WEBデザインで吹き出しは、何気に使う機会の多いデザインパーツですよね?
いつも「吹き出し 素材 無料」で検索していませんか?
この記事ではPhotoshopで「定番3種類の吹き出し」の簡単な作り方を紹介します。
紹介する吹き出しの種類は定番の3つです。
・角丸四角形
・ギザギザ
イラストレーターは使わずフォトショップのみで完結です。
吹き出しの先っちょの変形も簡単です。覚えておくと制作でめちゃくちゃ便利ですよ!
「吹き出し 素材 無料」で、血眼になって素材を探す日々におさらばしましょう!
吹き出し作成に使うPhotoshopの機能
・シェイプツール
・ぺんツール(ちょっとだけ)
この2つだけですOKです!
めちゃくちゃ簡単ですので、スグに慣れて実戦で使えます。
文字や画像より動画!という人向けにYouTubeに動画でアップしていますので、お好みでチョイスしてください。
それでは早速いきましょう!
丸い吹き出しの作り方
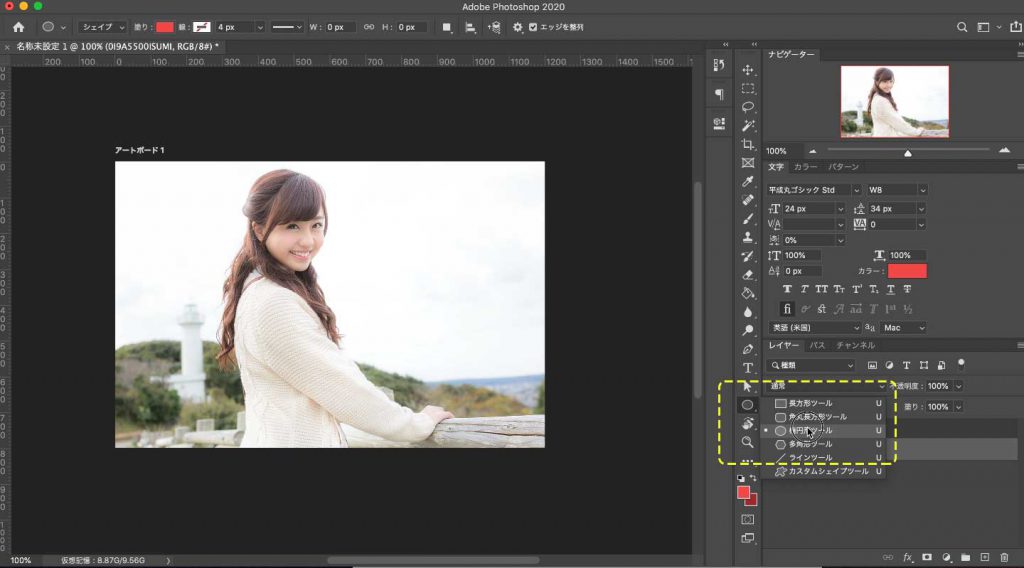
1.楕円形ツールを選択

画像の黄色の点線で囲まれた箇所「楕円形ツール」を選択 。
左上のプルダウンが「シェイプ」になっている事を確認。
そのスグ右隣の「塗り」でお好みの色を選択。
※白キャンバスだと味気ないので無料の写真素材サイトで人気の「ぱくたそ」の「河村友歌」を背景に使いました。
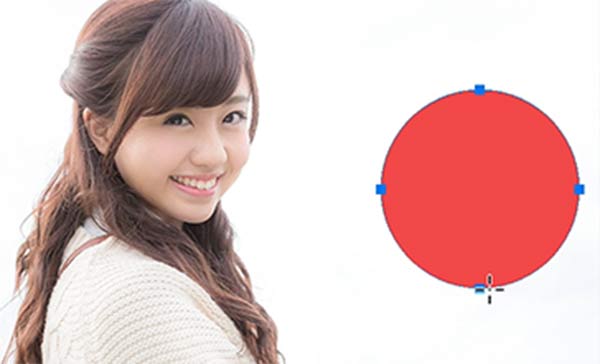
2.円を書く

楕円形ツールで円を書きます。
「shiftキー」を押しながらドラッグすると、正円のシェイプを描けます。

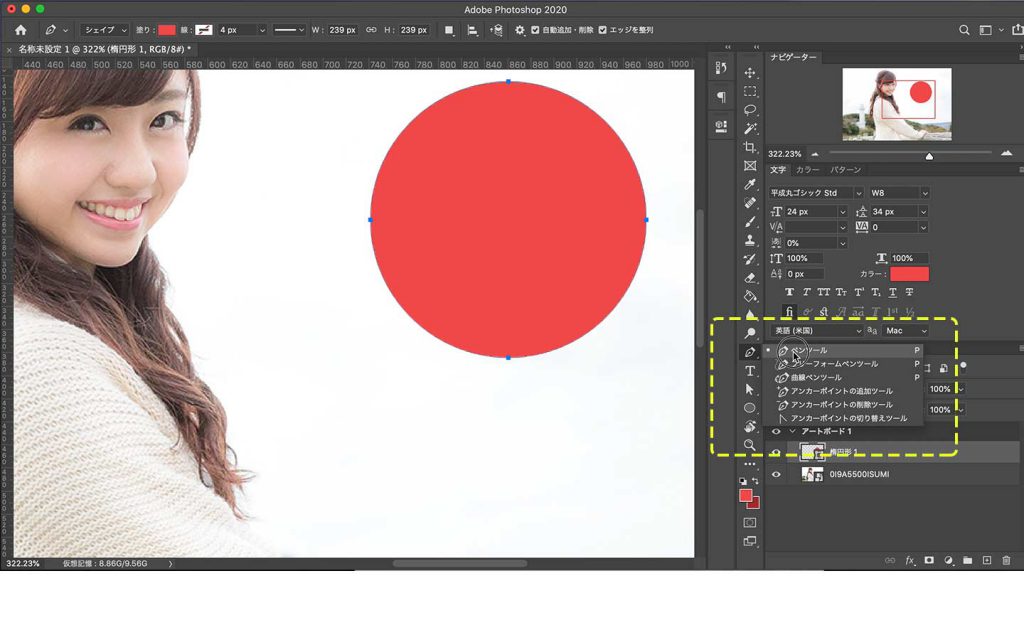
3.ぺんツールに持ち替える

画像の黄色の点線で囲まれた箇所「ペンツール」を選択。
吹き出しの「先っちょ」を作っていきましょう。

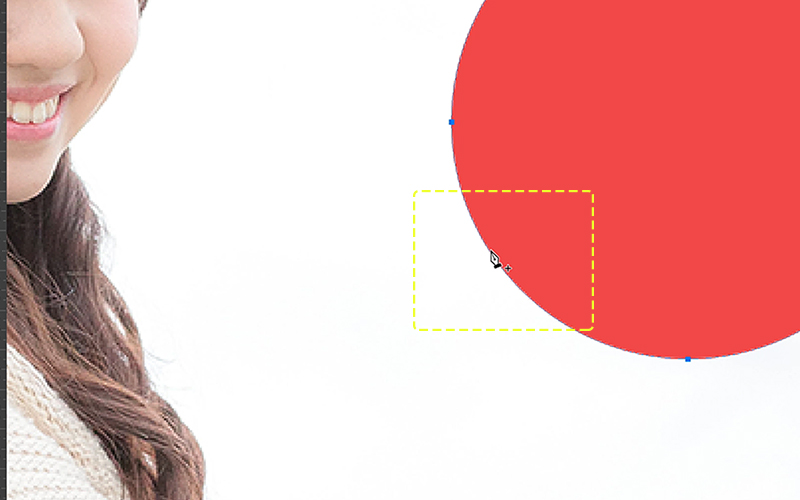
4. 円のフチにペンツールのカーソルを持っていく

ペンツールを円のフチに持っていくと、カーソルの右下に「+」マークが表示される

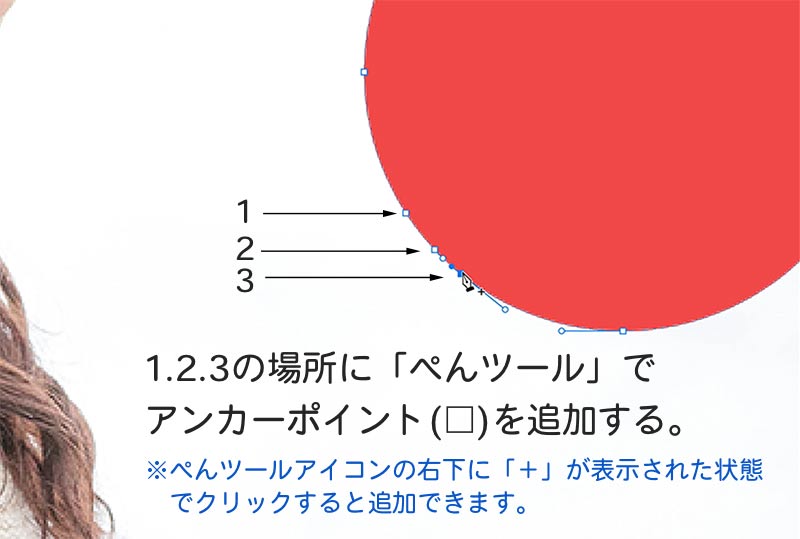
5.パスを3つ追加する

画像のように、円のフチにパスを3つ追加する

6.追加した「真ん中」のパスをつかんで引っ張る

追加した3つのパスの真ん中のパス(ひとつ前の画像の2のパス)をつかんで、左下に引っ張る
※パスをつかむ時は「commandキー(windowsはCtrlキー)」を押しながら。
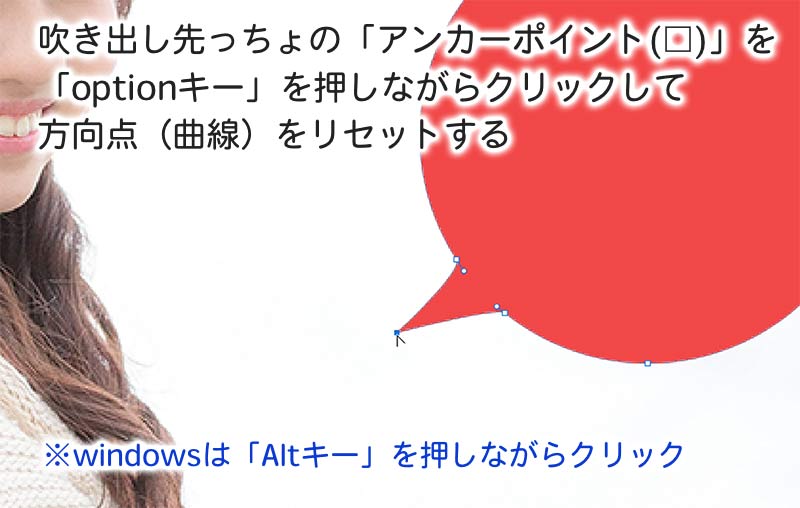
7.吹き出しの先っちょの曲線をリセット

引っ張ってきたパス(アンカーポイント)を「optionキー(windowsはAltキー)」を押しながらクリックします。
曲線がリセットされて、先っちょがとんがります。

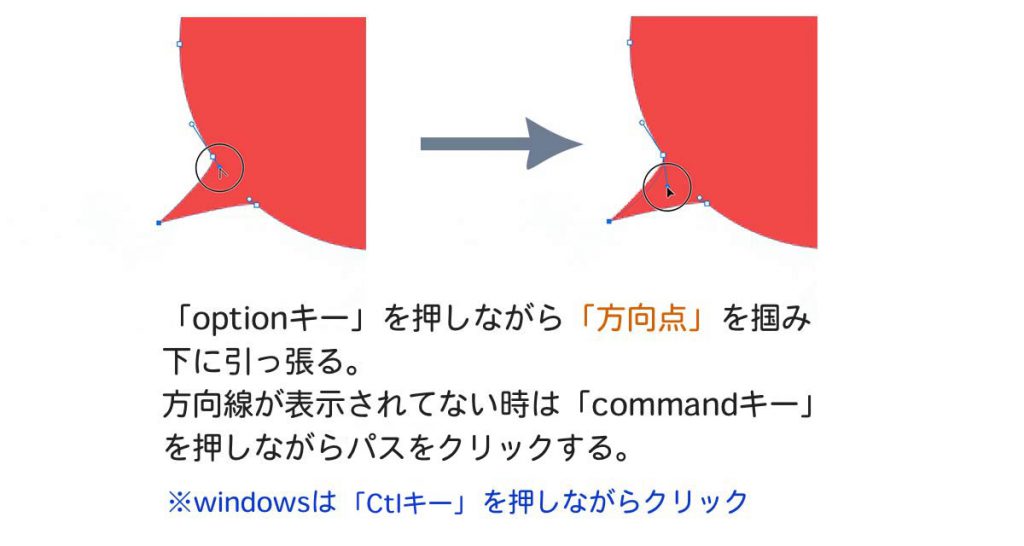
8.方向点を引っ張り曲線にする

画像の丸枠部分の方向点を下に引っ張り、曲線を作ります。

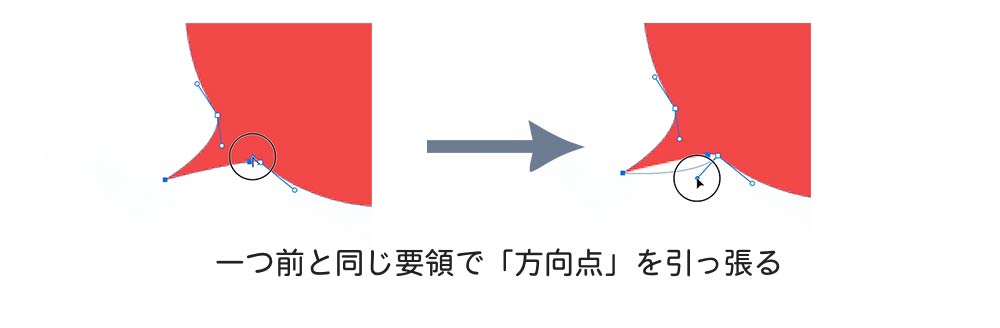
9.同じ要領で先っちょの下方も曲線にする

1つ前の手順8と同じように、先っちょの下側のラインも曲線にします

10.吹き出しの先っちょのが完成

これで吹き出しの先っちょができました。必要であれば、8と9を繰り返して曲線を調整します

11.完成

これで丸い吹き出しの完成です。
新規レイヤーを作成してテキストを書いて配置すると、ググっと雰囲気が出ますね。

角丸・四角形の吹き出しの作り方
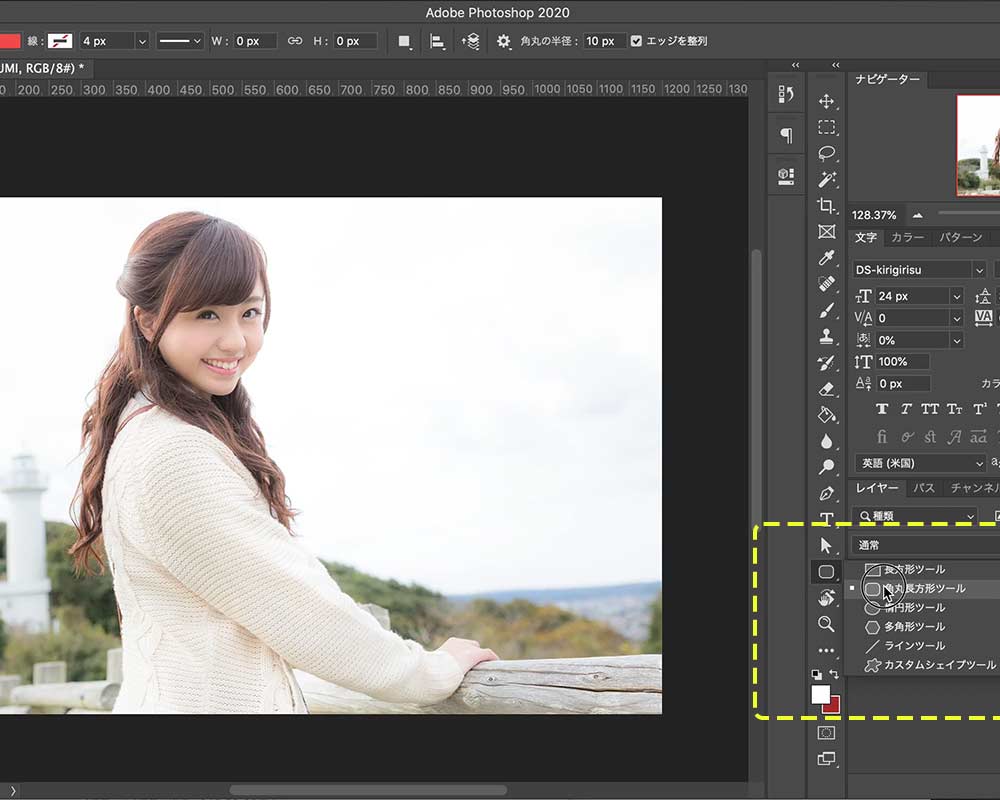
1.角丸長方形ツールを選択

画像の黄色の点線で囲まれた箇所「角丸四角形ツール」を選択 。
左上のプルダウンが「シェイプ」になっている事を確認。
そのスグ右隣の「塗り」でお好みの色を選択。

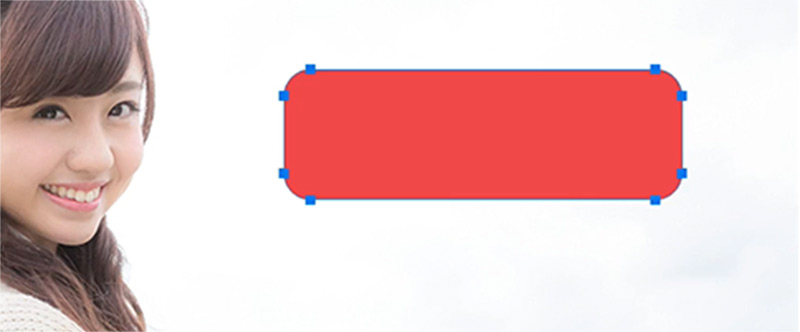
2.角丸の四角形を描く

角丸四角形ツールで横長の四角形を描きます。

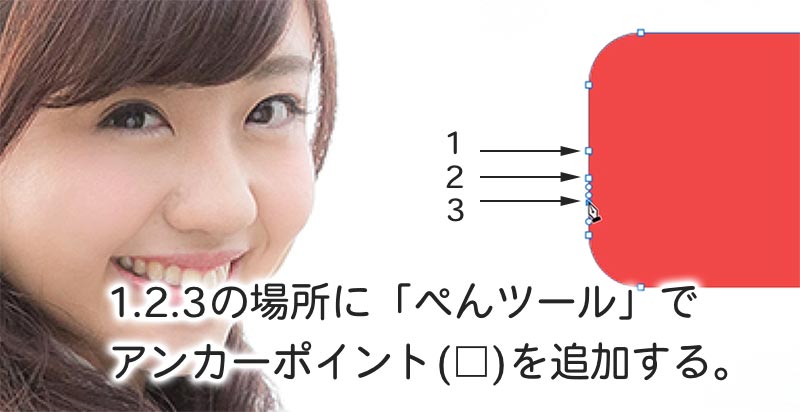
3.角丸の四角形を描く

画像のように、四角形のフチにパスを3つ追加する

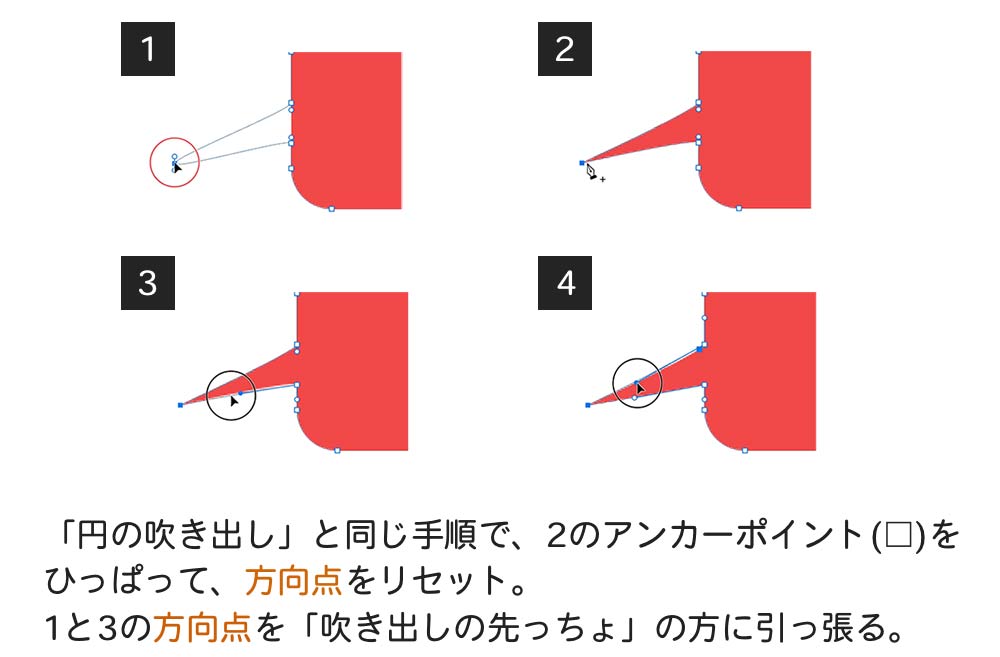
4.角丸の四角形を描く

「円の吹き出し」と同じ要領で、真ん中のパス(アンカーポイント)を引っ張って、吹き出しの先っちょを作る。
1と3の方向点を「吹き出しの先っちょ」の方に引っ張る。

5.四角形の吹き出しが完成

これで角丸・四角形は完成です。
せっかくなので文字を追加して雰囲気を出してみましょう。

ギザギザ吹き出しの作り方
ギザギザ吹き出しは難しいと思われガチですが、めちゃくちゃ簡単です。
今回紹介している吹き出しの中でも一番簡単ですので、安心してください。
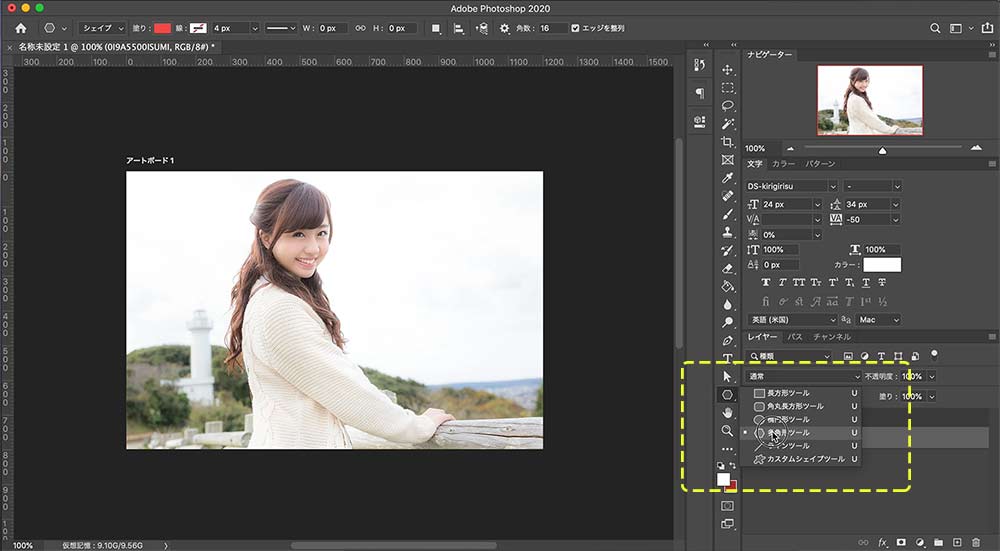
1.多角形ツールを選択

画像の黄色の点線で囲まれた箇所「多角形ツール」を選択 。
左上のプルダウンが「シェイプ」になっている事を確認。
そのスグ右隣の「塗り」でお好みの色を選択。

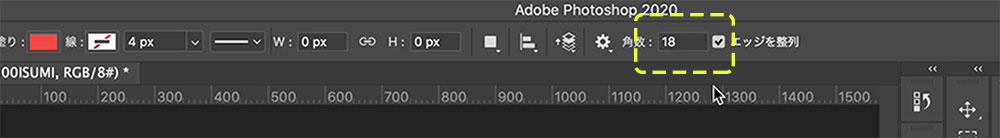
2.ギザギザの数を決める

画面上部の「角数」にギザギザの数を入力します。
今回は「18」を入力しました。

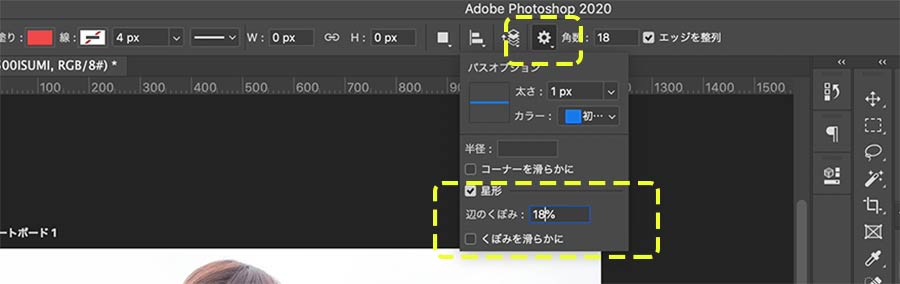
3.ギザギザの深さを決める

「角数」の左にある歯車マークをクリック。
「星形」にチェックを付けて、「辺のくぼみ」に18%と入力。
この%が大きい程ギザギザが深くなります。

4.ギザギザの円を描く

円の時と同じく、そのままキャンバスに円を描きます。
すると、先ほど入力した「角数」と「辺のくぼみ」が反映されたギザギザの円になっているはずです。
もうほぼ完成です。

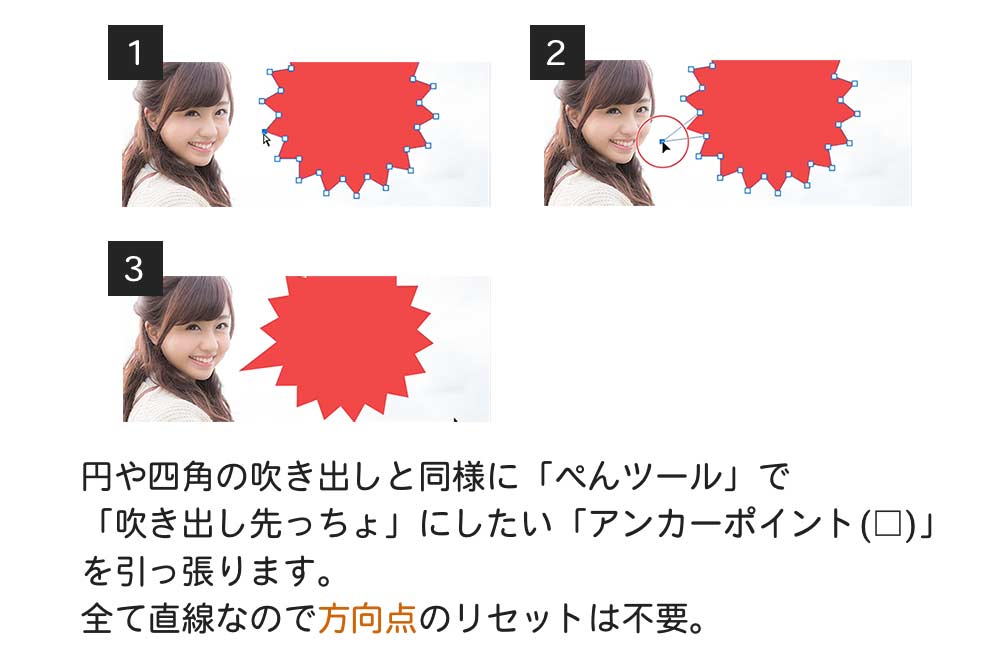
5.吹き出しの先っちょを作る

吹き出しの先っちょにしたいパス(アンカーポイント)を掴んで引っ張ります。
この時「commandキー(windowsはCtrlキー)」を押しながら引っ張ってください。

6.ギザギザ吹き出し完成

あっという間に完成です。
どうですか?「ギザギザ吹き出し」は難しそうですが、パスを追加する必要がないので、他より簡単ですよね?

以上です。
テキストや画像だけでは分からない!という方のために「YouTube」に動画版をアップしました。
Rico notes YOUTUBE
https://www.youtube.com/channel/UC_nOgj1OcyPERw2jxihKRUQ/
吹き出し制作をノーカットで収録しているので、初心者の方は動画の方が分かりやすいかと思います。
ぜひ活用して頂ければと思います。
今日のまとめ
吹き出しは、WEBデザインの現場で何気に使用頻度の多い素材です。
一度作り方を覚えておけば、いちいち「吹き出し 素材 フリー」で検索する手間が省けて楽ちんです。
「シェイプ」で作ってあるので、拡大・縮小しても画質に影響がありません。お気に入りの吹き出しが出来たら「SVG」で保存しておいて、使い回ししても良いでしょう。
いっきに3つともやり方を覚えるのが大変…という事でしたら毎日1つずつでも頑張ってみてください。
この3つは作れるようにしておくとめちゃくちゃ便利です。
背景で使わせて頂いた無料写真を提供している「ぱくたそ」へのリンクも載せておきます。


