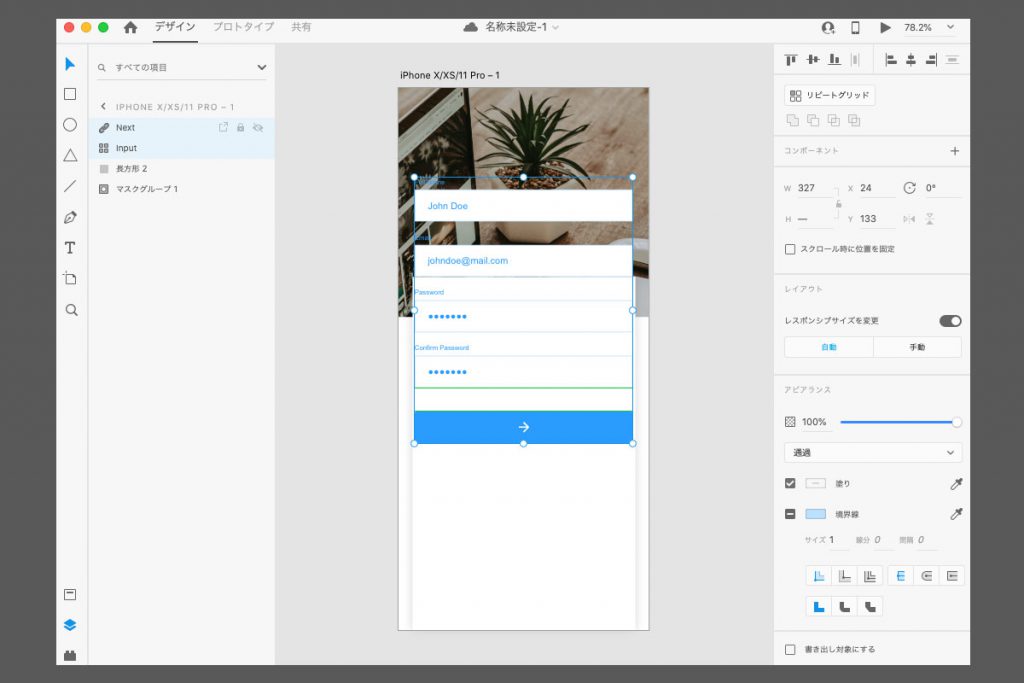
コピーしたら、先ほどのワイヤーフレームのウィンドウに戻り貼り付け(ペースト)
コピペでも良いですが、アセットを使うとさらに簡単かつ便利に素材を使い回すことが可能です。別記事で解説したのでぜひご覧ください。
今さら聞けない!Adobe XD アセットの使い方を画像付きで解説
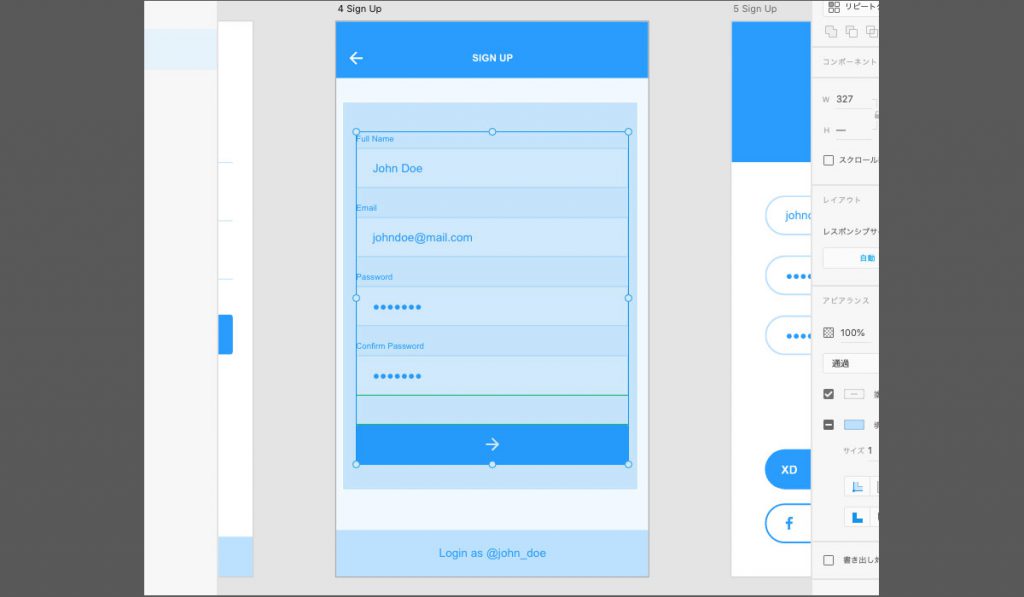
貼り付けたformのパーツの大きさを調整
横幅が少し大きいので狭くしましょう。
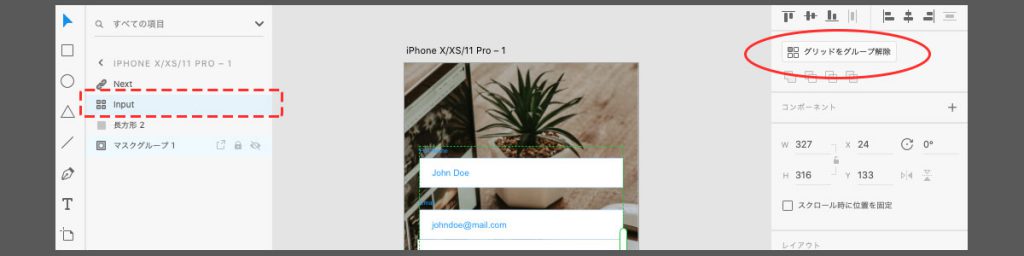
まず、追加した「Input」という名前のレイヤーを選択して、画面右のボタンで「グリッドをグループ解除」を解除します。
グリッドグループは同じコンテンツを繰り返し表示する時にめちゃくちゃ便利な機能ですが、サイズ変更では邪魔になるので、解除しておきます。
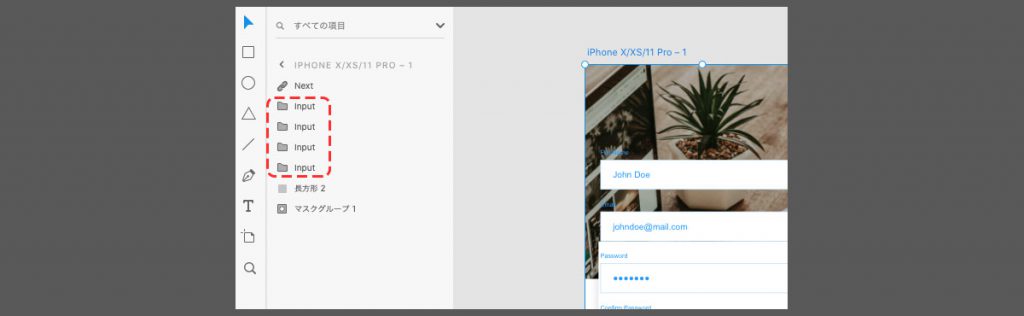
解除すると次のようにレイヤーが分かれます。
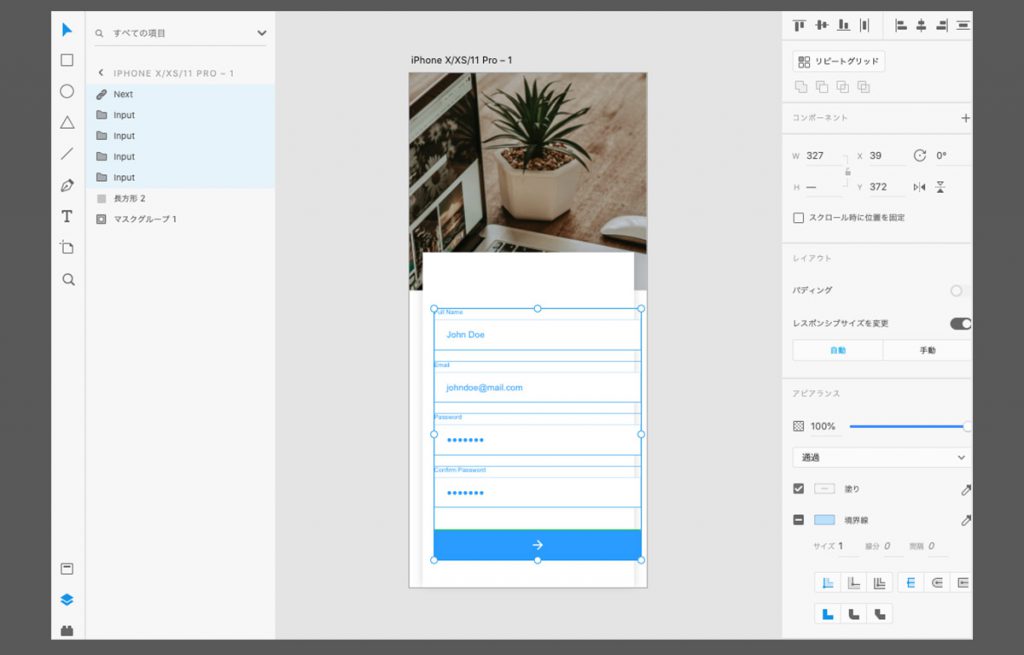
それでは位置と幅を調整しましょう
「Next」と「Input」というレイヤーを全て選択して、位置を調整。
長方形の大きさを変えた時と同じ要領で、横幅を小さくしましょう。
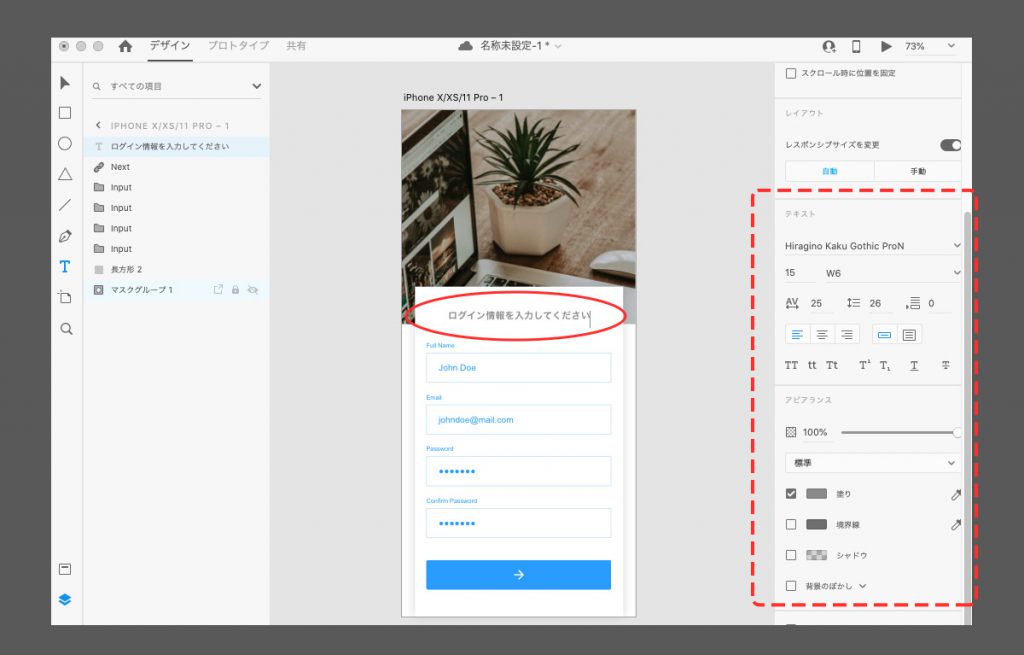
アナウンスとなるテキストを追加
テキストツールを選択して、丁度良い場所に文字を入力しましょう。
文字サイズやカラー、太さは画面右のテキストパネルで調整できます。
かなりワイヤーフレームっぽくなってきましたね。
あともう少しで完成ですがので頑張りましょう!
ワイヤーフレームのメインビジュアル部分を完成させる
ここからは、あっという間ですのでサクっといきましょう。
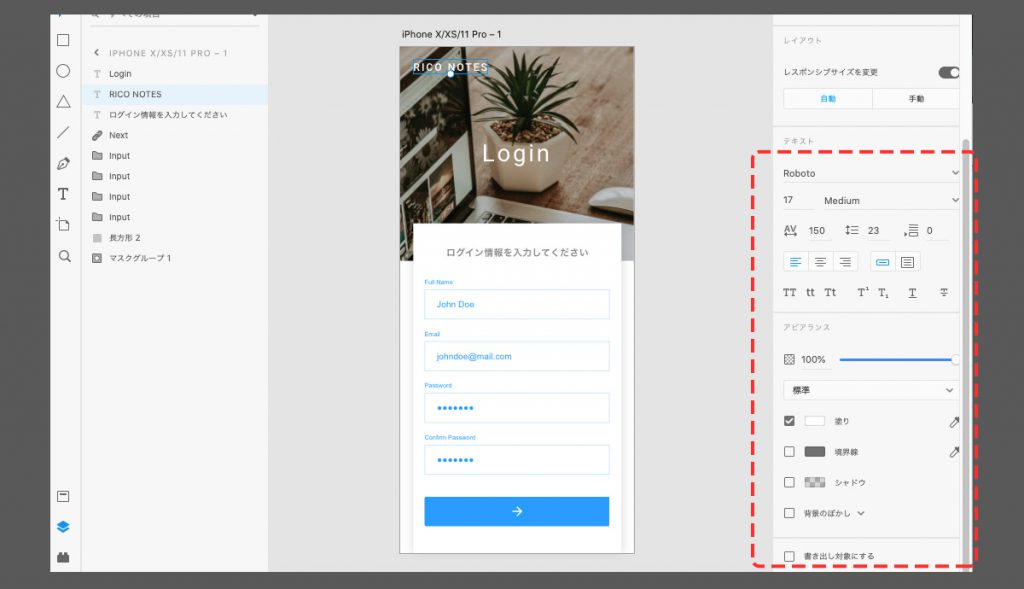
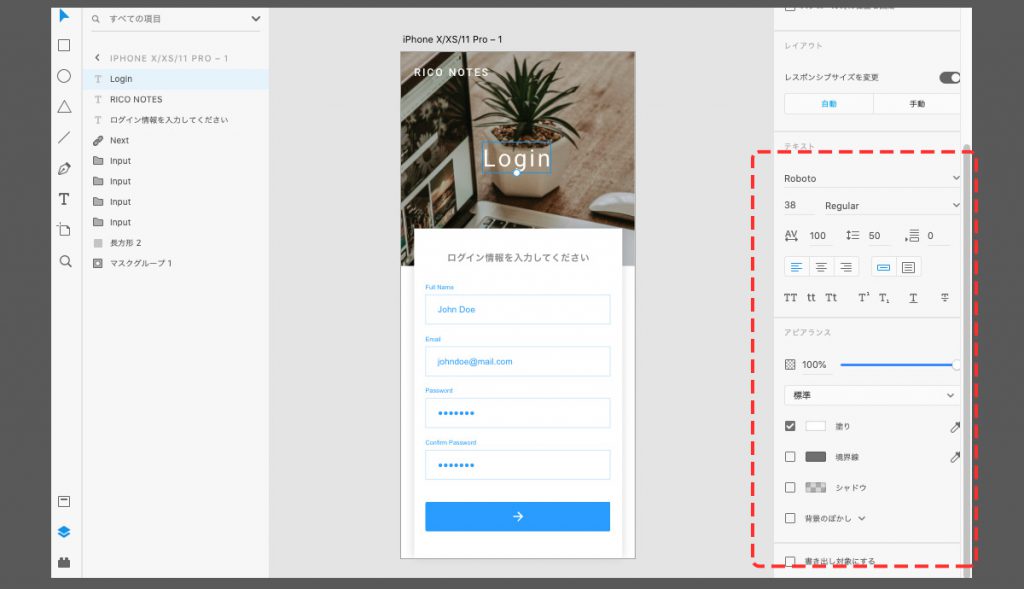
サイト名とページタイトルを追加
今回、英語部分は「Google fonts」の「Roboto」を使用しています。
文字色は白で、フォントサイズは画像を参照してください。
もしGoogleフォントの「Roboto」をパソコンにインストールしてなければ、インストール手順を説明した記事を書いているのでそちらをご確認ください。
WEBサイトにフォントを追加する記事ですが、ダウンロードす方法も書いてますので参考になるかと思います。

ハンバーガーメニューを追加
さていよいよ最後です。またAdobe XDのテンプレート(UIキット)に戻り、ハンバーガーメニューをコピーしましょう。
やり方はシンプルで「選択ツール」でハンバーガーメニューをクリックした後にコピーするだけです。
これを使います。
ワイヤーフレームのウィンドに戻ってペースト
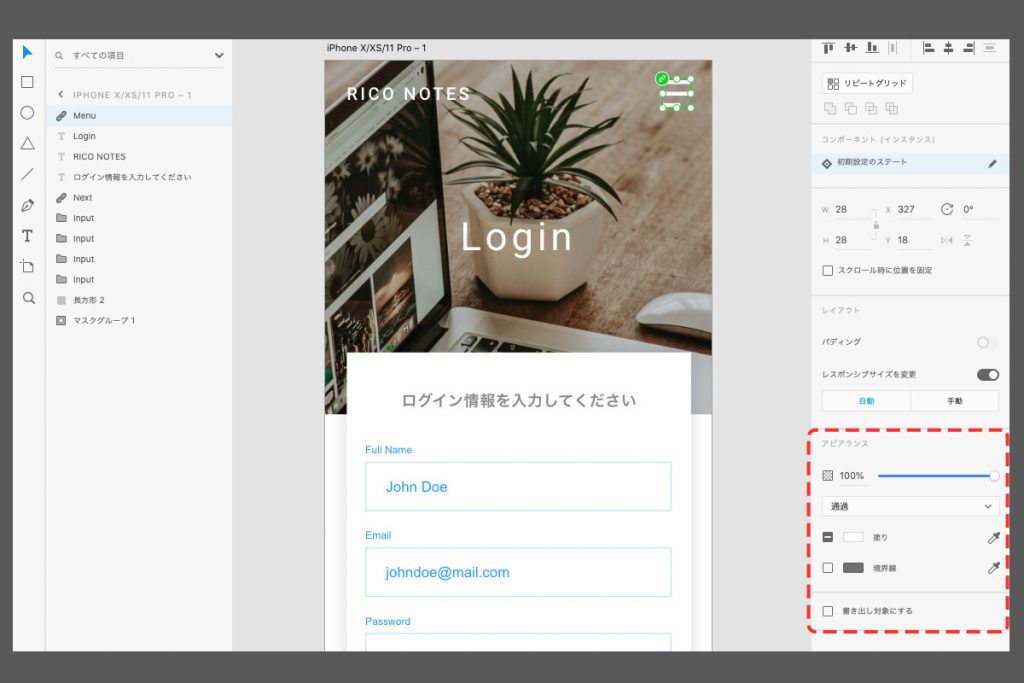
コピーしたハンバーガーメニューをペースとして、選択ツールで位置調整しましょう。
色が合わないので、右下のアビアランスパネルで「塗り」を白にして終わりです。
お疲れ様でした!
これでひとまず、UIキットを使ったワイヤーフレームの作成は完了です。
入力フォームの文字色など、必要に応じて変更すると、さらに良くなりますので余力があればチャレンジしてください。
これを見て使いたくなった方のために、Adobe XDのリンクも貼っておきます。
これが無料で使えるんですから良い時代です、、
まとめ
如何だったでしょうか?
Adobe XDには紹介したUIキット(テンプレート)以外にも、素晴らしいテンプレートが多数存在します。
Adobe XDであればデザイナーだけでなく、ディレクターの方でも簡単にワイヤーフレームが作れますので、ちょっとした確認やイメージの共有にもってこいのツールです。
この記事では、UIキットからコピペで流用するやり方を紹介しましたが、アセットという機能を使えば、コピペよりもさらに便利にパーツを使いこなすことができるので、また別の記事で紹介できればと思います。
まだ、Adobe XDを試してないという方。
期限無しの無料で使えるので、百聞は一見に如かずですから、ぜひ一度この手軽さに触れてみることをオススメいたします。